重い日本語フリーフォントから、使う文字だけを抜き出して軽くする方法
まずは、重い日本語フリーフォントのファイルサイズを軽くして、Webフォントとして現実的に使えるサイズにする方法をご紹介致します。ここでは、右図のようなページを作ることを例にして手順を解説します。このページを実際にブラウザで表示確認するには、サンプルページをご覧下さい。■手順:
1. 軽く(小さく)したい日本語フォントを用意
2. サブセットフォントメーカーとWOFFコンバータをダウンロード
3. 使用する文字だけを抜き出して、小さなフォントファイルを作成
4. サブセットフォントファイルをWOFF形式に変換
1. 軽く(小さく)したい日本語フォントを用意

使いたいフォントファイルを用意
本記事では例として、漢字も含む完全な日本語文字を収録したフリーフォントである「Noto Sans CJK」を使って説明しますが、他のフォントを使う場合でも操作手順は同じです。
なお、「Noto Sans CJK JP」の入手方法については下記をご参照下さい(他のフォントを使う場合には読み飛ばして構いません)。
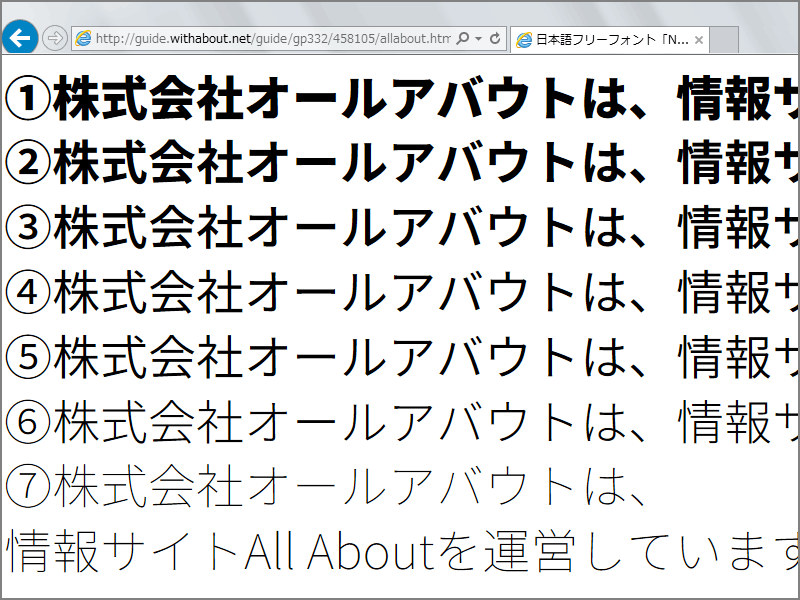
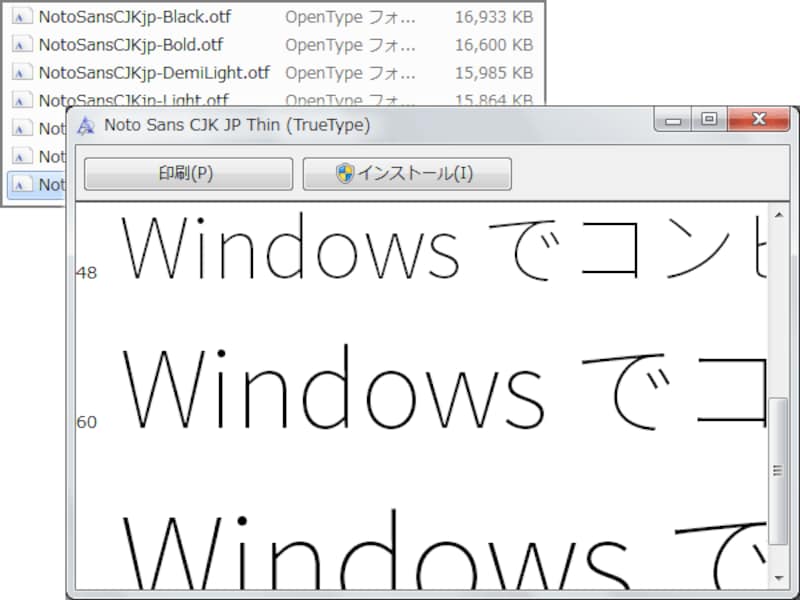
「Noto Sans CJK JP」は、GoogleとAdobeが共同開発した読みやすい日本語フリーフォントです。右図のように「Black(極太)」から「Thin(細身)」まで7種類の太さがあります。下記のStep 1~3の手順で入手できます。
※1書体あたり約15MB程度あるため、そのままWebフォントとして活用するには(重すぎるために)向いていません。
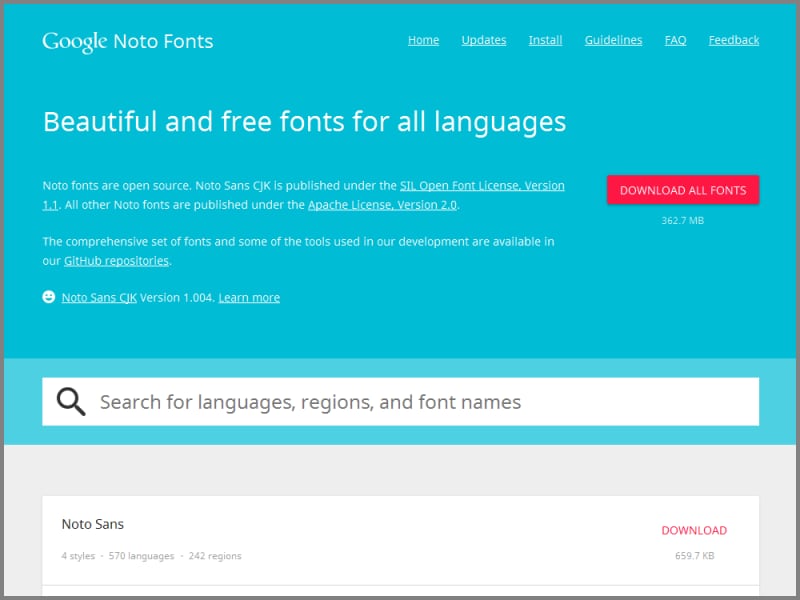
この日本語フリーフォント「Noto Sans CJK JP」は、右図のGoogle Noto Fontsサイト(英語サイト)からダウンロードできます。
※Notoは、世界中の文字を表示可能にする目的で公開されているフォント群です。ここでは様々な言語のフォントが配布されており、その中に日本語フォントも含まれています。
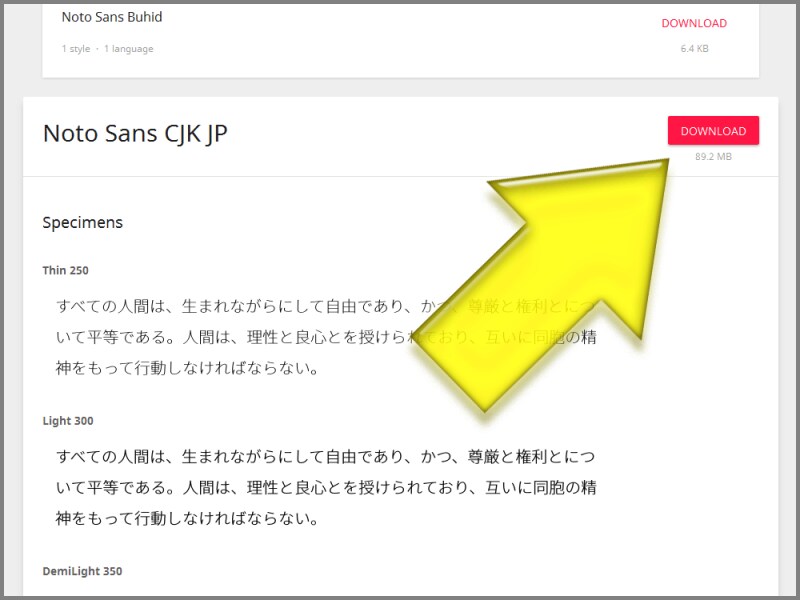
このページを下へスクロールすると「Noto Sans CJK JP」という項目が見えます。クリックすると、右図のようにサンプル文字が表示されます。その右側に見える「DOWNLOAD」ボタン(右図の黄色矢印の先)をクリックすると、Notoフォントのうち日本語だけを収録した「Noto Sans CJK JP」をダウンロードできます。
本項執筆時点では「NotoSansCJKJP-hinted.zip」という名称で、89.1MBのZIPファイルが得られました。
ダウンロードしたZIPファイルを展開すると、OTF(OpenType Font)形式の7つのファイルが得られます。Windows環境でダブルクリックすると、右図のようなフォントのサンプルが見られます。
※ここで「インストール」ボタンを押してPCにインストールすれば様々なソフトウェアで活用できますが、Webフォントとして使いたいだけならそこまでする必要はありません。
2. サブセットフォントメーカーとWOFFコンバータをダウンロード

ウェブフォントを作るために必要な2つのフリーソフトを入手
※本記事ではWindows版を使って説明していますが、Mac版も公開されています。
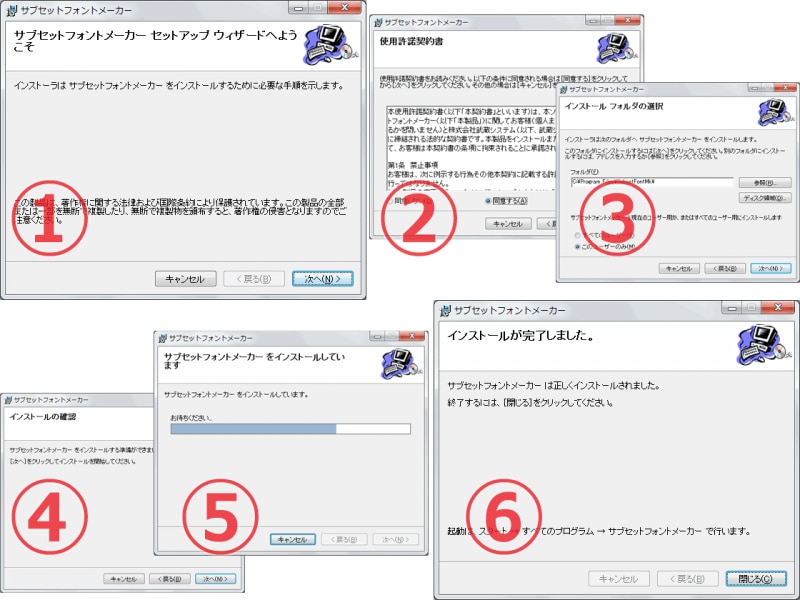
フォントファイルの中から、特定の文字だけを抜き出して「小さなフォントファイル」(=サブセットフォント)を作成できるソフトウェアです。
→サブセットフォントメーカーの配布ページ
本稿執筆時点の最新版(Windows版)はVer 2.3.0で、ファイル名は「subsetfont230.msi」、ファイルサイズは601KBでした。ダブルクリックしてインストールして下さい。
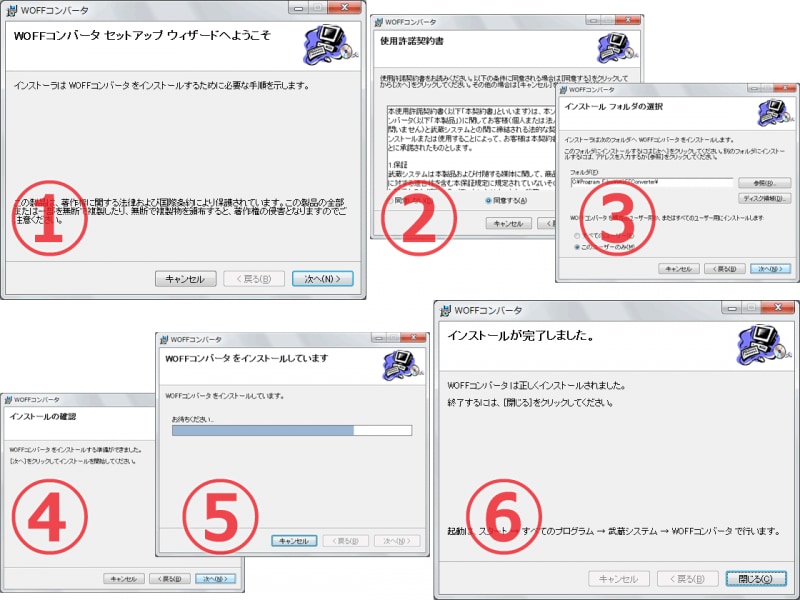
フォントファイルの形式を、Webフォントとして使用できる標準的なWOFF形式(とIE用のEOT形式)に変更するソフトウェアです。
→WOFFコンバータの配布ページ
本稿執筆時点の最新版(Windows版)はVer 2.3.0で、ファイル名は「woffconv230.msi」、ファイルサイズは731KBでした。ダブルクリックしてインストールして下さい。
3. 使用する文字だけを抜き出して、小さなフォントファイルを作成
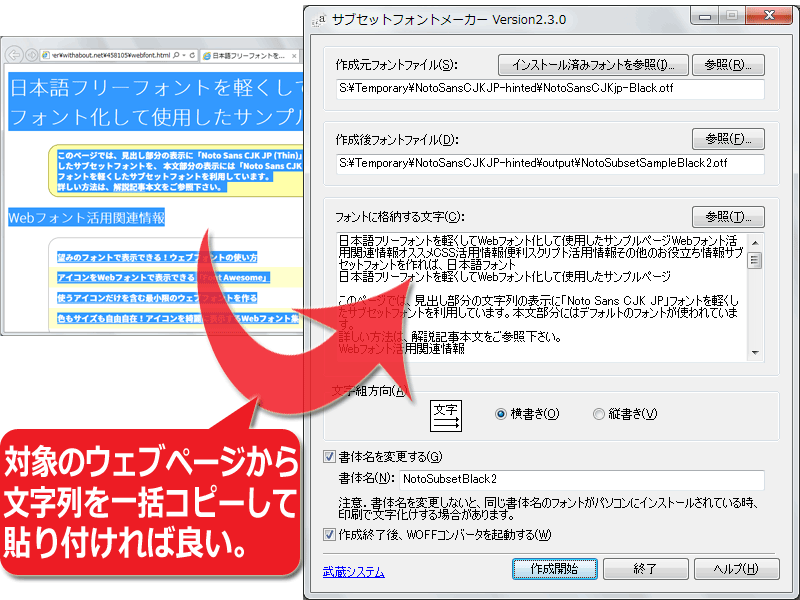
それでは「サブセットフォントメーカー」を起動して、必要な文字だけを抜き出した「小さなフォントファイル」を作成しましょう。抜き出したい文字は、対象のウェブページからコピーして貼り付けます。同じ文字を重複して入力しても構わないので、下図のようにページ全体を一括コピーして貼り付けてしまえば簡単です。サブセットフォントメーカーの操作をまとめると、以下のような手順です。
- サブセットフォントメーカーを起動する
- 「作成元フォントファイル」欄に、対象のフォントファイルを指定する
- 「作成後フォントファイル」欄に、保存名(サブセットフォントの作成先)を指定する
- 「フォントに格納する文字」欄に、抜き出したい文字をすべて入力する
- 「書体名」欄に、適当な書体名(他と重複しない名称)を入力する
- 「作成開始」ボタンをクリックする
しばらく待てば、入力した文字だけが抜き出された「小さなフォントファイル」(=サブセットフォント)が作成されます。本記事で用意したサンプルページに掲載している文字で試したところ、元々16MBもあったフォントファイルが、わずか38KBにまで小さくなりました。
4. サブセットフォントファイルをWOFF形式に変換
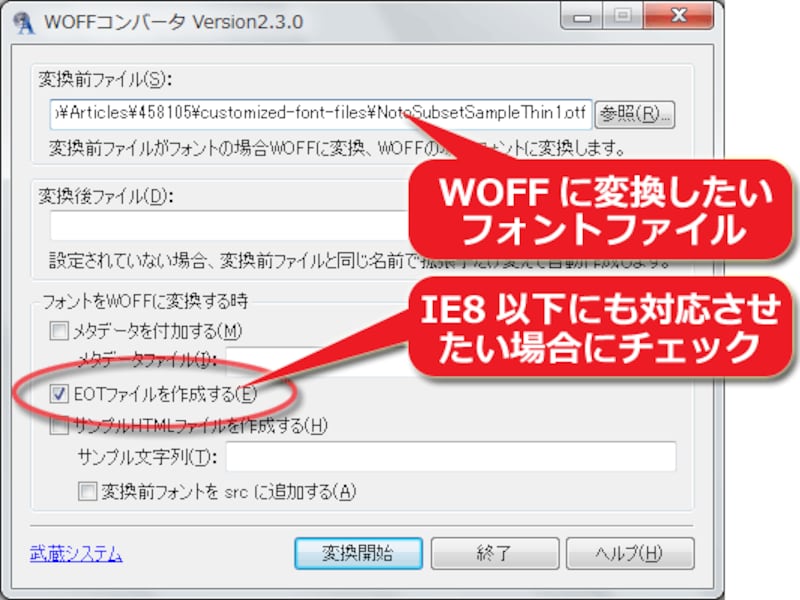
小さなフォントファイルを作成できたら、次にファイルをWOFF形式に変換しましょう。WOFFとは「Web Open Font Format」の略で、Webフォントの標準的なファイル形式です。データは圧縮されるため、たいていは元のフォントファイルよりも小さくなります。IE8以下にも対応させたい場合は、同時にEOT(Embedded OpenType)形式にも変換しておきます。どちらの形式にも「WOFFコンバータ」で簡単に変換できます。WOFFコンバータの操作をまとめると、以下のような手順です。
- WOFFコンバータを起動する (※サブセットフォントメーカーで「作成終了後、WOFFコンバータを起動する」欄にチェックを入れておけば自動で起動します)
- 「変換前ファイル」欄に、先ほど作成したサブセットフォントファイルを指定する
- 「変換後ファイル」欄は、空欄のままで可
- もしIE8以下にも対応させたいなら「EOTファイルも作成する」欄にチェックを入れる
- 「変換開始」ボタンをクリックする
例えば、手順2で指定したフォント名が「myfont.oft」で、手順3を空欄にしたなら、手順5の後で「myfont.woff」というファイル(名前は同じで拡張子だけが異なるファイル)が生成されます。もし手順4でチェックを入れていれば、同時に「myfont.eot」というファイルも生成されます。このファイルをウェブ上にアップロードすれば、Webフォントとして使えます。
本記事で使用したサンプルでは、29.3KBのWOFFファイルになりました。この程度のファイルサイズであれば、Webフォントとしてウェブ上からダウンロードさせることも現実的でしょう。