JavaScriptを便利にするライブラリ「jQuery」を活用する

JavaScriptを「便利に」かつ「容易に」してくれるライブラリ、jQuery
JavaScriptのライブラリである「
jQuery」(ジェイ・クエリー)は、JavaScriptの記述を「容易に」かつ「便利に」してくれる優れたライブラリです。様々なウェブサイトで活用されており、ウェブ作成にはほぼ必須のライブラリだと言っても過言ではないくらいです。
このjQueryを使って様々な装飾・機能を実現する方法は、過去の記事でも多数ご紹介してきました。例えば、下記のような記事があります。
■
複数の画像がふわっと切り替わるスライドショーを作る
![複数の画像がふわっと切り替わるスライドショーを作る]()
ふわっと切り替わるスライドショー
複数の画像が数秒間隔でフェイドアウト・フェイドインを繰り返す「ふわっと表示が切り替わる」効果のあるスライドショーをよく見かけます。このようなスライドショー(アニメーション)も、jQueryを使えばとても短いソースで作成できます。
■
Skitterで迫力ある効果のスライドショーを作る方法
![迫力ある効果のスライドショー]()
迫力ある効果のスライドショー
ダイナミックな効果で画像を次々に切り替えていく、とても目を引くスライドショーを掲載してみてはいかがでしょうか。jQueryで作られたスクリプト「Skitter」を使えば、カッコいい迫力ある効果を伴ったスライドショーが簡単に作れます。
■
フォームの入力内容をリアルタイムにチェックする方法
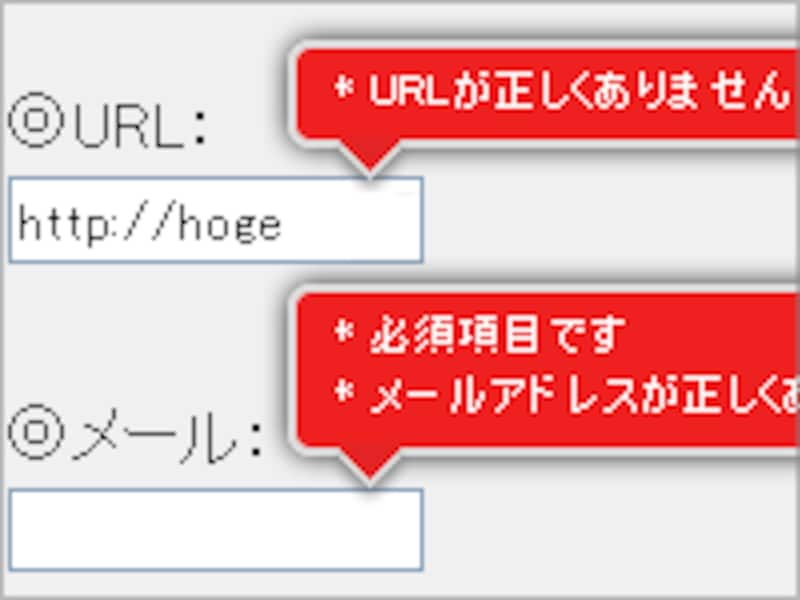
![入力内容のリアルタイム確認]()
入力内容のリアルタイムチェック
フォームへの入力文字列や選択項目が、指定の条件に合致しているかどうかをリアルタイムに調べて注意が表示できると便利です。いちいち「送信」→「エラー表示」→「戻る」という手間が省けますから。jQueryを使ったスクリプト「jQuery-Validation-Engine」なら、そのようなチェック機能も簡単に実現できます。
■
1文字ずつ色を変えるなど、文字単位で装飾する方法
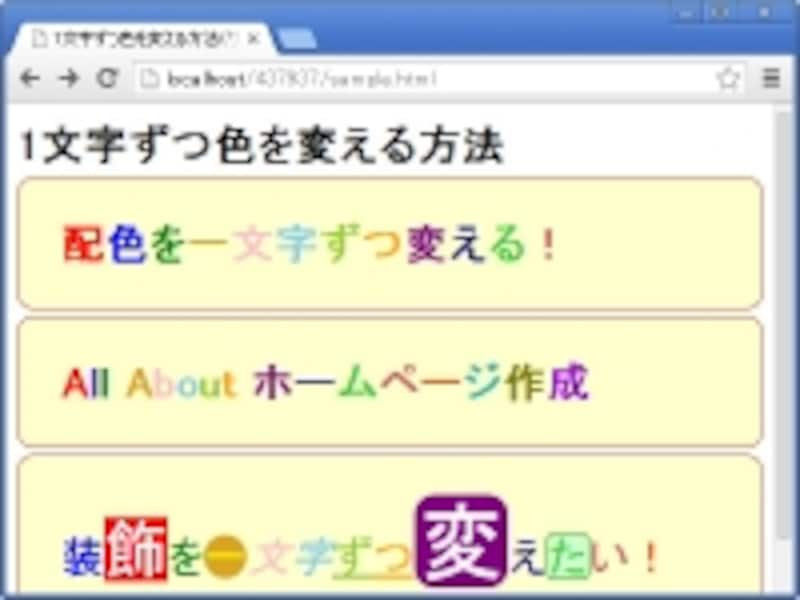
![1文字ずつ色を変える]()
1文字ずつ色を変える
ウェブ上のテキストを、「1文字ずつ異なる色でカラフルに表示させたい」と思ったことはないでしょうか。CSSだけでは1文字ずつ色を変えることはできませんが、ほんの数行のjQueryソースを書けば、「1文字ごとに別々の装飾を施す」ことも簡単です。
■
画像にマウスを載せた際に、半透明の説明を重ねる方法
![画像に半透明の説明を重ねる]()
画像に半透明の説明を重ねる
画像の上にマウスを載せたときにだけ、半透明の説明文(キャプション)が、アニメーション効果と共に下方からスライドして表示される……という画像表示効果も、jQueryを使えば簡単に作れます。写真をたくさん並べるページで、ちょっと凝ったデザインを試したい場合にいかがでしょうか。
■
閲覧者がスクロールするまで画像の読み込みを待つ方法
![スクロールするまで画像読込を待つ]()
見えるまで画像読込を待つ
掲載画像の多いページでは、「ページの下の方にある画像」を読み込む処理のために、「今見えている部分」の読み込みが遅れてしまうことがあります。それを防ぐため、「すぐには見えない位置にある画像」に関しては、閲覧者がスクロールするまで画像を読み込まないようにできると便利です。そんな処理も、jQueryを使えば簡単に実現できます。
■
吹き出しツールチップが簡単に作れるPowerTipの使い方
![吹き出しツールチップを作る]()
吹き出し型ツールチップ
マンガの「吹き出し」のようなデザインで、ウェブ上のリンクやボタンなどに説明文を表示できると、見やすい注釈機能になります。jQueryを使ったスクリプト「PowerTip」を使えば、任意の要素に対して、簡単に吹き出し型のツールチップ(バルーンヘルプ)を表示できます。
■
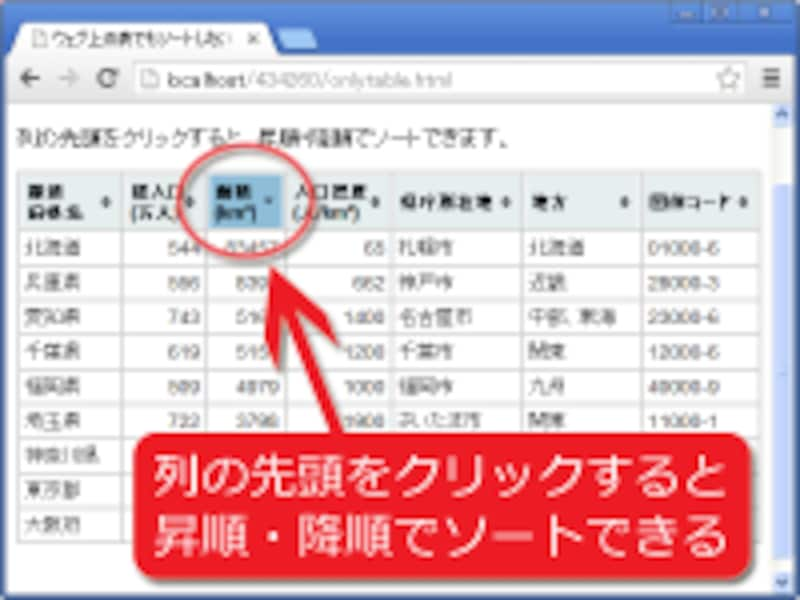
Tablesorterで HTMLの表をソート(並び替え)可能にする
![HTMLの表をソート(並び替え)可能に]()
HTMLの表をソート可能に
ウェブ上に表形式でデータを掲載する場合、Excelなどの表計算ソフトと同様に「並び替え(ソート)」機能を加えたいと思ったことはありませんか? jQueryを使った「Tablesorter」スクリプトを使うと、table要素を使って記述したHTMLの表に「ソート機能」を簡単に加えられます。
■
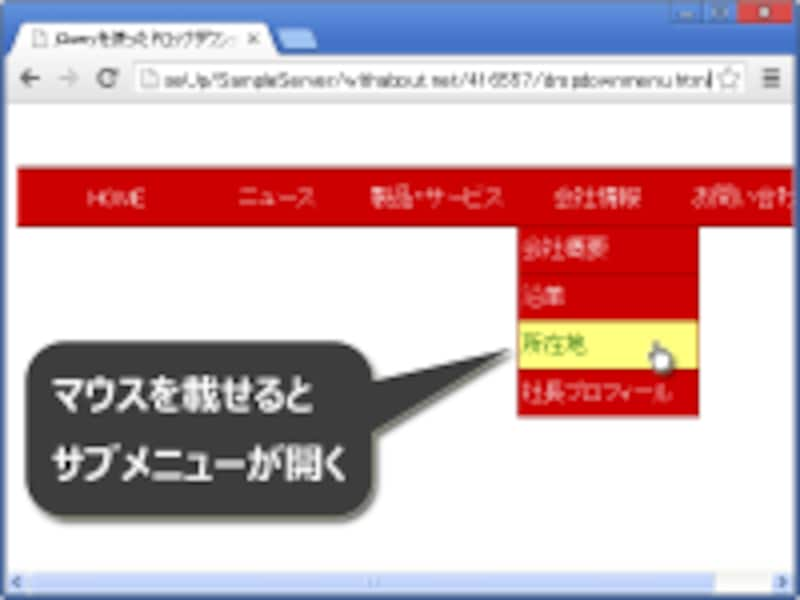
簡単なドロップダウンメニューの作り方(jQuery活用編)
![ドロップダウンメニュー]()
ドロップダウンメニュー
ウェブサイトのメニューバーに、ドロップダウンメニュー機能を加えたいと思うことは多いのではないでしょうか。jQueryを使えば、簡単に(アニメーション効果を伴う、見やすい)ドロップダウンメニューが作れます。
■
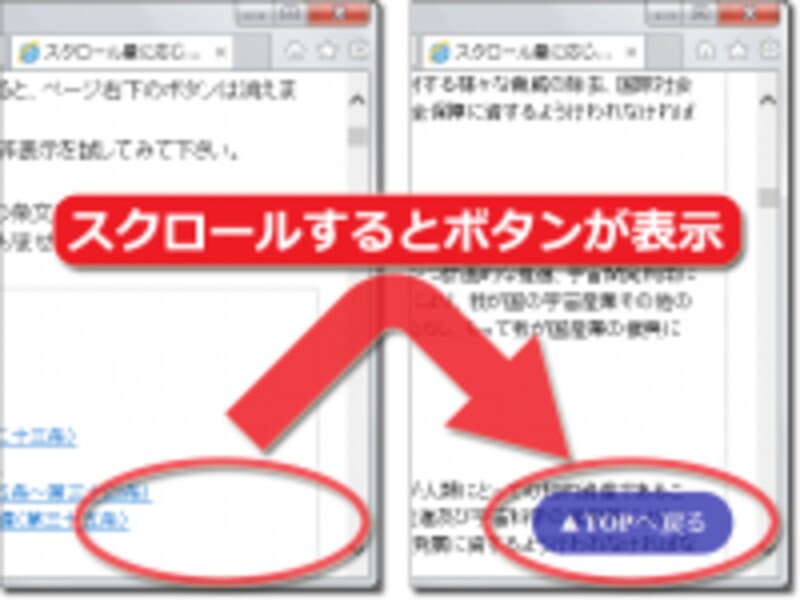
スクロール量に応じて TOPへ戻るボタンを表示する方法
![スクロール量に応じてボタンを表示]()
スクロール量に応じてボタンを表示
ページをある程度スクロールした段階で、ウインドウの右下あたりに「TOPへ戻る」ボタンなどの「任意のボックス」を固定表示させるデザインをよく見かけます。「指定量以上スクロールされたかどうか」を判定してボックスの表示・非表示を変更するような複雑な処理でも、jQueryを使えば簡単です。
■
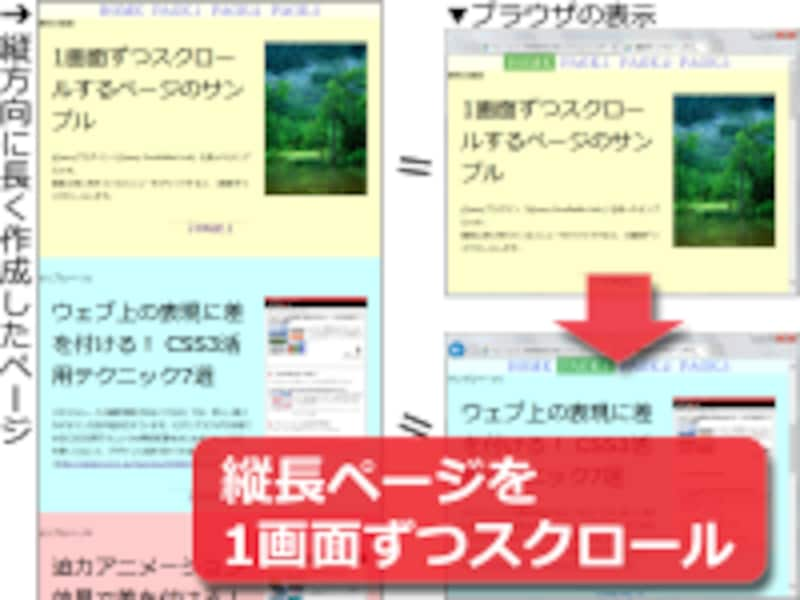
1画面ずつスクロールして進むウェブページを簡単作成
![1画面ずつスクロール]()
1画面ずつスクロール
企業の製品紹介サイトなどでは、画面全体に文字や画像を大きく配置し、1画面ずつスクロールして見せるデザインのウェブページをよく見かけます。そのような「1画面単位で滑らかにスクロールして画面が切り替わる」デザインのページも、jQueryを使えば簡単に作れます。
■
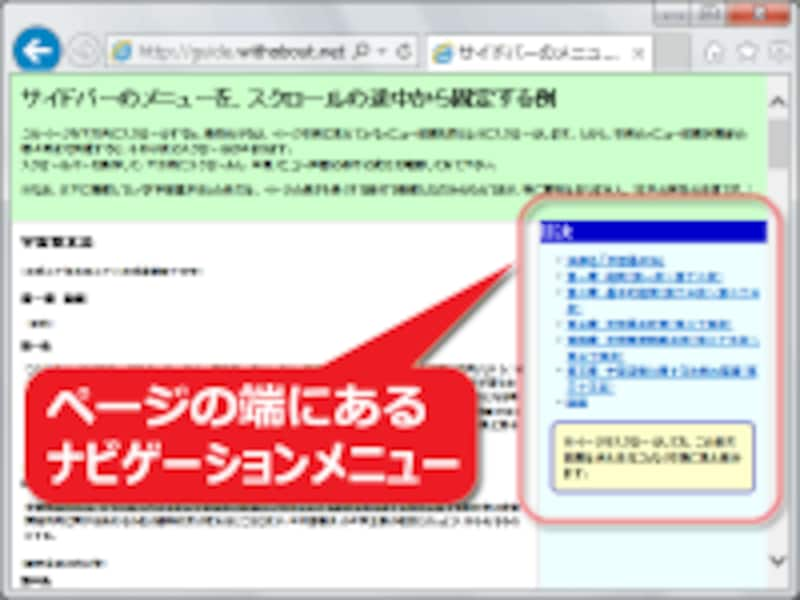
スクロールの途中でサイドバーが消えないよう固定する
![スクロールしてもサイドバーを固定]()
スクロールしてもサイドバーを固定
ページの端にあるナビゲーションメニューは、閲覧者がスクロールすると上方に消えてしまいます。それを防ぐため、スクロールの途中でサイドメニューだけを(スクロールさせずに)固定させてみましょう。jQueryを使えば簡単です。
■
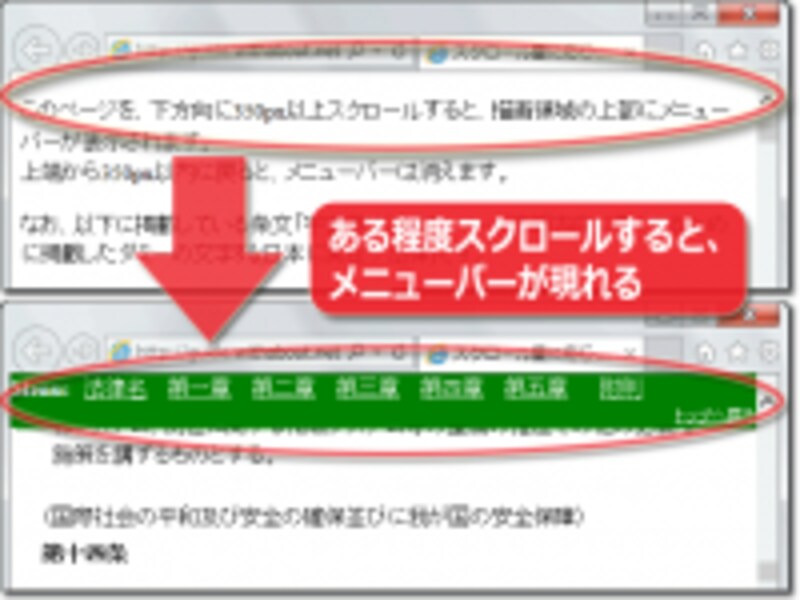
指定量スクロールした時点で上端にメニューを出す方法
![指定量スクロールしたらメニューを出す]()
スクロールしたらメニューを出す
ウェブページをある程度スクロールした段階で、描画領域の上端にメニューなどの任意の「バー」を固定表示させるデザインもよく見かけます。jQueryを使えば、「現在のスクロール位置」を取得してから「指定量以上スクロールされたかどうか」を判定して、ボックスの表示・非表示を切り替える……という処理も、簡単に作れます。
■
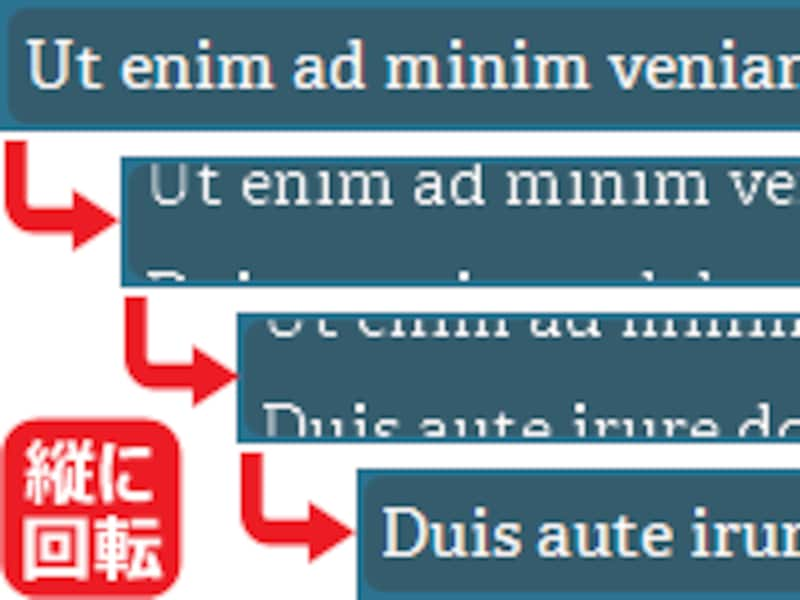
数秒ごとに1行ずつ縦スクロールするティッカーを作る
![縦スクロールするティッカー]()
縦スクロールするティッカー
1行または数行単位で、「指定した数秒間は静止」→「縦方向にスクロールするアニメーションで次の1行を表示」……を繰り返す「ティッカー」を掲載してみましょう。jQueryを活用したスクリプト「vTicker」を使えば、ブロックレベル要素をまるごと垂直方向に流せます。
このように、jQueryを使った便利なテクニックは多数存在します。
jQueryを使うための準備(導入方法)
本記事では、このjQueryを使うための準備として、下記の3点を順に解説致します。
(1) jQueryの読み込み方法
(2) jQueryのバージョン選択方法
(3) jQueryを読み込む位置・ソースの記述場所
それではまずは、
jQueryの読み込み方法から見ていきましょう。