サイトの改善を目的とした機能について
Google Search Consoleになって、以前よりも少し機能的には進化しています。ただ、使用目的はほぼ同じといえます。ここで特にサイト改善において、重要な部分を以前の記事から厳選し、おさらいしていきたいと思います。- 検索クエリからみる施策という記事では「HTMLの改善」を行いますが、基本的なtitleの記述やmeta要素の書き方は左記リンクを参照ください。
- 制御という記事においては「robots.txt テスター」でrobots.txt を編集し、エラーを確認します。
- XMLサイトマップという記事では、その後送信を行います。送信手順はこちらです。
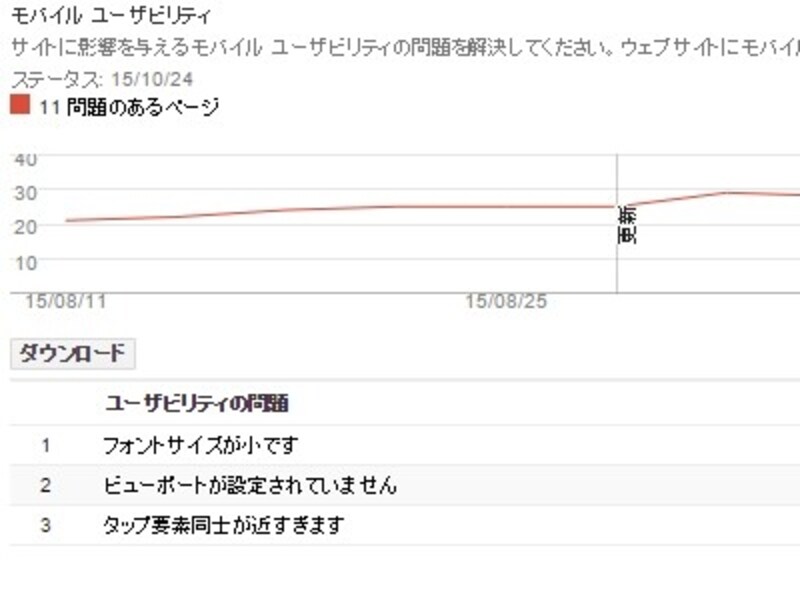
モバイルユーザビリティ
「モバイルユーザビリティ」という項目は、「検索トラフィック」から開きます。
□モバイルユーザビリティ
- フォントサイズが小です
- ビューポートが設定されていません
- タップ要素同士が近すぎます
Fetch as Googleについて
「Fetch as Google」という項目は、「クロール」から開きます。ここでは、インデックス促進にて作業を進めていくことができますが、もうひとつ重宝しているのが、レンダリング機能です。

□レンダリング機能
以上厳選してご案内していきましたが、先ずは、操作になれることが一番です。
Search Consoleは、サイトの状態について様々なことを教えてくれる最も信頼の厚いツールです。今後、検索順位において、急落などの要因を探るときや今後の方向性を占ううえでもきっと手助けになるはずです。是非とも、Webサイトの改善にお役立てください!







