JavaScriptの実行結果として出力された文字列やHTMLソースを見たい

JavaScriptの関数が出力した文字列やHTMLソースを確認する方法があると便利
例えば、JavaScriptが思ったとおりには動作しておらず、その原因がどの部分の処理にあるのかを突き止めたい場合には、それぞれの関数がどのような文字列や値・HTMLの要素などを出力したのかを確認できると役に立ちます。

ブラウザの「ソースを表示」機能では、JavaScriptの実行結果としての出力内容までは見えない
たいていのブラウザでは、メニューに「ソースを表示」などの項目が用意されており、WebページのHTMLソースを閲覧できます。
しかし、そのようなソースの表示機能では、単にJavaScriptのソースコードがそのまま見えるだけです。JavaScriptの関数などが実行された結果として出力された文字列やHTMLソースを確認する役には立ちません。
しかし、各ブラウザに内蔵されているデベロッパーツール(開発者ツール)などを起動すれば、JavaScriptが実行された結果としてブラウザに出力された文字列やHTMLソースを表示できます。その出力結果を新たなHTMLファイルとして保存したりもできます。
ブラウザによっては、そのようなツールを起動しなくても、ソースを表示する際の操作を少しだけ工夫することでもっと手軽にJavaScriptの処理結果を確認することもできます。
【目次】
- JavaScriptを実行して出力された文字列やHTML要素の表示例
- JavaScriptで出力されたHTMLソースが見えると不具合の調査に役立つ
- JavaScriptの実行によって出力されたHTMLソースは簡単に確認できる
- Firefoxを使ってJavaScriptが動的に出力したHTMLソースを見る方法 (p.2)
- Internet Explorerを使ってJavaScriptが動的に出力したHTMLソースを見る方法 (p.3)
- Chromeを使ってJavaScriptが動的に出力したHTMLソースを見る方法 (p.4)
- Operaや、Windows10のEdgeに関する補足情報 (p.5)
JavaScriptを実行して出力された文字列やHTML要素の表示例
例えば、以下のようなJavaScriptソースがHTML内に含まれている場合を考えます。
<script type="text/javascript">
for( var i=0 ; i<10 ; i++ ) {
document.write('<p>No.' + i + ':<img src="photo' + i + '.jpg"></p>\n');
}
</script>
上記は、for文を使って10回ループすることで10種類の画像を表示させる単純なJavaScriptソースです。このJavaScriptが実行されれば、変数iの中に0~9までの数値が順に代入されるため、下記のようにp要素やimg要素で構成される文字列が10セット出力されます。その結果として、「photo0.jpg」~「photo9.jpg」の合計10個の画像ファイルがWebページ上に表示されます。
<p>No.0:<img src="photo0.jpg"></p> <p>No.1:<img src="photo1.jpg"></p> <p>No.2:<img src="photo2.jpg"></p> <p>No.3:<img src="photo3.jpg"></p> <p>No.4:<img src="photo4.jpg"></p> <p>No.5:<img src="photo5.jpg"></p> <p>No.6:<img src="photo6.jpg"></p> <p>No.7:<img src="photo7.jpg"></p> <p>No.8:<img src="photo8.jpg"></p> <p>No.9:<img src="photo9.jpg"></p>
このとき、先の(元々記述されている)JavaScriptソースではなく、後の(実行結果として出力された)HTMLソースを確認できれば、JavaScriptのデバッグなどに役立ちます。
■上記のJavaScriptソースが記述されたHTMLと、その実行結果の表示例
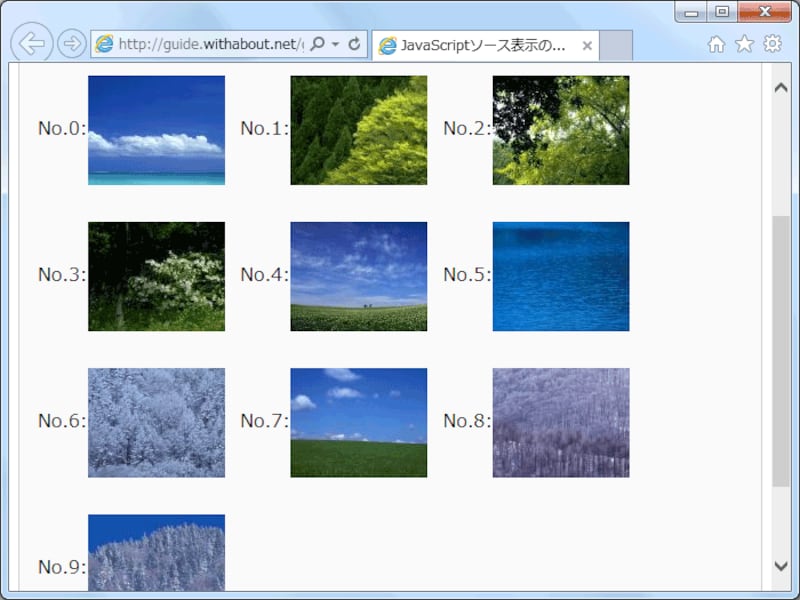
上記のJavaScriptソースの実行結果を実際にお使いのブラウザで表示確認してみたい場合は、下記のサンプルページをご覧下さい。
→JavaScriptソース表示のテストページ
表示例は図の通りです。JavaScriptによって10個のimg要素が出力されるため、No.0からNo.9まで10個の小さな画像が表示されています。
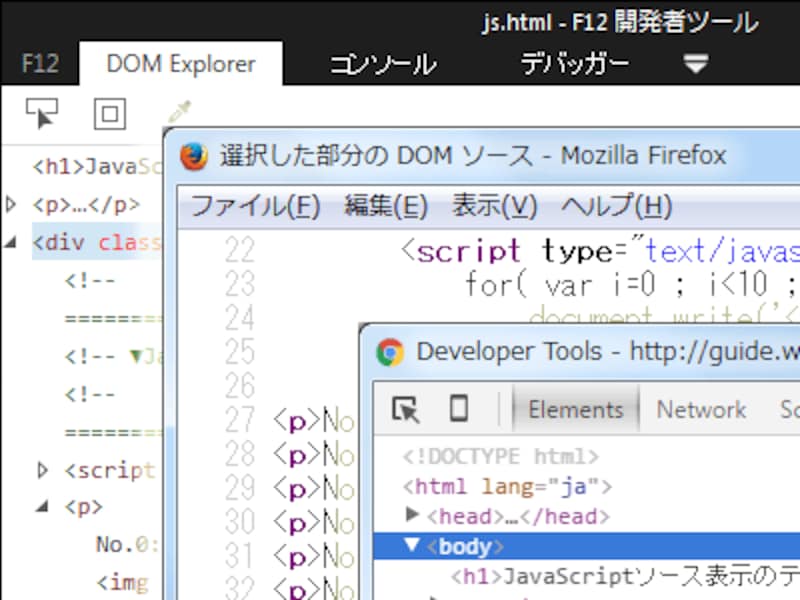
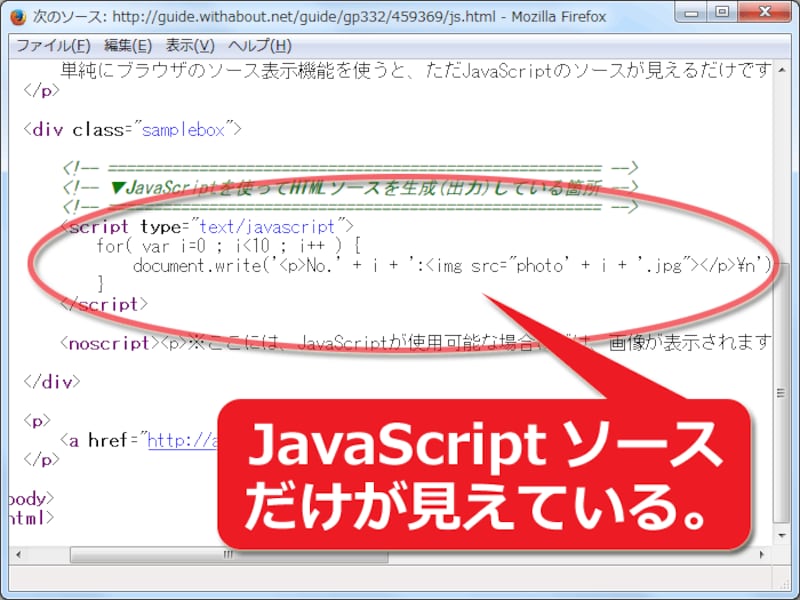
上記のサンプルページを表示させた状態で、ブラウザのメニューから「ソースを表示」機能を使ってHTMLソースを見ても、図の赤丸部分のようにJavaScriptソースがそのまま見えるだけでしょう。
JavaScriptの実行結果として出力された10個のimg要素など、実際にブラウザ上に表示されている内容に対するHTMLソースは見えません。
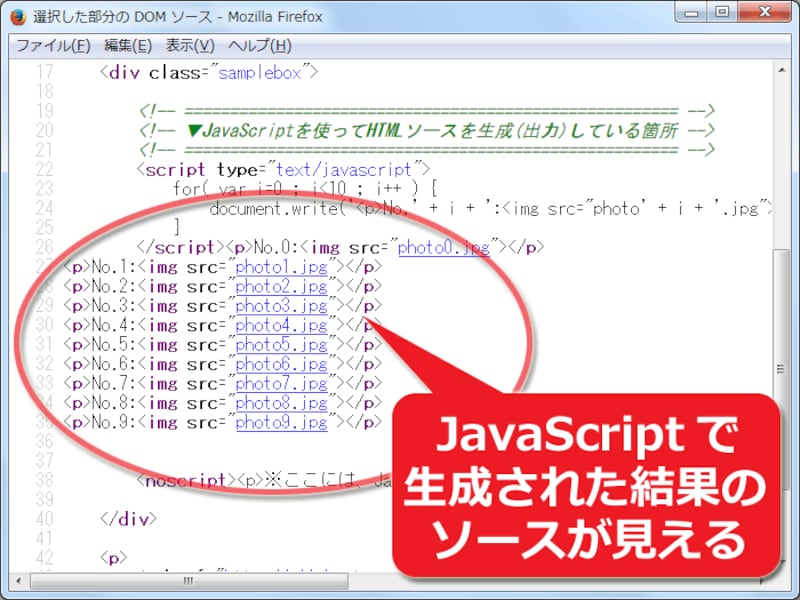
しかし、JavaScriptが出力した文字列や値も含めてHTMLソースを表示できるよう操作すれば、図のように「動的に出力された文字列」も加わった状態のHTMLソースが見えます。
※ここでは、p要素とimg要素で構成される文字列のセットが10個ほど並んで出力されていることが分かります。
JavaScriptで出力されたHTMLソースが見えると不具合の調査に役立つ
このように、「JavaScriptの関数などが実行された結果として、どのような文字列や値、データ、HTMLの要素などが出力されたのか」といった点が分かると、不具合の発生箇所を突き止めたい場合に役立ちます。表示されたHTMLソースから、意図とは異なる結果が出力されている箇所を見つければ、その部分を出力している処理に何らかの問題があるのだと分かりますから。また、その出力結果を別のHTMLファイルとして保存しておけば、JavaScriptを改めて実行することなく(過去の)出力結果を他人に見せることもできますし、後から自分で再度確認することもできます。これは、記述したJavaScriptの動作が実行環境に依存する場合や、出力結果が偶然に左右されるような場合に、(不具合の現象を他人に説明する目的などで)保存しておきたい際にも使えるでしょう。
JavaScriptの実行によって出力されたHTMLソースは簡単に確認できる
現在よく使われている代表的なブラウザなら、どれを使う場合でも簡単に「JavaScriptが実行された結果として出力された文字列やHTMLソース」を表示できます。最も操作が簡単なのは次のページでご紹介するFirefoxを使う場合ですが、Chromeでも内蔵のデベロッパーツールを活用すれば簡単ですし、EdgeやIEでも内蔵の開発者ツールを活用すれば同様のことができます。
本記事のこれ以降ではブラウザ別の操作方法を解説していますので、お使いのブラウザに応じたページをご参照下さい。