cron機能を使って、指定日時にウェブページを自動更新する方法

指定した時刻に、更新用HTMLファイルの内容を、現在のHTMLファイルに上書きコピーさせることで更新
前ページでご紹介した通り、「cron」とは「指定した日時に任意のコマンドを自動実行」させるための仕組みのことです。この機能を使って、指定した日時に「対象のHTMLファイル」を「あらかじめ用意した更新用HTMLファイル」で上書きコピーすることで自動更新を実現します。
ここでは、以下の2つのHTMLファイルが用意できていることを前提にして進めます。
■1. 現在のページ(index.html)
自動更新したいページのHTMLファイル名は「index.html」で、既にウェブ上にアップロードしているものとします。ここでのファイル名「index.html」は、解説のための一例です。実際には、どんなファイル名でも問題ありません。
■2. 更新後のページ(new.html)
index.htmlを更新したファイルを、「new.html」のファイル名で既にアップロードしているものとします。ここでは解説のために分かりやすく「new.html」としましたが、実際に使う際には、「pXpz2ic.dat」などのように推測されにくいファイル名を付けておく方が良いでしょう。
■cronで実行する処理の概要
指定日時になったときに、上記(2)のファイルを、上記(1)のファイル名で上書きコピーすれば、(1)のファイルを自動更新したことになります。ファイルをコピーするには、ウェブサーバ上でcpコマンドを使うだけです。例えば、以下のようなコマンドを実行すると、new.htmlファイルの中身を、index.htmlファイルに上書きコピーができます。
cp -f new.html index.html※「-f」は、上書きの警告を出さないためのオプションです。忘れずに書いて下さい。
上記のコマンドを、cronを使って実行すれば良いわけです。
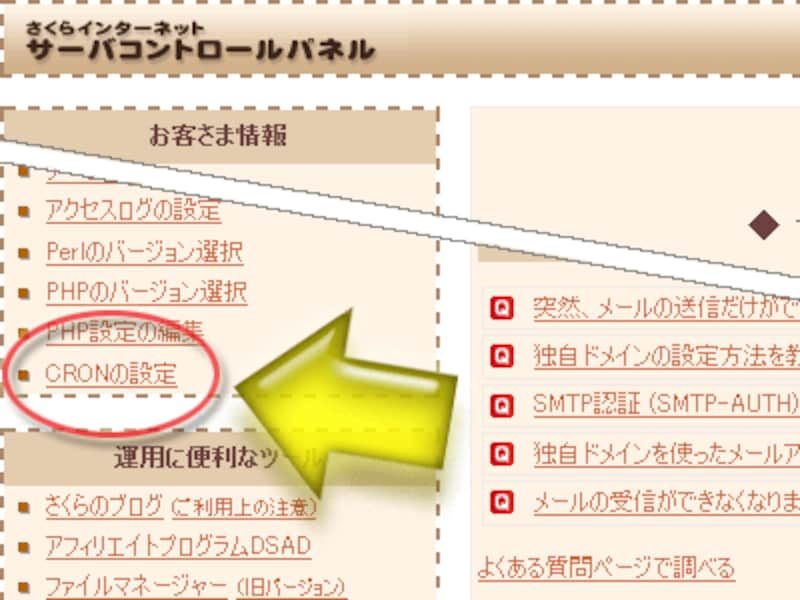
cron機能を使ってウェブページを自動更新させる方法の設定手順
作業自体は簡単ですが、cron機能の設定方法は、お使いのサーバによって異なります。ここでご紹介する画面イメージは、レンタルサーバ「さくらインターネット」のコントロールパネルを使った場合です。お使いのサーバでcronを設定する具体的な操作方法は、お使いのサーバのヘルプなどをご参照下さい。
以下の手順で操作します。
■1. 実行するコマンドを作成する
サーバ側で実行させるコマンドは2つです。1つは、カレントディレクトリ(操作対象のディレクトリ)を移動する操作。もう1つは、ファイルのコピー操作です。
例えば、自動更新させたいウェブページのデータが、サーバ上のフルパスで記述した場合に /home/username/www/index.html の位置にあり、それを更新するためのファイルが /home/username/www/new.html の位置にある場合は、以下の2行のコマンドを使います。
cd /home/username/www cp -f new.html index.html1行目でカレントディレクトリ(操作対象のディレクトリ)を移動し、2行目でファイルをコピーしています。ここでは、「http://」などで始まるURLでは記述できません。必ず「/」で始まるサーバ上のフルパスを記述して下さい。サーバ上のフルパスがどうなるかは、例えばFTPソフトの表示などでも確認できます。
■2. サーバでcronを設定する
次に、サーバ側で上記のコマンドが指定日時に自動実行されるようcronを設定します。まず、先ほどの2行のコマンドを、半角セミコロン記号「;」で区切って、以下のように1行にまとめておきます。
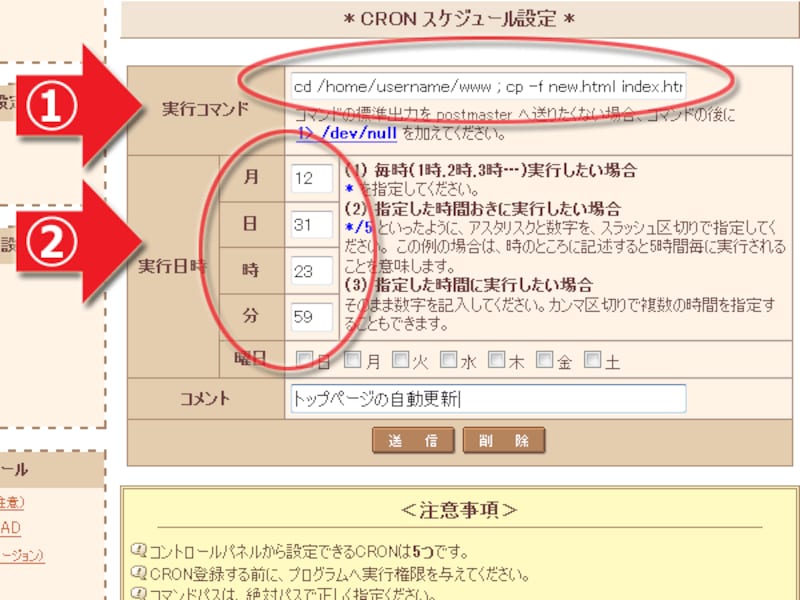
cd /home/username/www ; cp -f new.html index.htmlそして、この1行をcronの設定画面に「実行コマンド」として転記します。また、望みの日時を「実行日時」として設定しておきます。例えば、下図のように入力します。
※上記の設定は、翌年以降にも毎年1回実行されますので、不要になったら削除して下さい。
※cronは、一定間隔ごとに定期的に繰り返して実行できます。例えば、毎月1日に実行したり、毎時0分に実行したりできます。本記事の本題ではないので記述方法の説明は割愛しますが、詳しくは「cron」というキーワードで検索してみて下さい。
以上で完了です。とても簡単ですね。
これで、指定日時に「new.html」ファイルの内容が「index.html」ファイルに上書きコピーされます。つまり、指定日時にウェブページ(index.html)を自動更新できるわけです。もちろん、対象のページは「index.html」でなくても問題ありません。HTMLである必要すらなく、PHPで生成したページや、画像などの自動更新も同様の手順で可能です。
※注意点:
本番使用の前には必ず、適当なダミーのデータと直近の日時を使って、正しく動作するかどうかを確認して下さい。また、更新用のファイルを置いた場所が事前にバレないようご注意下さい。可能なら、更新用のファイルはウェブ上から閲覧できない場所に置いておくか、アクセスが拒否されるよう設定しておくと良いでしょう(アクセスを拒否する方法は本記事の4ページ目でも少し解説しています)。
cron機能が使えないなら、CGIで自動更新
さて、上記のように、cron機能を使うとウェブページの自動更新も簡単です。しかし、お使いのサーバによっては、cron機能の使用ができない場合もあるでしょう。その場合には、次のページ以降でご紹介するCGIを使った方法を試してみて下さい。それでは次に、CGIを使ってウェブページを自動更新する方法をご紹介致します。