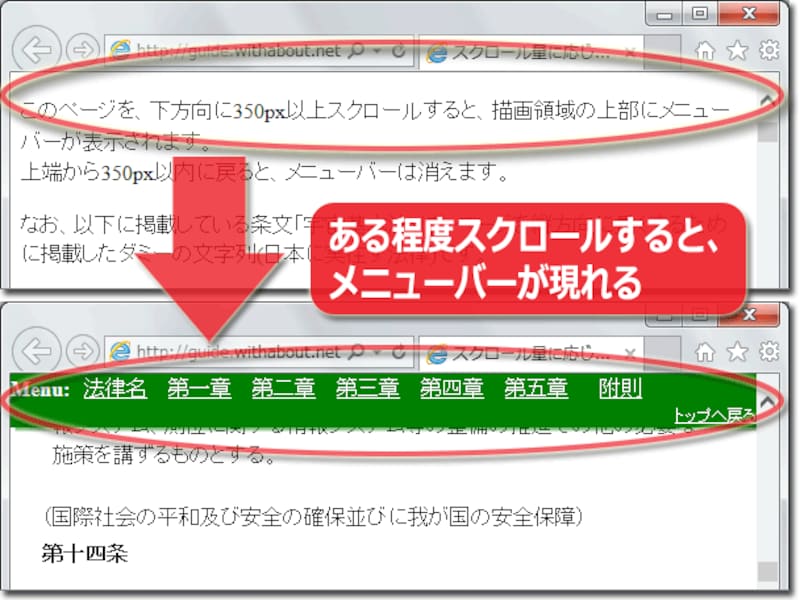
ある程度スクロールされた時点で、上端に補足メニューなどを表示する
ウェブページをある程度スクロールすると、ウインドウ(描画領域)の上端に、メニューなどを掲載したバーが現れるデザインのウェブサイトを見かけたことはないでしょうか。縦に長いページでは、ある程度スクロールされた時点で、ウインドウの上端に補助的なメニューが表示されるようにしておくと、(必要な箇所まで読み進んだ閲覧者が)次のアクションを起こす際の手助けになるかもしれません。
ウェブページはたいてい上から下へ向かって読み進めるので、下方向にスクロールしている最中なら、ウインドウの上端に何かを追加表示しても、あまり邪魔には感じられないでしょう。
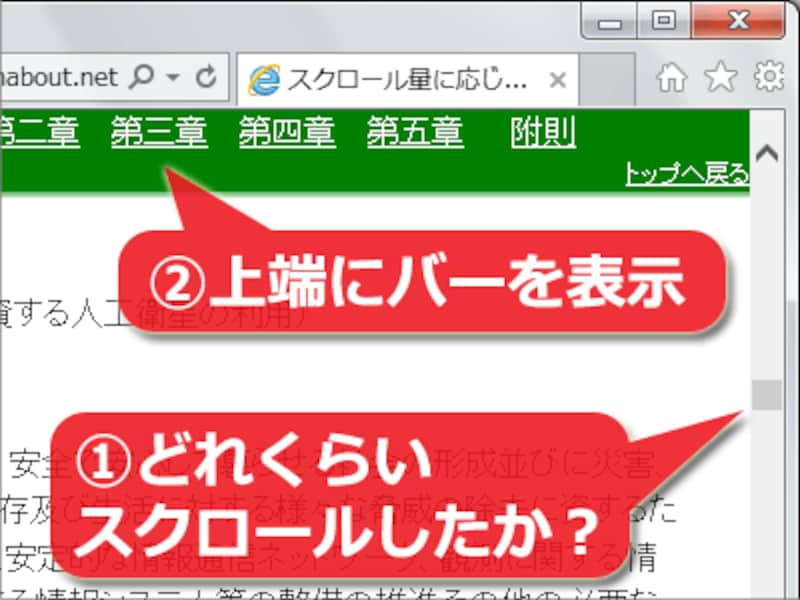
閲覧者のスクロール量に応じて、上端に何かを追加表示させる方法
このような「ある程度スクロールされた時点で上端に何かを表示する」方法は、jQueryを活用すると簡単に作れます。過去にも似たような方法を、記事「スクロール量に応じてTOPへ戻るボタンを表示させる」で解説しました。今回は、以下の2つの方法を組み合わせて実現する方法をご紹介致します。- 「現在表示されている位置が、ページ上端から何ピクセルほどスクロールされた位置なのか?」という情報を得る。
- 条件が満たされたときにだけ、ウインドウ(描画領域)の上端にバーを表示させる。
どちらも、JavaScriptの有名ライブラリである「jQuery」を使うと、とても簡単に作成できます。
ある程度スクロールされたときにだけ、上端にメニューが出るサンプル
本記事で解説するために、右図のようなサンプルページを用意しました。以下のリンク先で表示を確認してみて下さい。→スクロール量に応じてメニューバーを表示する例
上記のページでは、下方向に350px以上スクロールすると、ウインドウ(描画領域)の上端に緑色のメニューバーが表示されます。逆に(上端から)350px以内の場所に戻ると、メニューバーは消えます。ブラウザのスクロールバーを操作して、メニューバーの表示・非表示が切り替わる様子を試してみて下さい。
今回は、このような「指定量以上スクロールされたときにだけ、上端にメニューバーを表示する」ページの作り方を解説致します。
それでは次のページから、jQueryを使って「ある程度スクロールされたときにページ上端にメニューバーを表示する」機能の作り方を見ていきましょう。