2. スクロール量を判定して、バーの表示・非表示を切り替えるスクリプトを記述する
最後に、スクリプトを記述しましょう。必要なソースは以下の通りです。修正する必要がある箇所は、「バーを作っている要素に付加したid名」と、「目的のスクロール量」の2箇所(太字で掲載した箇所)のみです。それ以外は、コピー&ペーストするだけで問題ありません。
<script type="text/javascript">
// ページの読み込みが完了してから実行
$(function() {
// スクロール途中から表示したいメニューバーを指定
var navBox = $("#headbar");
// メニューバーは初期状態では消しておく
navBox.hide();
// 表示を開始するスクロール量を設定(px)
var TargetPos = 350;
// スクロールされた際に実行
$(window).scroll( function() {
// 現在のスクロール位置を取得
var ScrollPos = $(window).scrollTop();
// 現在のスクロール位置と、目的のスクロール位置を比較
if( ScrollPos > TargetPos ) {
// 表示(フェイドイン)
navBox.fadeIn();
}
else {
// 非表示(フェイドアウト)
navBox.fadeOut();
}
});
});
</script>
上記のJavaScriptソースは、事前にjQueryが読み込まれていることが前提ですので注意して下さい(読み込み方法は前ページでご紹介した通りです)。上記の記述内容について、各行ごとに以下で簡単に解説しておきます。■対象のメニューバーに付加したid名 (6行目):
var navBox = $("#headbar");
何度も同じid名を記述するのを避けるため、navBoxという変数に格納しています。実際のid名に合わせて修正して下さい。■対象の要素を非表示にする (9行目):
navBox.hide();上記のように、hideメソッドを使うと、対象の要素を非表示にできます。ここでは、初期状態ではメニューバーを表示したくないため、非表示にしています。
■メニューバーを表示したいスクロール位置を指定 (12行目):
var TargetPos = 350;メニューバーの表示を開始したいスクロール位置を、数値で指定します。単位はピクセル(px)です。望みの分量を指定して下さい。
■スクロールされたときに、何らかの処理を実行する (15~27行目):
ブラウザがスクロールされたタイミングに合わせて何らかの処理をしたい場合は、以下のように記述します。
$(window).scroll( function () {
// 実行したい処理内容をここに記述
});
■現在のスクロール位置を取得する (17行目):
現在のスクロール位置(=「ページの上端」から「現在見えている領域の上端」までの距離)を取得するには、以下のように記述します。
var ScrollPos = $(window).scrollTop();ここでは、現在のスクロール位置を、変数ScrollPosに格納しています。
「目的のスクロール位置」は12行目で変数TargetPosに格納しましたから、これら2つの変数(TargetPosとScrollPos)の値を比較する(19行目)ことで、「目的のスクロール位置を越えたかどうか」を判別できます。
■メニューバーを「フェイドイン」アニメーションと共に表示する (21行目):
指定の要素を、フェイドインアニメーションを伴って表示するには、以下のように記述します(指定の要素が既に表示されている場合は何もしません)。
navBox.fadeIn();
■メニューバーを「フェイドアウト」アニメーションと共に非表示にする (25行目):
同様に、フェイドアウトアニメーションを伴って非表示にするには、以下のように記述します(指定の要素が既に消えている場合は何もしません)。
navBox.fadeOut();
完成
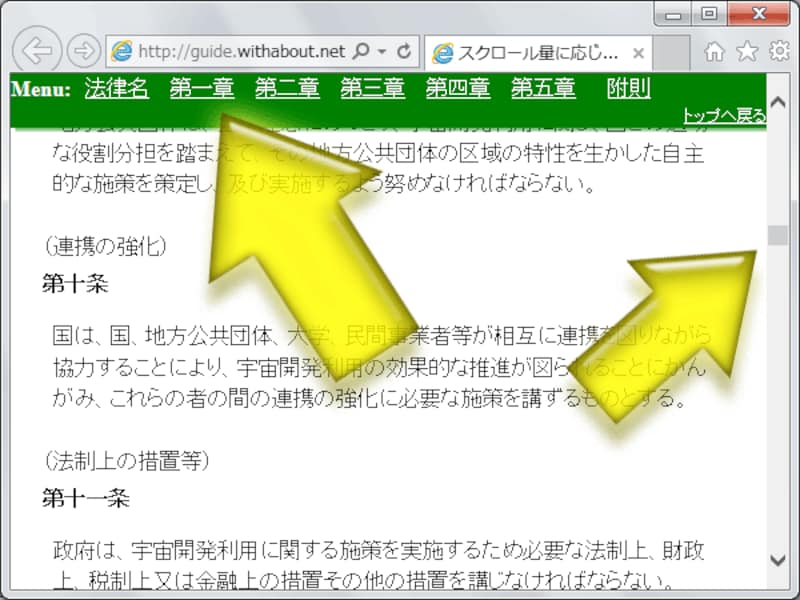
以上のように、jQueryを活用することで、とても簡単に「スクロール量を判定して、メニューバーの表示・非表示を切り替える」スクリプトが実現できます。これまでにご紹介したすべてのソースを使って作成したサンプルページを、以下に再掲しておきます。→スクロール量に応じてメニューバーを表示する例
サンプルページのHTMLソース中には、各箇所の意味をコメントの形で加えてありますので、本記事の解説と併せてご参照下さい。
ある程度スクロールされた時点で、上端にメニューバーを表示する方法
今回は、閲覧者のスクロール量に応じて、ウインドウ(描画領域)の上端にメニューバーを表示する方法をご紹介致しました。スクロール位置を取得して表示・非表示を切り替える処理は、jQueryを活用すると簡単に短く記述できることがお分かり頂けたと思います。今回の例では「メニューバー」を掲載しましたが、他にも様々な用途に活用できるでしょう。ぜひ、試してみて下さい。【関連記事】
- スクロール量に応じてTOPへ戻るボタンを表示させる
- スムーズスクロールでページ内リンクを分かりやすく
- スクロールしても自動で付いてくるサイドバーを作る
- 1画面ずつスクロールして進むウェブページを簡単作成
- 閲覧者がスクロールするまで画像の読み込みを待つ方法