JavaScriptを実行して出力されたHTMLソースを見る方法:Chrome版
次に、Chromeでの操作方法をご紹介いたします。下図はすべてChromeの画面ですが、Operaでもほぼ同様に操作できます。例示に使っているサンプルページや他のブラウザに関しては、
本記事の1ページ目をご覧下さい。
【Chrome版の目次】
JavaScriptを実行して出力されたHTMLソースをChromeで表示する方法
Chromeでは、「Developer Tools」という内蔵の機能を使うことでJavaScriptの実行結果として動的に出力されたHTMLソースを見ることができます。なお、Operaでは「開発者用ツール」という名称ですが、表示される中身はChromeとほぼ同じです。

ChromeのDeveloper Tools
具体的には、下記の手順で操作するだけで「JavaScriptを実行した結果として動的に出力されたHTMLソース」を見ることができます。
■
操作手順:
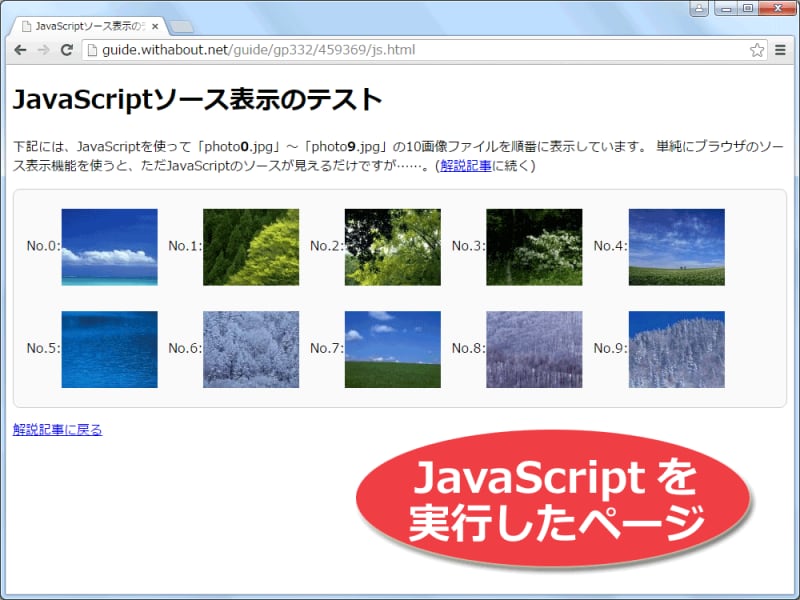
![望みのページを表示してから……]()
望みのページを表示してから……
1. まず、Chromeを起動して、望みのWebページを表示(JavaScriptを実行)します。
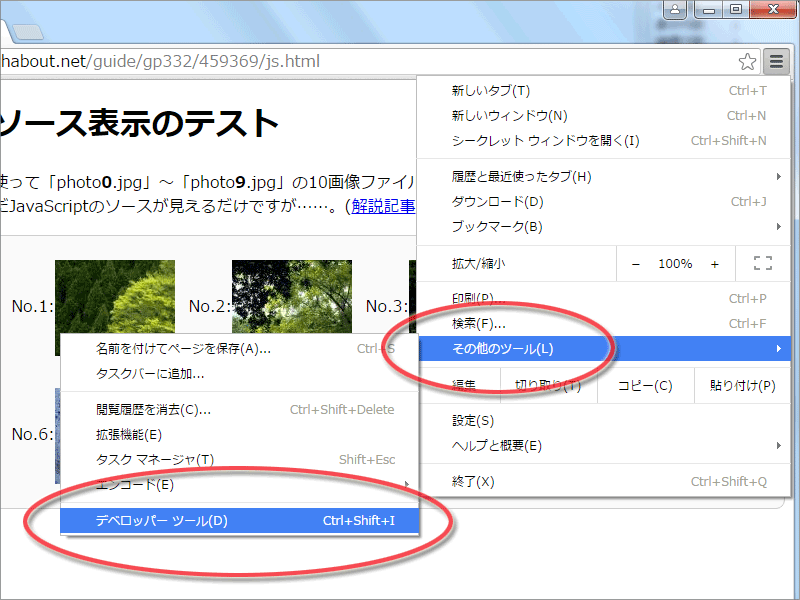
![デベロッパーツールを起動]()
デベロッパーツールを起動
2. キーボードから [Ctrl]+[Shift]+[I]キー(※)を1回押すか、または図のようにメニューから「その他のツール」→「デベロッパーツール」を選択します。
※英字の「I」(アイ)です。数字の「1」ではありません。
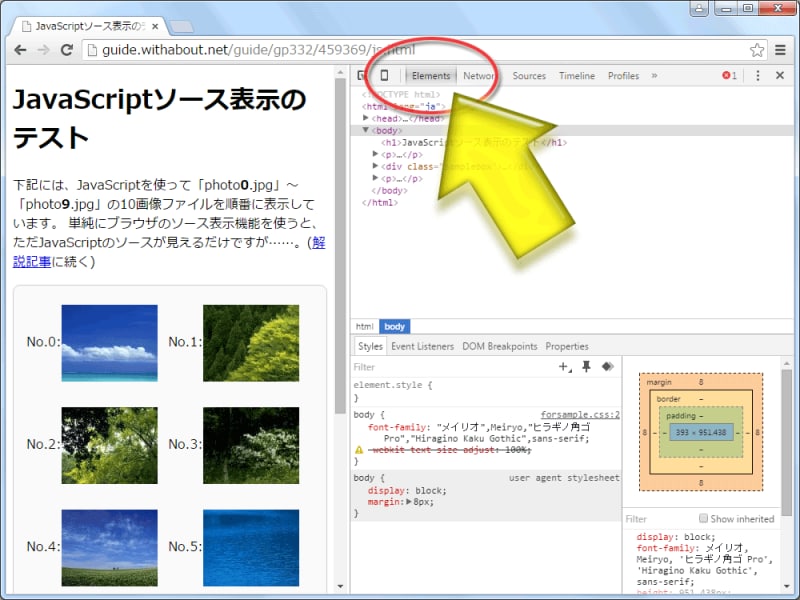
![「Elements」タブを選択]()
「Elements」タブを選択
3. するとウインドウ端に「Developer Tools」が起動しますので、「Elements」という部分を選択します(最初から選択されているはずです)。
※縦向きにドットが3つ並んだボタンをクリックしてメニューを出し、「Dock side」という最上部の項目から「Unlock into separate window」ボタンを押せば、独立したウインドウに表示できます。
■
結果:
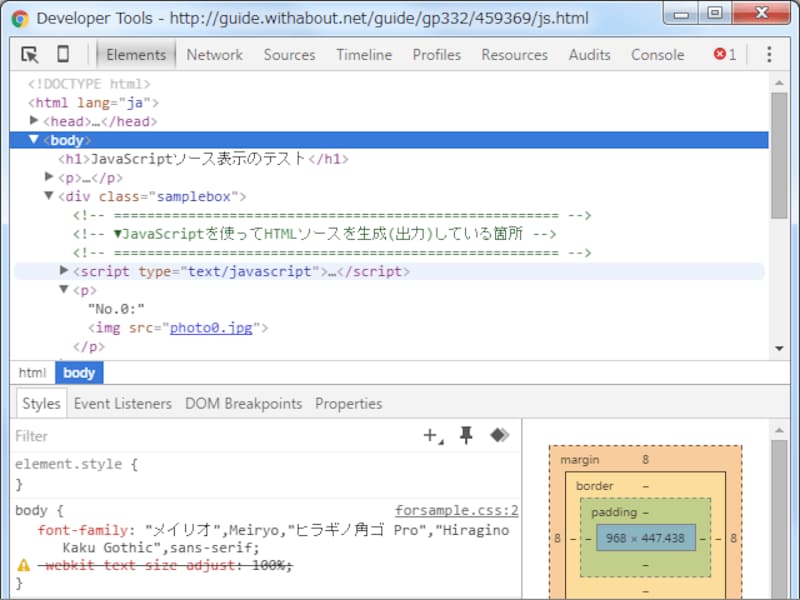
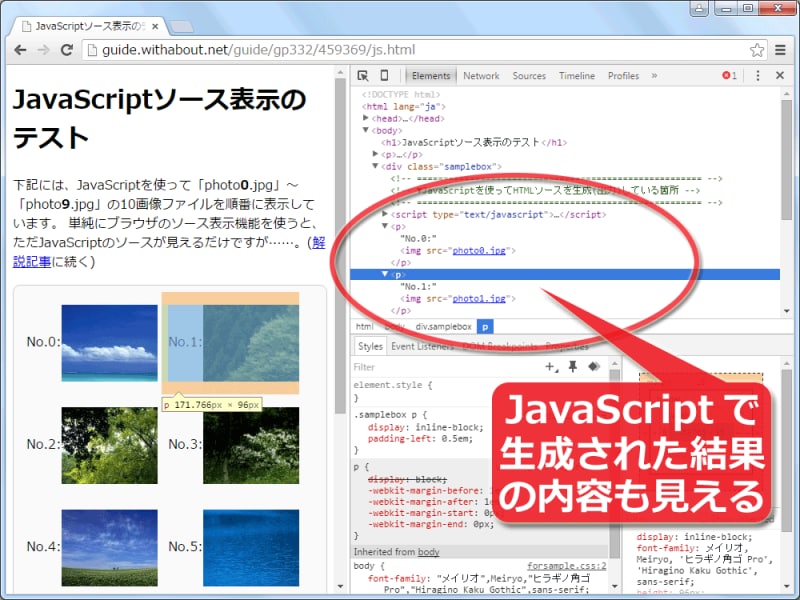
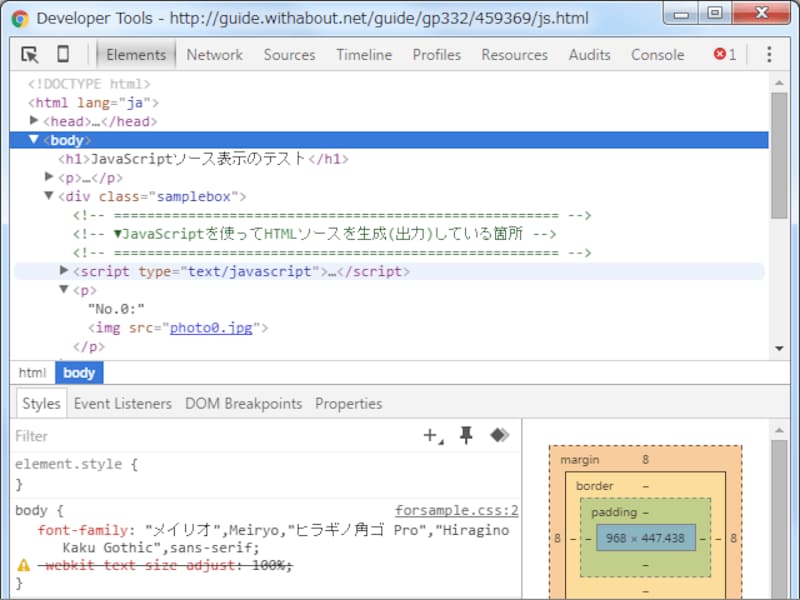
![JavaScriptで出力されたHTMLソースも見えている]()
JavaScriptで出力されたHTMLソースも見えている
するとHTMLソースがツリー表示になって見えます。ここに表示されているHTMLソースには、「元々HTMLソース内に記述されていたJavaScriptソース」だけでなく、スクリプトの実行結果として出力(生成)されたHTMLソースも含まれています。
つまり、
今実際に見えている内容のHTMLソースが確認できます。
JavaScriptを実行して出力されたHTMLソースをChromeで保存する方法
この「Developer Tools」に表示されているHTMLソースをコピーして適当な名称で保存すれば、「今表示している内容」をそのままHTMLファイルにできます。以下のように操作して下さい。
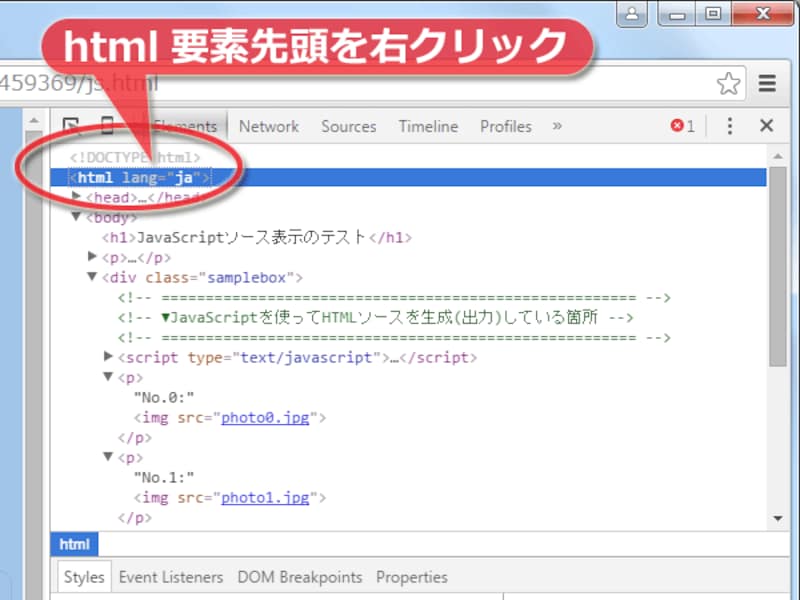
![html開始タグを右クリック]()
html開始タグを右クリック
1. ツリー表示内の最上部付近には、図の赤丸1部分のように、<html>タグが見えるはずです。これを右クリックします。
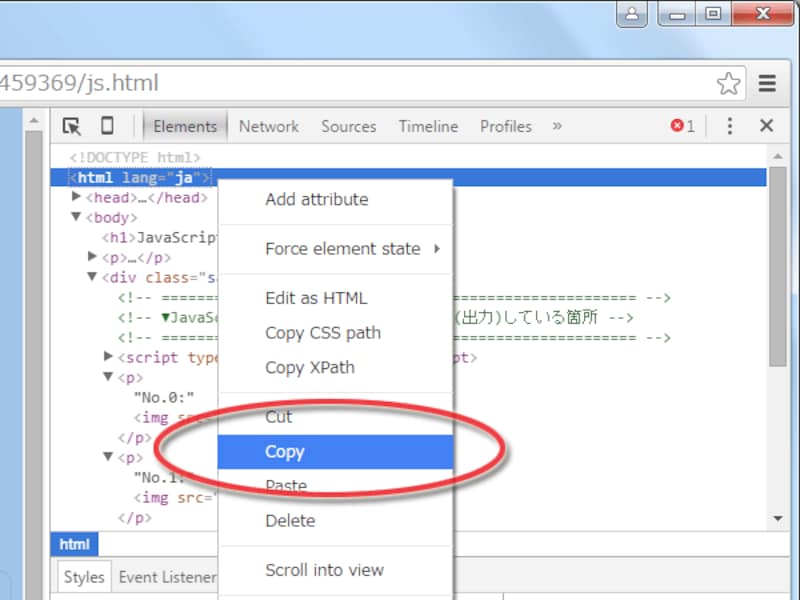
![メニューから「Copy」を選択]()
メニューから「Copy」を選択
2. 表示されるメニューから「Copy」をクリックします。
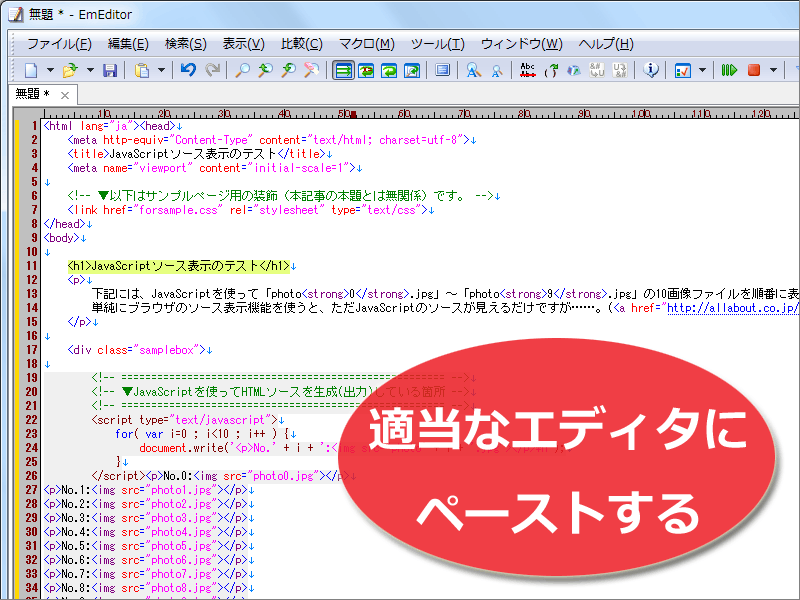
![適当なエディタに貼り付け]()
適当なエディタに貼り付け
3. 適当なテキストエディタ(メモ帳など)を起動して、コピーした内容を貼り付けて下さい。
![適当な名前を付けてHTMLファイルとして保存]()
適当な名前を付けてHTMLファイルとして保存
4. 適当な名称を付けて保存すれば、「JavaScriptを実行した結果として出力された内容」も含めた状態(※)でファイルに保存できます。
※ここには元々のJavaScriptソース(script要素など)自体も含まれている点に注意して下さい。このHTMLをブラウザで表示すると、JavaScriptの実行結果が二重に表示される可能性があります。それを避けるには、保存したHTMLソースの中からscript要素(部分の記述など)を削除すると良いでしょう。
出力されたHTMLソースだけでなく、画像も含めた全体を保存する方法
なお、表示中のWebページを(画像なども含めて)まるごと保存できる機能を使えば、もっと簡単にJavaScriptの実行結果として出力されたHTMLソースを含めて保存できます。手順は以下の通りです。
■
操作手順:
![望みのページを表示してから……]()
望みのページを表示してから……
1. 望みのWebページを表示している状態で、[Ctrl]+[S]キーを押します。
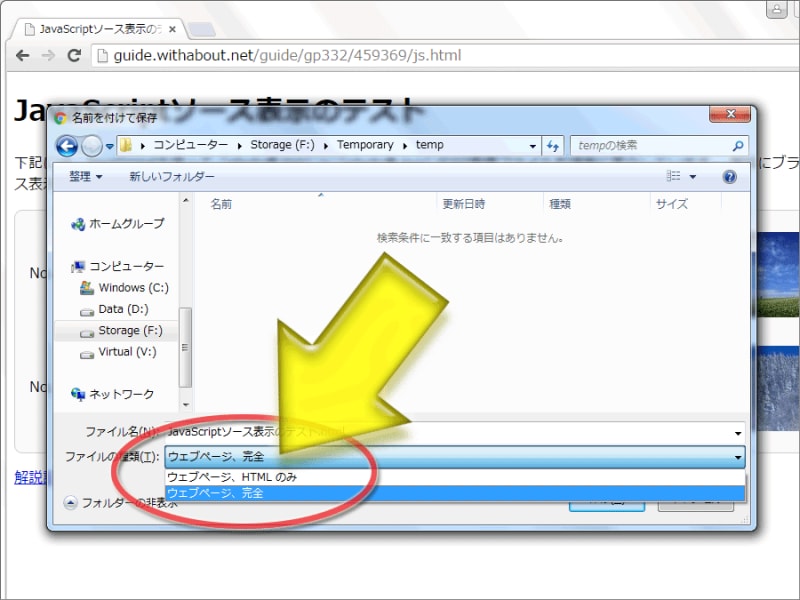
![保存ダイアログで「Webページ完全」を選択して保存]()
保存ダイアログで「Webページ、完全」を選択して保存
2. 名前を付けて保存ダイアログが表示されますから、ファイルの種類欄を「
Webページ、完全」項目に変更し、適当なファイル名を付けて保存ボタンをクリックします。
※ファイルの種類欄で「
Webページ、HTMLだけ」を選択してしまうと、JavaScriptが実行される前の状態(元々のHTMLファイル)だけが保存されますので注意して下さい。必ず「Webページ、完全」の方を選択する必要があります。
この方法で保存すると、JavaScriptの実行結果が含まれたHTMLを保存できるだけでなく、ページ内に表示されている画像などの各種ファイルも含めて保存されます(画像ファイルなどは必要に応じてフォルダが自動作成され、その中に保存されます)。画像を保存したくない場合は、先の「Developer Tools」を使って下さい。
最後に、
Edgeでの場合をご紹介いたします。