「続きを読む」ボタンの作り方(その2):アニメーション機能付き

jQueryを活用して作るアニメーション機能付き「続きを読む」ボタン
JavaScriptの有名ライブラリである「jQuery」を使えば、前のページでご紹介したサンプル1よりも分かりやすくソースを記述できます。サンプルページ2のソースも参照しつつ下記の解説をお読みいただくと、より分かりやすいでしょう。
ここでは、以下の5点を記述します。
- HTMLで、対象の文章と「続きを読む」ボタン用のリンクを作成 (先よりもシンプル)
- CSSで、「続きを読む」リンクをボタンに見えるよう装飾 (先と同じ)
- CSSで、文章の途中以降がグラデーションで徐々に隠されるよう装飾 (先と同じ)
- JavaScript(jQuery)で、「続きを読む」ボタンが押された際のアニメーション機能を作成
- ページの読み込み直後に実行するスクリプトを記述
アニメーション機能が増えているにもかかわらず、全体の記述量は前のページのサンプル1とほとんど変わりません(※)。また、HTMLソースは前よりもシンプルになっています。jQueryの機能がそれだけ便利だからです。対象のウェブページで既にjQueryを読み込んでいるのであれば、アニメーション効果を使わない場合でもこちらの方法を使うことをお勧めいたします。
※jQuery本体を別途読み込むため、ブラウザが読み込むデータの総量は増えます。
準備:jQueryを読み込んでおく
jQueryを利用しますので、以下のように記述してjQuery本体を読み込んでおく必要があります。特に不都合がなければ、下記の1行をHTML内に記述しておくだけで充分です。<script src="http://code.jquery.com/jquery-1.11.3.min.js" type="text/javascript"></script>jQueryの読み込み方について詳しくは、別途記事「JavaScriptを便利にするライブラリ jQueryを使う準備」をご参照下さい。
HTMLで、対象の文章と「続きを読む」ボタン用のリンクを作成
HTMLソースが大きく分けて3つのパートに分かれている点は前のページと同じです。(1)「最初から表示しておく文章」→(2)「続きを読むボタン」→(3)「隠しておく文章」の順に以下のように記述します。2と3に関しては、後からCSSで装飾するためにclass名を割り振っています。<!-- ▼(1)最初から表示する文章▼ --> <p> 二人の若い紳士が、すつかりイギリスの兵隊の...(略) </p> <!-- ▼(2)「続きを読む」ボタン (※先よりもシンプル)▼ --> <p class="readmore-button-box"> <a href="#readmore1">続きを読む</a> </p> <!-- ▼(3)最初は隠しておく文章▼ --> <p id="readmore1" class="readmore-area"> それはだいぶの山奥でした。案内してきた専門の鉄砲打ちも、ちよつとまごついて、 どこかへ行つてしまつたくらゐの山奥でした。...(略) </p>ここで前ページよりもシンプルになっているのは、上記(2)の「続きを読む」リンク部分です。ここには、単に「続きの文章が書かれたボックスのid名」をリンク先として記述するだけで済みます。スクリプトを呼び出すためのonclick属性は不要です。ボタンとスクリプトとの関連付けは、後から一括してJavaScript(jQuery)側で処理するためです。
CSSで、「続きを読む」リンクをボタンに見えるよう装飾
次に、「続きを読む」リンクをボタン型に見えるよう装飾します。.readmore-button-box a {
background-color: #cc0000; /* ボタンの色(濃い赤) */
color: white; /* ボタンの文字色(白) */
border-radius: 18px; /* 角丸の半径 */
padding: 0.5em 2.5em;; /* 内側の余白 */
display: inline-block; /* ボタン全体をクリック可能に */
font-weight: bold; /* ボタンの文字を太字に */
font-size: 1.25em; /* ボタンの文字サイズ */
}
.readmore-button-box a:hover {
background-color: red; /* ボタンにマウスが乗ったら明るい赤色に変化 */
}
この点は、前のページとまったく同じです。各行の意味はコメントの形で右隣に記述した通りです。詳しい解説が必要なら、前のページの該当部分をご参照下さい。CSSで、文章の途中以降がグラデーションで徐々に隠されるよう装飾
続いて、「続きを読む」ボタンの直前にある文章がグラデーションで徐々に隠れていく装飾を加えます。.readmore-button-box {
text-align: center;
background-image: linear-gradient( 180deg, rgba(255,255,255,0.5), white ); /* 上から下へ:[白色半透明]から[白色]へグラデーション */
padding-top: 4.5em; /* ボタンの上側でグラデーションを見せる距離(長さ) */
margin-top: -6.5em; /* ボックスを上側に重ねる距離(長さ) */
position: relative; /* ボックス全体を上に重ねるために必要 */
}
この点も前のページと同じです。詳しい解説は、前のページの該当部分をご参照下さい。JavaScript(jQuery)で、「続きを読む」ボタンが押された際のアニメーション機能を作成
さて、装飾がすべて完了したら「続きを読む」ボタンのメインである各種機能を実現するJavaScriptソース(jQueryソース)を記述しましょう。ここで必要な機能は次の2点です。- 「続きを読む」ボタンが押されたら、(非表示状態になっている)続きのコンテンツをアニメーション効果と共に表示する
- 「続きを読む」ボタンが押されたら、「続きを読む」ボタン自体をアニメーション効果と共に非表示にする
<script type="text/javascript">
function showMoreJq(btn) {
var targetId = btn.getAttribute("href"); // 表示対象のid名をhref属性値から得る
$(targetId).slideDown("slow"); // 表示対象をアニメーション効果と共に表示
$(btn.parentNode).slideUp("fast"); // 続きを読むボタンをアニメーション効果と共に消す
return false; // リンクとして機能しないようfalseを返す
}
</script>
上記のソースは、HTML内のhead要素内(=<head>~</head>内)に記述して下さい。同一ページ内に「続きを読む」ボタンが何個ある場合でも、上記のスクリプトは1回記述するだけで構いません。修正は不要なのでコピー&ペーストするだけで問題ありませんが、内容が気になる方のために、各行の意味を以下に簡単に説明しておきます。■「var targetId = btn.getAttribute("href");」
「続きを読む」ボタンを作っているa要素のhref属性を参照して、続きのコンテンツがあるボックスのid名を得ています。(※href属性値には先頭に「#」記号が付いていますが、これはそのままjQueryに渡せば良いので、前ページのような削除処理は不要です。)
■「$(targetId).slideDown("slow");」(jQuery使用部分)
非表示状態になっている「続きのコンテンツがあるボックス」を、スライドダウンするアニメーション効果と共に表示します。「slow」の記述を修正すれば、スライドする速度を変えられます。「fast」や「normal」のほか、数値(ミリ秒)でも指定可能です。数値で指定する場合は引用符を削除して下さい。
■「$(btn.parentNode).slideUp("fast");」(jQuery使用部分)
「続きを読む」ボタンが含まれているボックスを、スライドアップするアニメーション効果と共に非表示にします。「slideUp」の代わりに「fadeOut」と記述すれば、スライドアップではなくフェイドアウトして消えます。
■「return false;」
a要素の本来の機能である「リンク」としては機能しないように、falseを返しています。
ページの読み込み直後に実行するスクリプトを記述
最後に、初期状態(=ウェブページが表示された直後の段階)で1度だけ実行しておく必要のある処理を記述します。ここで必要な機能は次の2点です。- 「続きのコンテンツ」のあるボックスを非表示状態にする。
- 「続きを読む」ボタンがクリックされた際に実行する処理を割り当てる。
<script type="text/javascript">
// ▼ページ読み込み直後に実行するスクリプト
$(function(){
// ▽「続きのコンテンツ」ボックスを非表示にする
$(".readmore-area").hide();
// ▽「続きを読む」ボタンがクリックされた際の処理を割り当てる
$(".readmore-button-box a").click( function() { return showMoreJq(this); } );
});
</script>
上記のソースは、先ほど記述したJavaScriptソースの後に1度だけ記述して下さい。修正は不要なのでコピー&ペーストするだけで問題ありませんが、各行の意味を以下に簡単に説明しておきます。■「$(".readmore-area").hide();」(jQuery使用)
「続きのコンテンツ」を非表示にしています。「続きのコンテンツ」があるボックスにはclass名として「readmore-area」を指定していますから、そのclass名を対象にして(複数存在しても一括して)非表示状態にしています。
※この「非表示にする処理」は、前のページではCSSで実現しましたが、ここではスクリプトを使っています。CSSで非表示にしてしまうと、「スクリプトが実行できない環境」では続きが読めなくなってしまうからです。スクリプトで非表示にする仕様なら、「スクリプトが実行できない環境」では最初から見えている(=非表示にならない)ので何も問題がありません。
■「$(".readmore-button-box a").click( ~~略~~ );」(jQuery使用)
「続きを読む」ボタンがクリックされた際に、先ほど記述した「showMoreJq」関数を実行するよう指定しています。このように記述しておくと、「続きを読む」ボタンを作るa要素1つ1つにonclick属性を記述する必要がなくなり、HTMLソースがシンプルになります。
※この記述は、「続きを読む」ボタンが、「class名として『readmore-button-box』が指定されたボックス」の中にa要素を使って記述されていることが前提です。もしHTMLの構造やclass名などを変更した場合は、このソースも変更する必要があります。
アニメーション機能付き「続きを読む」ボタン(その2)完成
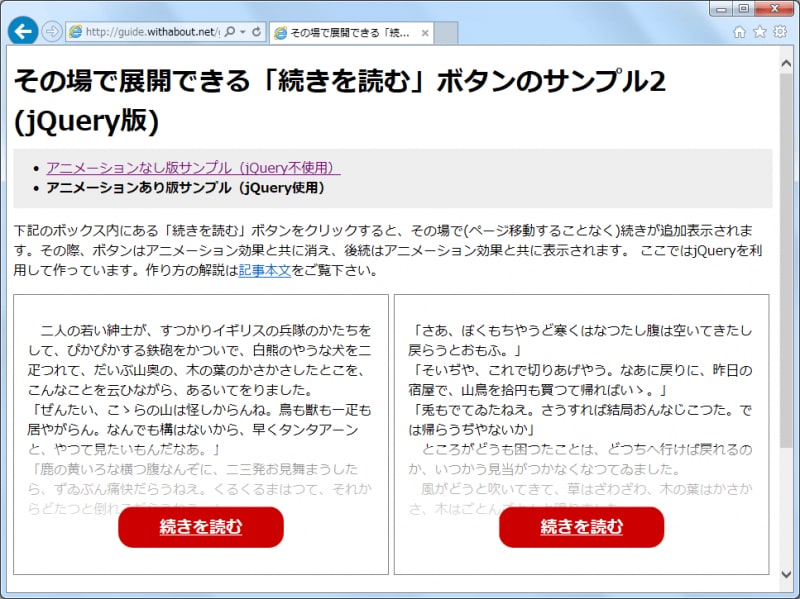
以上で完成です。実際に表示したサンプルページは右図の通りです。このサンプルページのHTMLソース内にもコメントの形で説明を書き込んでありますので、コピー&ペーストして使ってみる際の参考にして下さい。→その場で展開できる「続きを読む」ボタンのサンプルページ2
このサンプルページ内では「続きを読む」ボタンを2つ掲載しています。id名さえ書き換えれば、このように何個でも同時に掲載することができます。
その場で展開できる「続きを読む」ボタンの作り方
今回は、他のページへ移動したりすることなく、その場で続きのコンテンツが表示される「続きを読む」ボタンの作り方を2種類ご紹介いたしました。その場で続きが展開される方が、用意するページが1ページだけで済む点で作成が楽ですし、ページ移動の待ち時間がない点で閲覧者にとっても楽です。ぜひ活用してみて下さい。【関連記事】
- JavaScriptで画像のスライドショーを作成する方法
- JavaScriptを便利にするライブラリ jQueryを使う準備
- ページ移動せずに内容を変更するタブ機能の作り方
- 移転先へ自動移動(転送/リダイレクト)させる方法
- 別窓を開かずに、その場で拡大画像を表示する方法