ウェブ上で、もっと見やすいツールチップを表示させたい
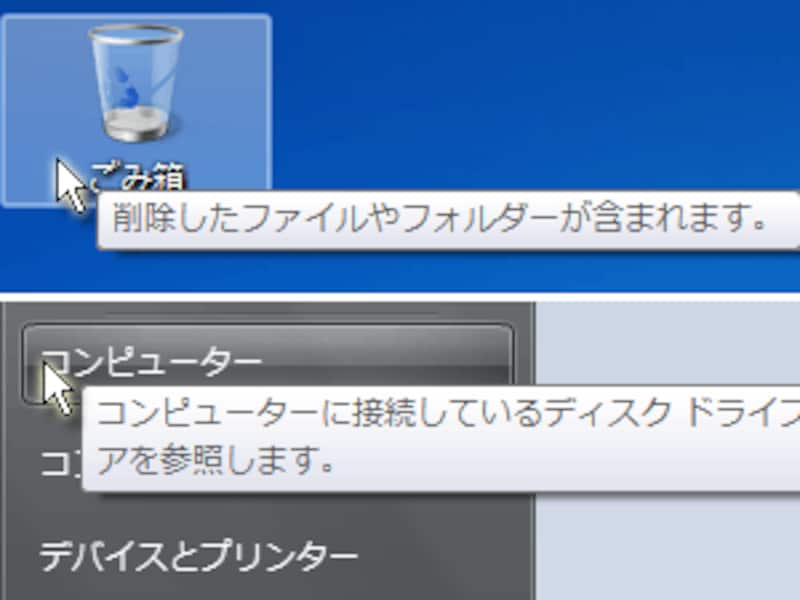
ウェブページ上のボタンやリンクに説明文をポップアップ表示する方法に「ツールチップ」があります。WindowsやMac用のソフトウェアでも、ボタンの上にマウスをしばらく載せると説明文が浮き上がって表示される、右図のようなUI(ユーザ・インターフェイス)が一般的に使われています。HTMLでも任意の要素に「title属性」を加えることで同様の表示が実現できますが、表示時間が短い上に、あまり見栄えが良いデザインで表示されるとは言えません。
見栄えの良い「吹き出し」型ツールチップ(バルーンヘルプ)を表示

PowerTipを使えば簡単に見栄えの良い「吹き出し」が作れる
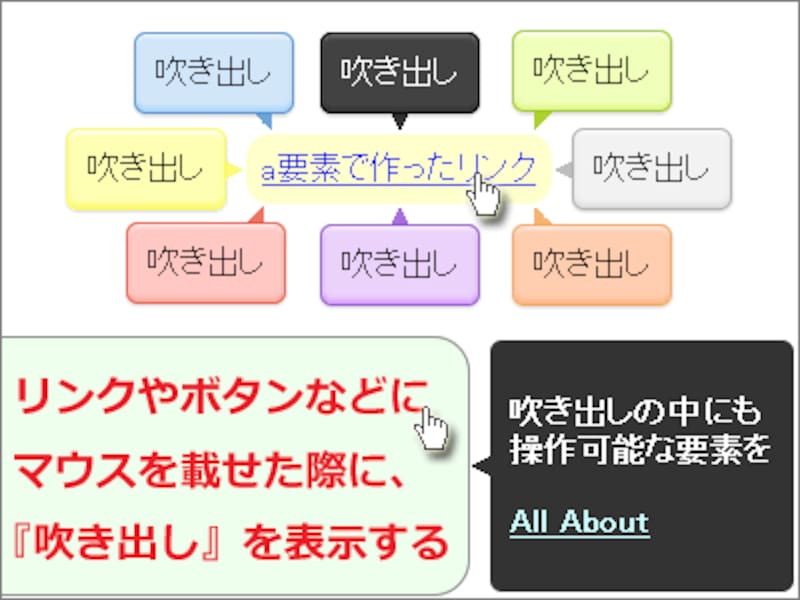
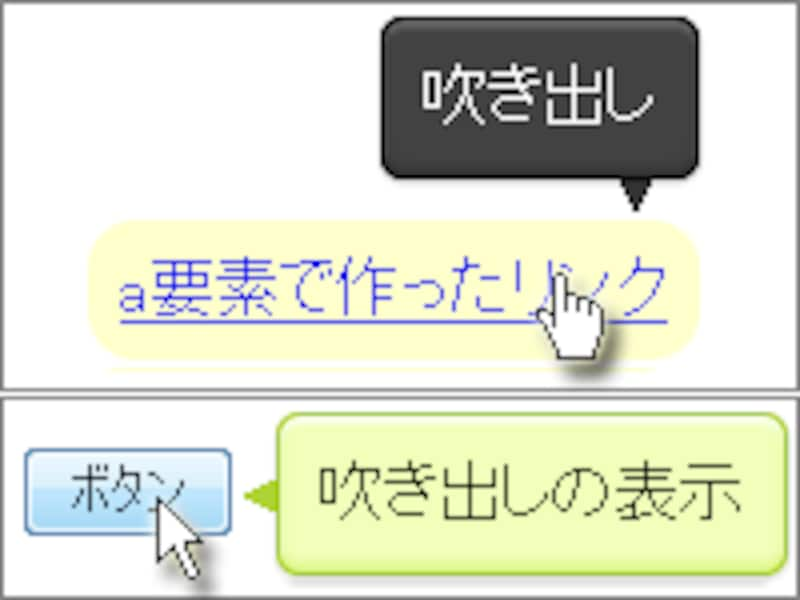
このPowerTipを使うと、右図のように、リンクやボタンなどの上にマウスポインタを載せた際に、見栄えの良い「吹き出し」を使って、自由に説明文などを表示できます。

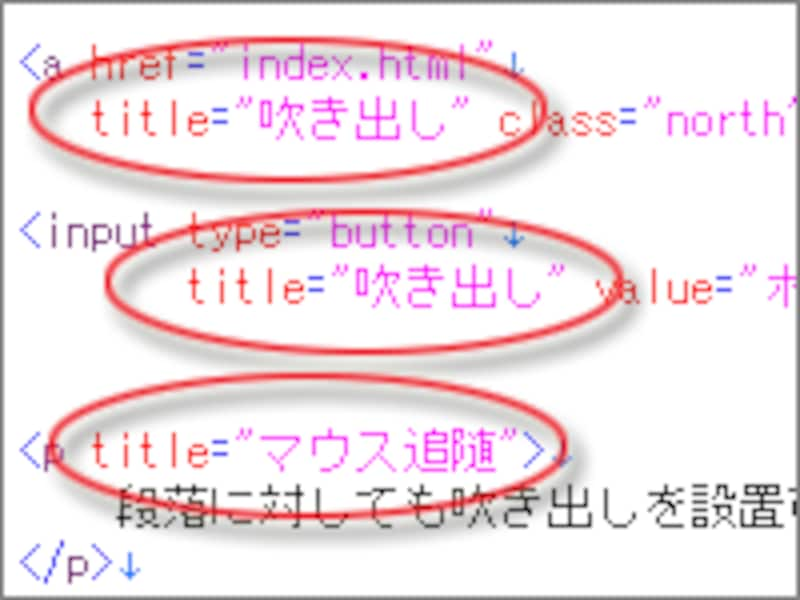
吹き出しとして表示したい文章は、title属性に書くだけ
したがって、既にtitle属性を記述済みのページなら、PowerTipスクリプトを読み込ませて適用先要素を指定するだけで、簡単に吹き出しを表示できます。
吹き出しのデザインには、デフォルトの「半透明の黒色」のほか、右図のように立体的に装飾された8色を加えた計9種類が用意されています。また、吹き出しの表示位置は、上下左右斜めなど12方向(右図には8方向のみを掲載)が用意されているため、望みの方向に表示できるでしょう。
さらに、吹き出しの内部に表示する文字を装飾したり、リンクにしたりする方法も用意されており、一般的なツールチップでは実現できない自由自在な吹き出しが作成できます。
それでは、次のページから「PowerTip」のセットアップ方法と使い方を見ていきましょう。