高精細ディスプレイには高解像度の画像を表示したい

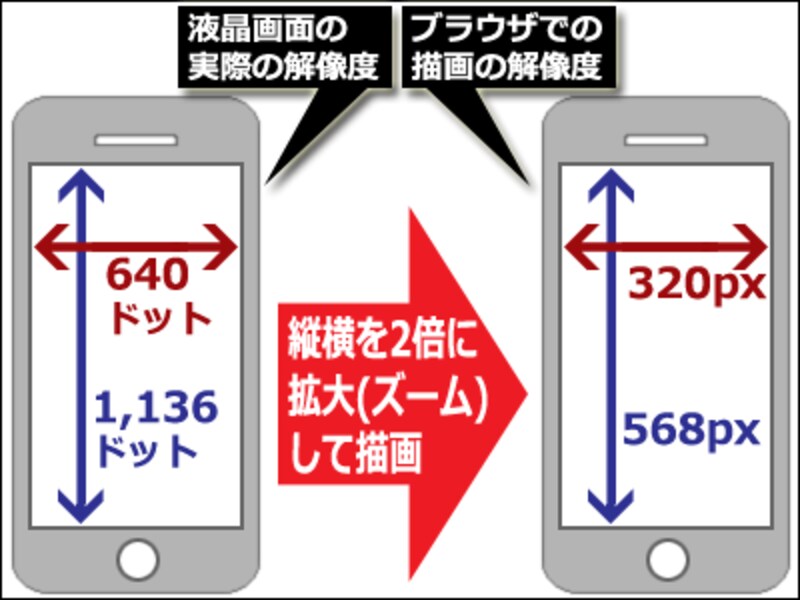
スマートフォンには高精細ディスプレイを搭載した端末も多い
この仕様に関しては、前回の記事「CSSの1pxは 液晶画面1ドットで表示されるとは限らない」で解説していますのでご参照下さい。
高精細ディスプレイに対応しつつも、高精細ではない環境では無駄な通信量を増やしたくない

十分に大きな画像を掲載しておき、描画領域に合わせてブラウザに縮小させる方法なら、簡単に高精細ディスプレイに対応できるが、通信量に無駄が多くなる
現在の一般的なPC用ディスプレイはまだまだ高精細ではないため、(スマートフォン用サイトであればともかく)何でもかんでも高解像度の画像を読み込ませるように作ると、かなり無駄が多くなります。
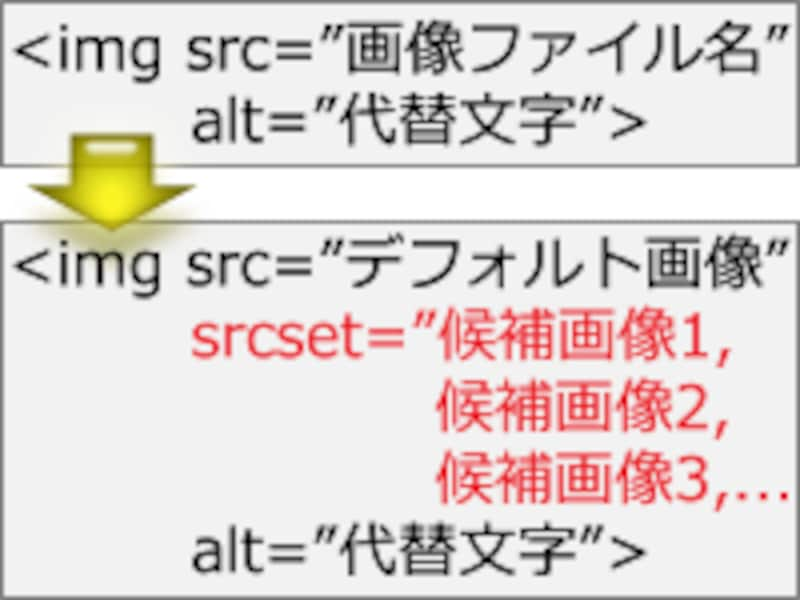
そこで、HTML5で新たに追加された属性「srcset」の出番です。
1つの画像に、異なる解像度の表示候補を列挙できるsrcset属性

1つの画像掲載スペースに複数の選択肢を用意できる「srcset属性」
画像を表示するimg要素にsrcset属性を加えると、解像度(元の面積)の異なる複数の画像を表示候補として指定できます。ブラウザは、自身の環境と描画サイズを考慮して、候補の中から適切な解像度の画像を選んで表示に使います。
例えば、1枚の画像を描画領域の横幅いっぱいに表示させたい場合を考えます。src属性で画像を1枚しか用意しなかった場合と、srcset属性で画像を複数枚用意した場合とでは、以下のような違いがあります。
(1) 画像を1枚しか用意していない場合:

画像が1枚だけだと、大きすぎたり小さすぎたりしてしまう
- ブラウザの横幅が640pxなら、画像が大きすぎるため、無駄に通信量が多くなる。
- ブラウザの横幅が1,500pxなら、画像が小さすぎるため、拡大されてボケて見える。
(2) srcset属性を利用して画像を複数用意した場合:

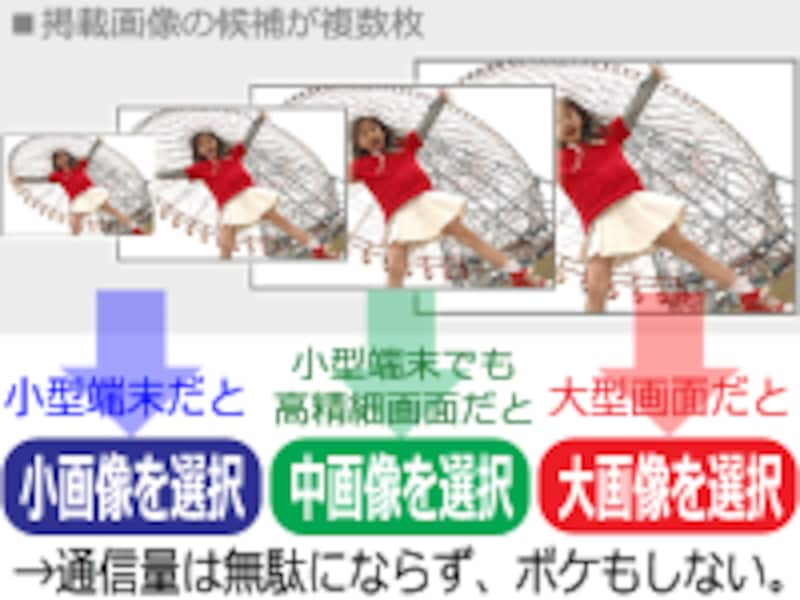
srcset属性を使って画像の候補を複数指定すると、環境に合わせた画像を選択できる
- photo480.jpg (480×360px: 27KB)
- photo720.jpg (720×540px: 45KB)
- photo1024.jpg (1,024×768px: 94KB)
- photo1200.jpg (1,200×900px: 134KB)
- photo1600.jpg (1,600×1,200px:193KB)
このとき、ブラウザに以下のような動作をさせて画像を選ばせることができます。
- ブラウザの横幅が640pxなら、それに近いphoto720.jpgを表示。
- ブラウザの横幅が1,500pxなら、それに近いphoto1600.jpgを表示。
■ディスプレイの高精細さも考慮して画像を選択できる
また、高精細ディスプレイの倍率(Device Pixel Ratio)も考慮されるため、以下のようにも動作します。
- ブラウザの横幅が320pxなら、それに近いphoto480.jpgを表示。
- ブラウザの横幅が320pxでも、2倍の高精細ディスプレイなら、(2倍の640pxに近い)photo720.jpgを表示。
閲覧者の表示環境に合わせて解像度が自動で選択されるウェブページに
上記でご紹介したように、srcset属性を使えば、閲覧環境に合わせて適切な画像を選択して表示させることが可能になります。すると、描画しきれないほどの高解像度の画像をダウンロードしてしまうことはなくなり、無駄な通信量を減らせます。その分、ページの表示速度が向上し、閲覧者の待ち時間を減らせるでしょう。また、せっかくの高解像度を活かしきれずに(指定画像が拡大された結果)ボケて表示されてしまうことも防げます。これは、物理的に小さい画面で、画像内に描いた文字が小さくなりすぎるのを防ぎたい場合にも使えます。表示面積の小さい(解像度の低い)画像には、文字を大きめに描いておけば良いのですから。
このsrcset属性を使った候補の指定は、簡単な短い記述で済みます。具体的な記述方法を、次のページでご紹介致します。