PowerTipで表示できる「吹き出し」の配色を変更する
配色は、読み込むCSSファイルを変更するだけで9種類の中から選べます。前ページのソースで読み込むように記述したデフォルトのCSSファイル「jquery.powertip.min.css」の代わりに、以下のCSSファイルを読み込むよう変更すれば、右図のように配色を変更できます。1. jquery.powertip-blue.min.css :青:右図の(1)
2. jquery.powertip-dark.min.css :黒:右図の(2)
3. jquery.powertip-green.min.css :緑:右図の(3)
4. jquery.powertip-light.min.css :白:右図の(4)
5. jquery.powertip-orange.min.css :橙:右図の(5)
6. jquery.powertip-purple.min.css :紫:右図の(6)
7. jquery.powertip-red.min.css :赤:右図の(7)
8. jquery.powertip-yellow.min.css :黄:右図の(8)
上記の1~8のCSSを使う際は、デフォルトのCSSファイル(jquery.powertip.min.css)を読み込む必要はありません。
マウスポインタの動きに追随する吹き出しを作る方法

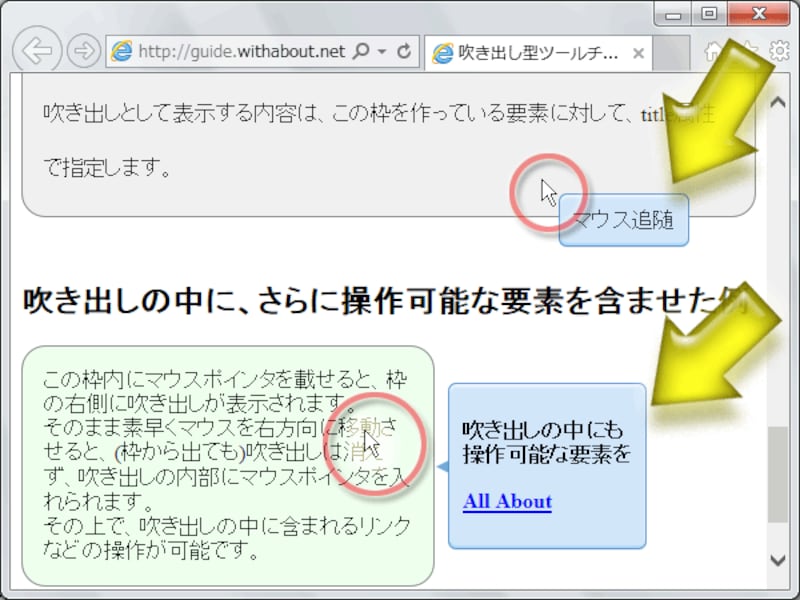
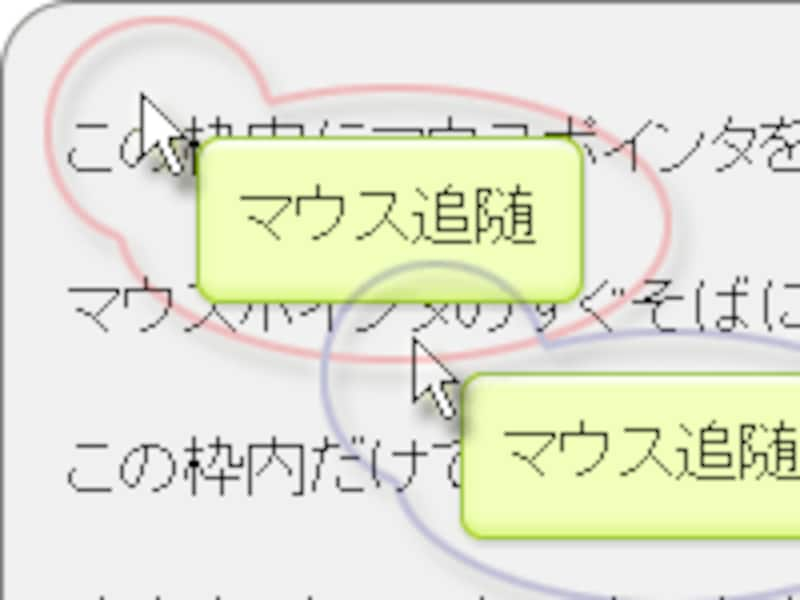
マウスポインタの動きに連動する(マウスを追いかける)吹き出し
例えば右図のように、特定のボックス内にマウスポインタがあるとき、マウスの動きに追随して、マウスポインタのすぐ傍に吹き出しを表示し続けられます。
このような吹き出しを作成するには、以下のように記述します。まず、マウスポインタに追随して吹き出しを表示したい要素に、適当なid名を付けておきます。吹き出しとして表示したい文字列は、これまでと同様にtitle属性を使って記述します。
<div id="mousefollow-examples" title="マウス追随"> マウスポインタに追随して吹き出しを表示したいボックス </div>続いて、JavaScriptソースを記述します。
<script type="text/javascript">
$(function() {
$('#mousefollow-examples').powerTip({ followMouse: true });
});
</script>
ここで書き換える必要がある点は、id名の部分だけです。id名の前に「#」記号を付けるのを忘れないようご注意下さい。表示例は、このページの末尾でまとめてご紹介致します。吹き出しの中身を装飾したり、リンクなどの「操作可能な要素」を含める

吹き出しの内部を、さらに装飾したり、リンクにしたりもできる
このようなリッチな吹き出しを作成するためには、title属性は使わずに、スクリプトを使って吹き出し内部のHTMLを用意します。
まずは以下のように、吹き出しを表示したい要素に適当なid名を付けておきます。ここではdiv要素を使っていますが、要素は何でも構いません。また、「id="mouseon-examples"」と記述していますが、id名も何でも構いません。
<div id="mouseon-examples"> 吹き出しを表示したいボックス </div>続いて、JavaScriptソースを記述します。
<script type="text/javascript">
$(function() {
var mouseOnDiv = $('#mouseon-examples');
var tipContent = $(
'<p><b>吹き出しの中にも<br>操作可能な要素を</p>' +
'<p><a href="http://allabout.co.jp/">All About</a></p>'
);
mouseOnDiv.data('powertipjq', tipContent);
mouseOnDiv.powerTip({
placement: 'sw-alt',
mouseOnToPopup: true
});
});
</script>
すべてをコピー&ペーストしてから、必要な箇所だけを修正すると使いやすいでしょう。書き換える必要がある点は、次の3つだけです。(1) 対象の要素に付けたid名 :3行目
var mouseOnDiv = $('#mouseon-examples');
ここでは「id="mouseon-examples"」というid属性を加えた要素を対象にしているため、jQueryの記述方法を使って「$('#mouseon-examples')」と記述しています。(2) 吹き出しの中身 :4~7行目
var tipContent = $( '<p><b>吹き出しの中にも<br>操作可能な要素を</p>' + '<p><a href="http://allabout.co.jp/">All About</a></p>' );変数tipContentの中に、吹き出しとして表示したいHTMLソースを格納します。HTMLソースを何でも記述可能なため、好きなように装飾が可能です。a要素を書けばリンクを含めることもできます。(ソースの読みやすさのために)ソース内で改行したい場合は、上記のように1行ずつを引用符で囲み、「+」記号で連結する必要があります。面倒なら、すべてを1行で書くと良いでしょう。
(3) 吹き出しの表示方向 :10行目
placement: 'sw-alt'ここでは「sw-alt」を指定しているので、下側に左寄せで表示されます。表示位置(方角)の指定方法は、前ページでご紹介した12種類と同じです。なお、「e」(右側)や「w」(左側)を指定する場合は、ボックスの横幅をCSSで制限しておかないと、吹き出しが(画面の外に表示されるため)見えないので注意して下さい。
PowerTipを使った吹き出しの表示例2
上記でご紹介したソースを使って作成したサンプルページは右図の通りです。実際にブラウザを使って表示を確認してみたい場合は、以下のリンク先をご覧下さい。→吹き出し型ツールチップの例2
見やすい「吹き出し」型のツールチップ(バルーンヘルプ)を表示させる
今回は、マンガの「吹き出し」のようなデザインを使って、ウェブ上で簡単に様々なデザインのツールチップ(バルーンヘルプ)を表示できるスクリプト「PowerTip」の使い方をご紹介致しました。単純なツールチップとは異なり、見栄えの良いデザインで説明文が表示できます。ぜひ、活用してみて下さい。【関連記事】