「続きを読む」ボタンの作り方(その1)

HTML+CSS+JavaScriptで作る「続きを読む」ボタン機能
具体的には、HTML・CSS・JavaScriptを使って、以下の5点を記述すれば実現できます。
- HTMLで、対象の文章と「続きを読む」ボタン用のリンクを作成
- CSSで、「続きを読む」リンクをボタンに見えるよう装飾
- CSSで、文章の途中以降がグラデーションで徐々に隠されるよう装飾
- CSSで、続きの文章を(初期状態では)非表示にしておく
- JavaScriptで、「続きを読む」ボタンが押された際の機能を作成
HTMLで、対象の文章と「続きを読む」ボタン用のリンクを作成
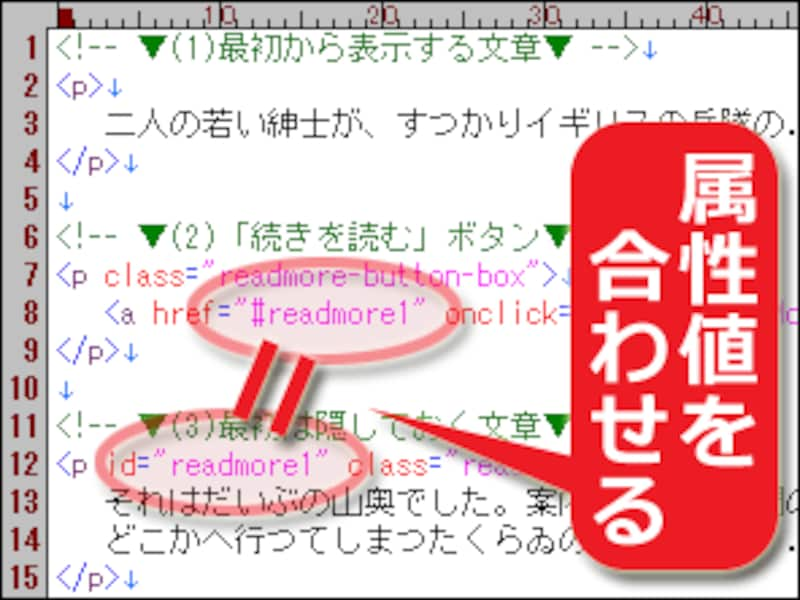
HTMLは大きく分けて3つのパートに分かれます。(1)「最初から表示しておく文章」→(2)「続きを読むボタン」→(3)「隠しておく文章」の順に、以下のように記述します。(2)と(3)に関しては、後からCSSで装飾するためにclass名を割り振っておきます。<!-- ▼(1)最初から表示する文章▼ --> <p> 二人の若い紳士が、すつかりイギリスの兵隊の...(略) </p> <!-- ▼(2)「続きを読む」ボタン▼ --> <p class="readmore-button-box"> <a href="#readmore1" onclick="return showMore(this);">続きを読む</a> </p> <!-- ▼(3)最初は隠しておく文章▼ --> <p id="readmore1" class="readmore-area"> それはだいぶの山奥でした。案内してきた専門の鉄砲打ちも、ちよつとまごついて、 どこかへ行つてしまつたくらゐの山奥でした。...(略) </p>必要に応じて書き換える必要があるのは、上記ソースの太字で示した2カ所です。1つは、(続きを読むボタンを作る)a要素のhref属性値。もう1つは、それに対応する(隠しておくボックスを作る)p要素のid属性値です。ここは互いに関連付ける必要があるので、右図のように同じ値(※)を記述します。この規則さえ守れば、1ページ中に何個でも同時に掲載できます。
※隠しておく部分に「id="readmore1"」と記述したなら、続きを読むボタンでは「href="#readmore1"」のように#記号を加えてid名を記述します。#記号を忘れないよう注意して下さい(ページ内リンクを作成する要領です)。
■補足:「onclick="return showMore(this);"」部分
「続きを読む」リンクを作るa要素には、後から記述するスクリプトを呼び出すためにonclick属性を記述しています。この部分はコピー&ペーストすれば問題ありません。1ページ中にボタンが複数個あっても修正は不要です。onclick属性を使わずに済ませる方がスマートですが、話を早くするため(古いブラウザへの対応が手間なため)ここではonclick属性を使いました。次のページでご紹介するjQuery使用版ソースでは、onclick属性を使わずにスクリプト側だけで処理しています。
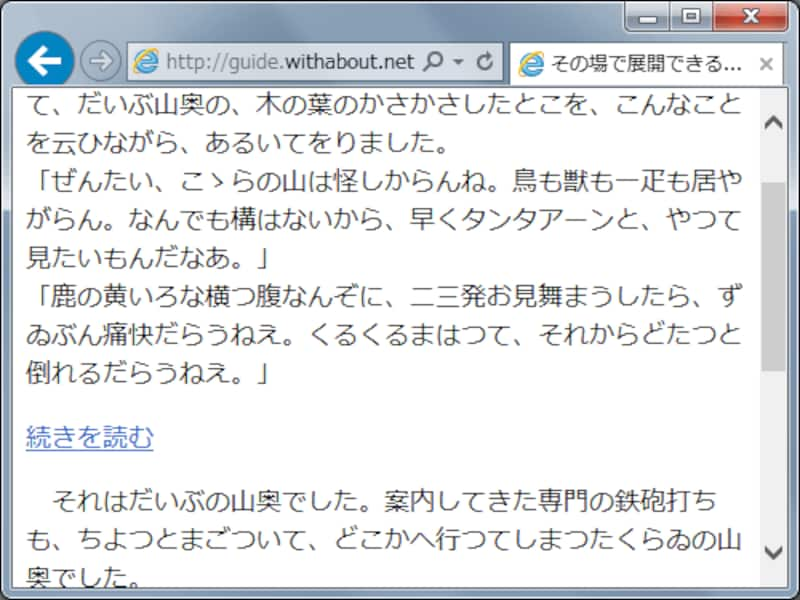
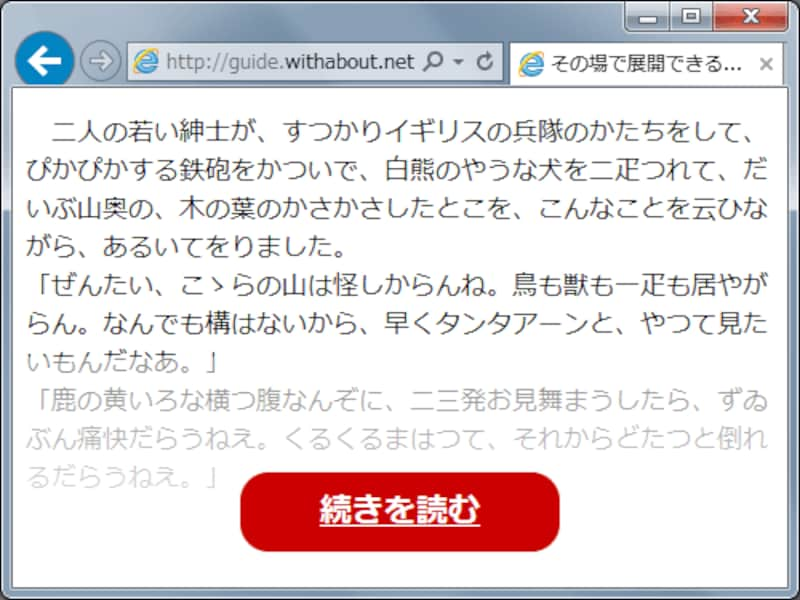
この時点では何も装飾されていないため、右図のように見えるだけです。「続きを読む」部分は、ただのリンクとして表示されています(この時点では「ページ内リンク」として機能します)。
続いて、ボタンらしく見える装飾を施してみましょう。
CSSで、「続きを読む」リンクをボタンに見えるよう装飾
まず、「続きを読む」リンクをボタン型に見えるよう装飾します。これは簡単で、以下のようにCSSソースを記述するだけです。ここでは「class名として『readmore-button-box』が指定されたボックス」に含まれるa要素を対象に装飾しています。もしclass名を変更した場合は、下記のソースでも同様に修正が必要です。.readmore-button-box a {
background-color: #cc0000; /* ボタンの色(濃い赤) */
color: white; /* ボタンの文字色(白) */
border-radius: 18px; /* 角丸の半径 */
padding: 0.5em 2.5em;; /* 内側の余白 */
display: inline-block; /* ボタン全体をクリック可能に */
font-weight: bold; /* ボタンの文字を太字に */
font-size: 1.25em; /* ボタンの文字サイズ */
}
.readmore-button-box a:hover {
background-color: red; /* ボタンにマウスが乗ったら明るい赤色に変化 */
}
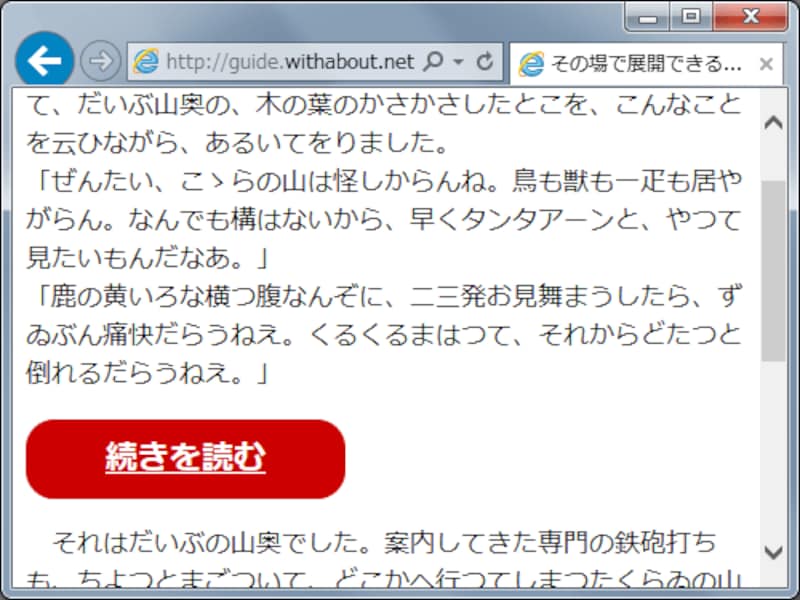
特に難しい点はないでしょう。各行の意味は右隣にコメントの形で書いたとおりです。「何も装飾しなければ、ただのリンクに見える」要素を、「角丸の四角形に整形してボタンのように見える」よう装飾しています。上記のソースを適用すると、右図のようにボタン型に見えるようになります。ここでは赤色で角丸のボタンに見せていますが、好みに応じて自由に修正して下さい。
CSSで、文章の途中以降がグラデーションで徐々に隠されるよう装飾
次に、「続きを読む」ボタンの直前にある文章が、グラデーションで徐々に隠れていく装飾を加えてみましょう。「続きを読む」ボタンを含んでいるボックス(=class名に「readmore-button-box」が指定されたボックス)に対して、以下のようにCSSソースを記述します。.readmore-button-box {
text-align: center;
background-image: linear-gradient( 180deg, rgba(255,255,255,0.5), white ); /* 上から下へ:[白色半透明]から[白色]へグラデーション */
padding-top: 4.5em; /* ボタンの上側でグラデーションを見せる距離(長さ) */
margin-top: -6.5em; /* ボックスを上側に重ねる距離(長さ) */
position: relative; /* ボックス全体を上に重ねるために必要 */
}
上記で実現している装飾を簡単に説明すると、下記のような内容です。- ボックスの背景を、[白色半透明]から[白色(不透明)]へのグラデーションにする
- ボックスの上部(=「続きを読む」ボタンの上)に、長め(4.5文字分)の余白を設ける
- ボックスの上部にマイナスマージンを適用して、ボックスの表示位置を上方向へ(6.5文字分ほど)ずらす(=直前の要素に重なるように表示させる)
1は、background-imageプロパティの値にlinear-gradientを使うことで実現しています。
2は、padding-topプロパティで実現します。
3は、margin-topプロパティにマイナスの値を指定することで実現します。
各数値は、コンテンツの長さや好みに合わせて増減させて下さい。
■表示例
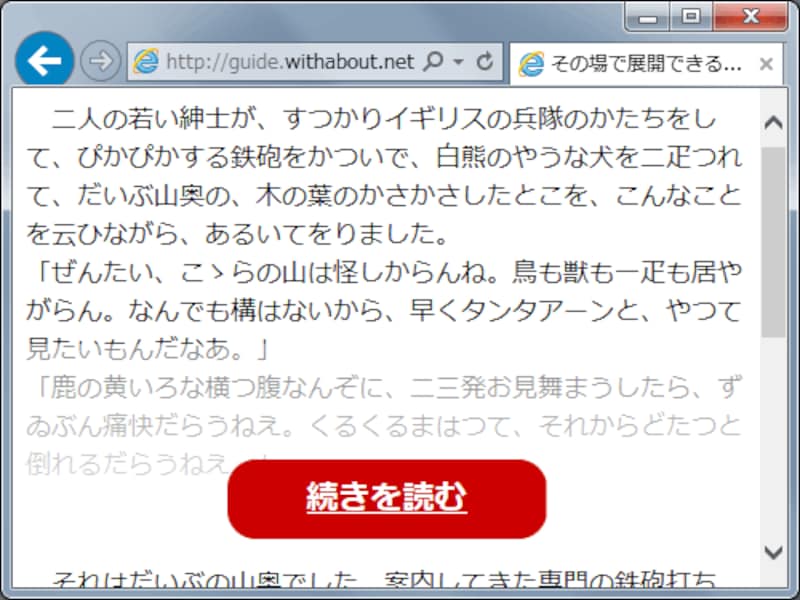
このようにすると、右図のように直前の文章が徐々に薄くなっていく表示効果が得られます。
※ここでは記述量を減らしてソースを見やすくするため、古いブラウザを考慮していません。そのためIE9以下ではグラデーションは表示されません。しかし、「続きを読む」ボタンそのものの機能や表示には影響ありませんので、安心して使って下さい。
CSSで、続きの文章を(初期状態では)非表示にしておく
「続きを読む」ボタンがクリックされたときに表示される文章は、初期状態(=ページの読み込み時点)では折りたたんでおく(=表示されないようにしておく)必要があります。そこで、下記のようにCSSソースを記述します。.readmore-area {
display: none; /* デフォルトでは非表示にしておく */
}
上記は、続きのコンテンツ部分にclass名として「readmore-area」を指定している場合の記述です。class名を変更した場合には、上記のソースも修正して下さい。これで、見た目の作成は完了です。最後に、「続きを読む」処理を実行するスクリプトを記述しましょう。
なお、「続きのコンテンツを非表示にしておく」処理は、CSSではなくJavaScriptで実現する方が望ましいです(※)。しかし、ここでは記述量を減らして簡単にするためにCSSで記述しました。この点は、次のページでご紹介する(jQueryを使う)サンプル2では解決しています。
※CSSを使って非表示にしてしまうと、「JavaScriptが使えない環境」では続きを読む方法がなくなってしまうからです。JavaScriptで非表示にすれば、「JavaScriptが使えない環境」では最初から隠されずに見えていますので問題がありません。
JavaScriptで、「続きを読む」ボタンが押された際の機能を作成
最後に、「続きを読む」ボタンのメインである各種機能を実現するJavaScriptソースを記述しましょう。ここで必要な機能は次の2点です。- 「続きを読む」ボタンが押されたら、(非表示状態である)続きのコンテンツを表示する
- 「続きを読む」ボタンが押されたら、「続きを読む」ボタン自体は削除(非表示に)する
<script type="text/javascript">
function showMore(btn) {
var targetId = btn.getAttribute("href").slice(1); // 表示対象のid名をhref属性値から得る
document.getElementById(targetId).style.display = "block"; // 表示対象の非表示状態を解除
btn.parentNode.style.display = "none"; // 続きを読むボタンを消す
return false; // リンクとして機能しないようfalseを返す
}
</script>
上記のソースは、HTML内のhead要素内(=<head>~</head>内)に記述して下さい。同一ページ内に「続きを読む」ボタンが何個ある場合でも、上記のスクリプトは1回記述するだけで構いません。修正は不要なのでコピー&ペーストするだけで問題ありませんが、内容が気になる方のために、各行の意味を以下に簡単に説明しておきます。■「var targetId = btn.getAttribute("href").slice(1);」
「続きを読む」ボタンを作っているa要素のhref属性を参照して、続きのコンテンツがあるボックスのid名を得ています。「slice(1)」は、href属性値の先頭に書かれているはずの「#」記号を削除する目的で加えています。
■「document.getElementById(targetId).style.display = "block";」
「続きのコンテンツがあるボックス」の非表示状態を解除(=displayプロパティの値をblockに変更)しています。
■「btn.parentNode.style.display = "none";」
「続きを読む」ボタンが含まれているボックスを非表示に(=displayプロパティの値をnoneに変更)しています。
■「return false;」
a要素の本来の機能である「リンク」としては機能しないように、falseを返しています。
「続きを読む」ボタン(その1)完成
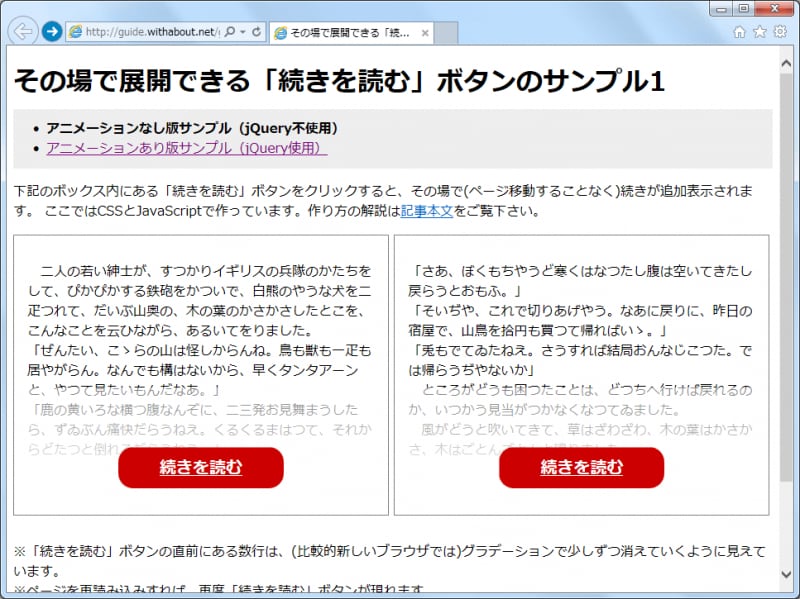
以上で完成です。HTML・CSS・JavaScriptを使うので説明自体は長めになりましたが、全体の記述量はわずかです。実際に表示したサンプルページは右図の通りです。このサンプルページのHTMLソース内にもコメントの形で説明を書き込んでありますので、コピー&ペーストして使ってみる際の参考にして下さい。
→その場で展開できる「続きを読む」ボタンのサンプルページ1
このサンプルページ内では「続きを読む」ボタンを2つ掲載しています。id名さえ書き換えれば、このように何個でも同時に掲載することができます。