このいいね!ボックスが登場し導入し始めたころは、ステキだな…と思っていたものですが、5年も経ってみるとやはり野暮ったく感じますよね。そのこともあってか、最近は、リニューアルなどでいいね!ボックスは使わず、アイコンなどで誘導するページも増えてきています。
新しいPage Pluginはこちらから!
さて、いいね!ボックスに代わる新しいプラグインとして、Page Pluginが用意されています。Page Plugin
https://developers.facebook.com/docs/plugins/page-plugin
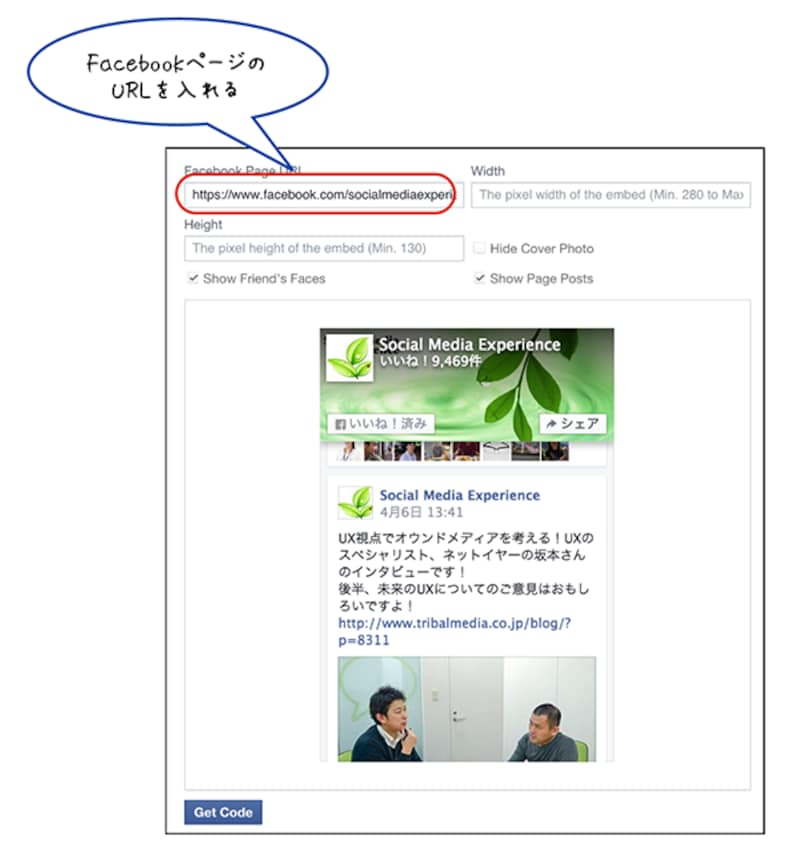
こちらも、いいね!ボックスと同様に、上記のサイトからFacebookページのURLやサイズ、表示内容などを設定すれば、コードを出力してくれるようになっています。出力したコードをWebサイトやブログなどに貼り付ければ設置完了です。
いいね!ボックスと変わったことは、カバー画像が表示されるようになったことです(非表示にすることもできます)。これまで同様「いいね!」をしているユーザーのプロフィール画像を表示したり、投稿を表示するといったことも、任意で設定できます。幅や高さも指定できます。
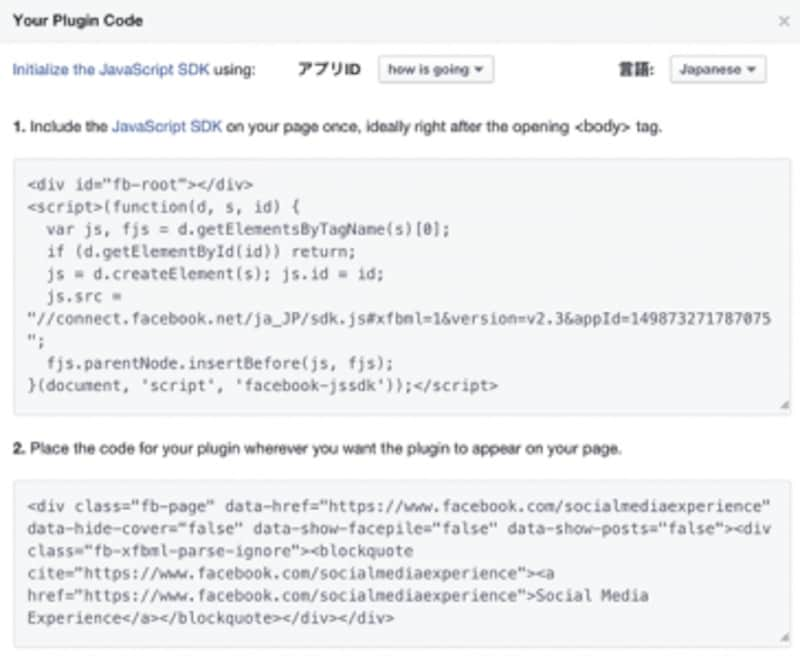
設定ができたら「Get Code」をクリックしてコードを出力します。Java ScriptバージョンとHTMLバージョンがあるので、任意のコードを選択します。

任意のコードを選択する
コードを貼り付けたら完成です。画像はカバ−画像のみのバージョンにしてみました。

シェアしたリンクの画像が表示されない時はOpen Graph Object Debugger

新しいPage Pluginを適用できた
おまけ:OGP画像がうまく表示されないときは
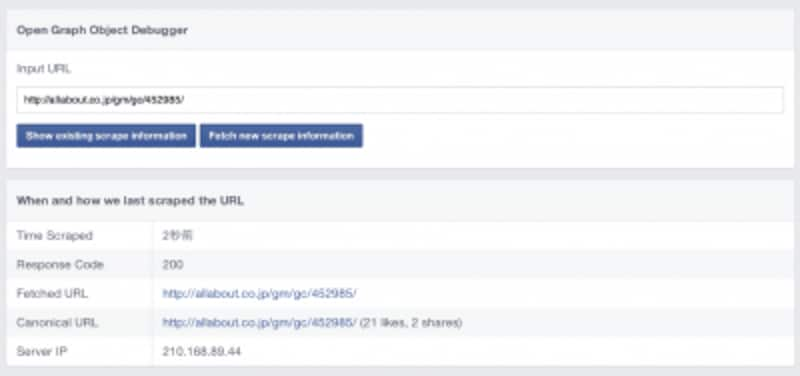
さて、正しくOGP画像を設定しているのにもかかわらず、WebサイトやブログなどのリンクをFacebookでシェアしたときに、意図した画像が表示されないということがあります。こういうときは、Faacebookが提供するOpen Graph Object Debuggerにリンクを入れて、「Fetch new scrap information」をクリックしましょう。正しく設定されている場合は、下に正しい画像などが表示されます。一度公開したあとに、OGPのタイトルや説明、画像などを変更した場合も、新しい情報を読み込ませるとよいでしょう。
【関連記事】
・Facebookビジネスマネージャを使おう
・「いいね!」稼ぎが禁止に!これからのFBページ運用
・もう知らないでは済まされない!Facebookの新利用規約