CSS3否定疑似クラス「:not()」の記述方法
それでは、CSS3で新しく追加された否定疑似クラス「:not()」を使ってみましょう。具体的な活用例の前に、記述方法のバリエーションを簡単にご紹介しておきます。■特定の要素以外を装飾:
:not(p) { border: 1px solid skyblue; }
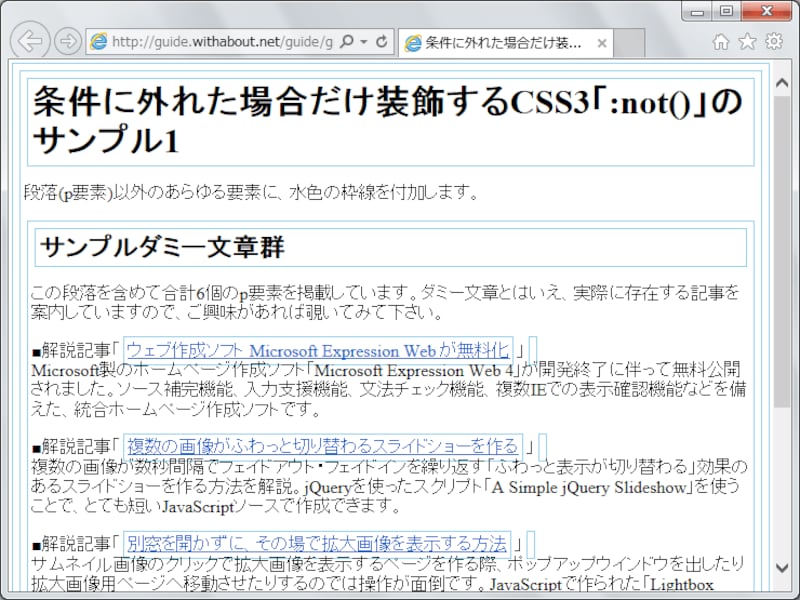
上記のように記述すると、段落(p要素)以外のあらゆる要素に、水色の枠線が付加されます。表示例はサンプルページ1をご覧下さい。body要素やh1要素・div要素など、p要素を除くあらゆる要素に枠線が付加されています。※サンプルページのHTMLソースも併せてご参照下さい。
p:not(.abc) { background-color: #ffcccc; }
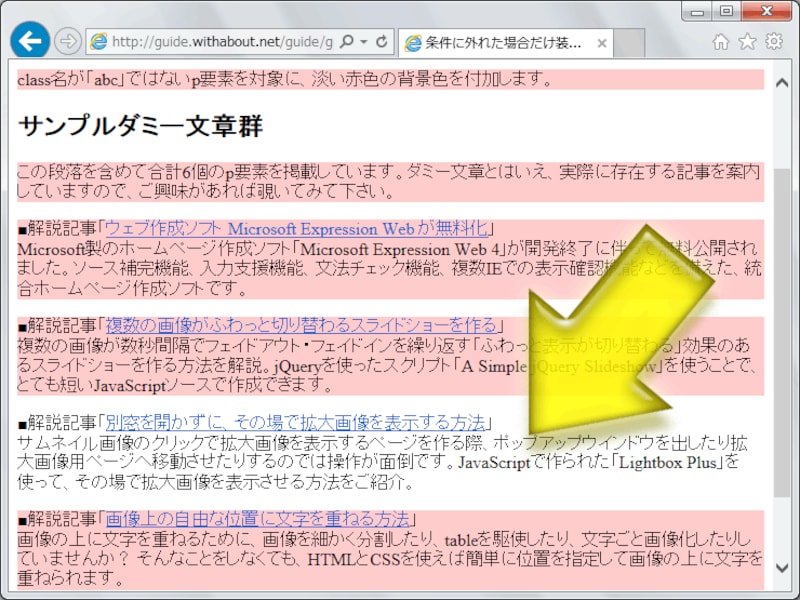
上記のように記述すると、class名が「abc」ではないすべてのp要素を対象に、淡い赤色の背景色が付加されます。表示例はサンプルページ2をご覧下さい。HTMLソースを見ると、複数あるp要素のうち、1つにだけ「abc」というclass名が付加されていることが分かります。その1つだけが装飾の対象から外れています。
p:not(#def) { opacity: 0.25; }
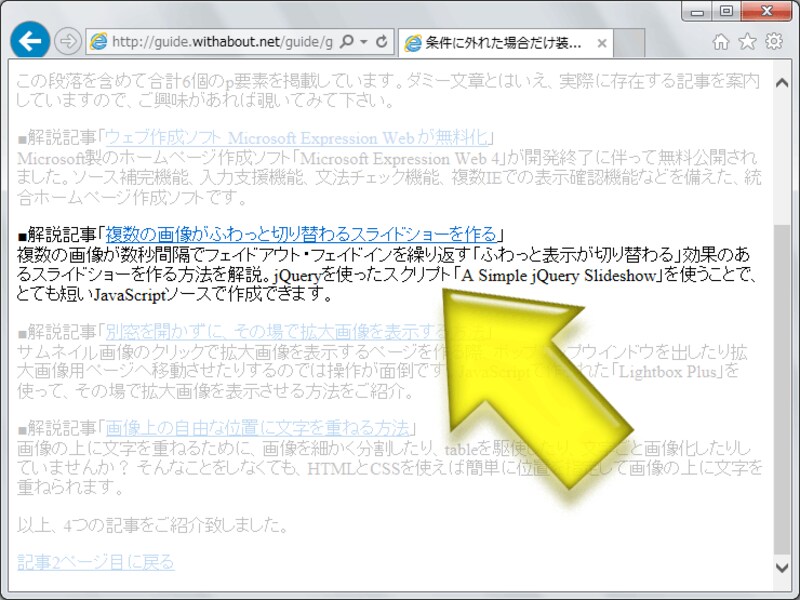
上記のように記述すると、id名が「def」ではないすべてのp要素を対象に、半透明(75%透過)で表示されます。表示例はサンプルページ3をご覧下さい。HTMLソースを見ると、複数あるp要素のうち、1つにだけ「def」というid名が付加されていることが分かります。その1つだけが半透明になる対象から外れています。:not(:hover) { color: #ddbbbb; }
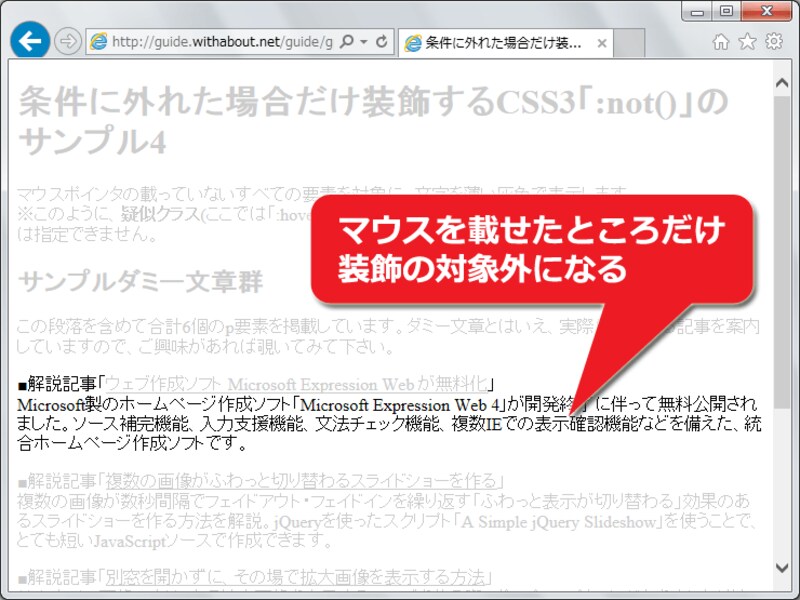
上記のように記述すると、マウスポインタの載っていないすべての要素を対象に、文字が薄赤い灰色で表示されます。このように、括弧内に疑似クラスを記述することで「その逆」を対象にできます。ただし、疑似要素は記述できませんので注意して下さい。表示例はサンプルページ4をご覧下さい。ページ上でマウスをいろいろ動かしてみると、マウスの載った要素だけ装飾から外れることが分かります。
a:not([href]) { background-color: lime; }
上記のように記述すると、href属性が記述されていないa要素(=リンク先の指定がないリンク)のみを対象に、背景色が明るい緑色で表示されます。属性名を角括弧 [ …… ] で囲むのは、CSSの属性セレクタの記述方法です。表示例はサンプルページ5をご覧下さい。HTMLソースを見ると複数のa要素がありますが、一部にはhref属性があり、一部にはありません。href属性のないa要素だけが装飾対象になっています。
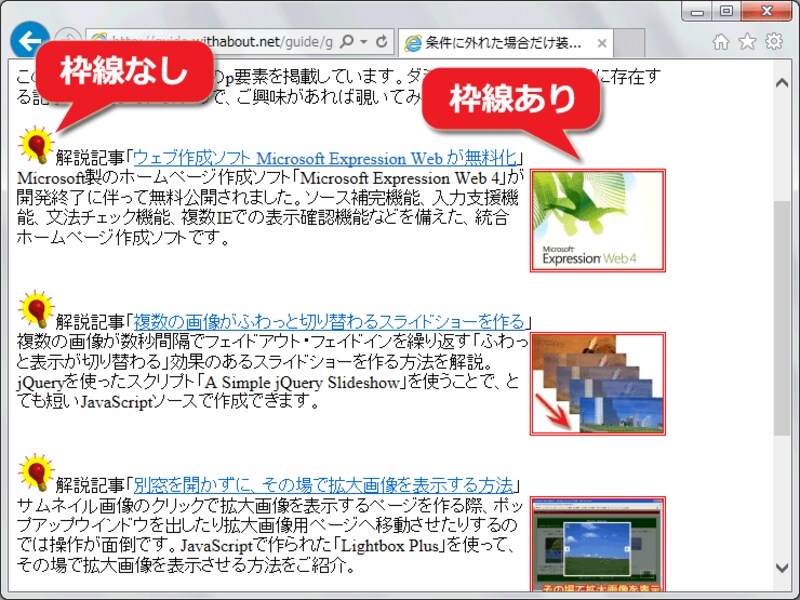
img:not([src="light.png"]) { border: 3px double red; }
上記のように記述すると、src属性の値が「light.png」ではないimg要素(=light.png以外の画像すべて)を対象に、赤色の二重枠線が付加されます。表示例はサンプルページ6をご覧下さい。各項目の先頭にあるライトの画像(light.png)だけは枠線が付加されていません。