ある程度スクロールされたら「トップに戻る」ボタンを表示する方法
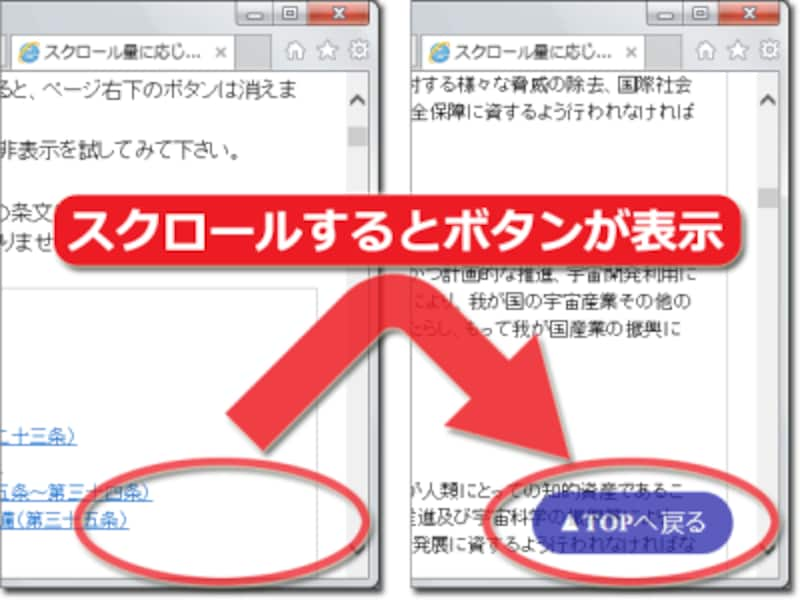
縦に長いWebページを読んでいる際には、「今すぐWebページの最上部に戻りたい」と思うことがあります。PC用ブラウザを使っているならスクロールバーを使えば簡単ですが、タブレットやスマホ用ブラウザを使っている場合は操作が面倒なこともあります。そこで便利な機能が、下図のような「トップに戻る」ボタンです。Webページを最初に表示した時点では非表示状態ですが(※下図の左側)、Webページを下方向にある程度スクロールすると画面右下あたりにボタンが固定表示されます(※下図の右側)。

Webページをある程度スクロールすると、動的に「トップに戻る」ボタンが表示される例
縦に長いWebページで、最上部の目次を頻繁に参照する必要のあるページなどでは、このように手軽に上端へ戻れるボタンがあると便利でしょう。
そこで本記事では、ユーザのスクロール量に応じて「トップに戻る」ボタンを動的に表示する方法を解説いたします。本記事では例として「トップに戻る」ボタンを作成していますが、本記事でご紹介する方法で表示できるのは「トップに戻る」ボタンに限りません。例えば「関連記事リスト」を紹介するボックスなど、何でも好きな要素を動的に表示できます。
- JavaScriptでスクロール量を取得するには、jQueryを使えば簡単
- 350pxスクロールされたら「トップに戻る」ボタンを表示するサンプル
- 指定のスクロール量に達したら「トップに戻る」ボタンを表示する方法
- 手順1. jQuery本体を読み込む
- 手順2. 画面右下に固定する「トップに戻る」ボタンを作る
- 手順3. スクロール量を判定して、ボタンの表示・非表示を切り替えるJavaScriptを書く
- スクロール位置に連動して表示される「トップに戻る」ボタンが完成
JavaScriptでスクロール量を取得するには、jQueryを使えば簡単
ユーザのスクロール量に応じて「トップに戻る」ボタン(または任意の要素)を動的に表示させるために必要な方法は、以下の2点です。JavaScriptの有名ライブラリであるjQueryを使うと、どちらも短い記述量で簡単に作成できます。- スクロール量を取得
現在表示されている位置が「Webページの上端から何ピクセルほどスクロールされた位置なのか?」という情報を得る方法。 - ボタンの表示・非表示状態を切り替え
指定の条件が満たされている状況でだけ、「トップに戻る」ボタン(=指定のボックス)を表示させる方法。

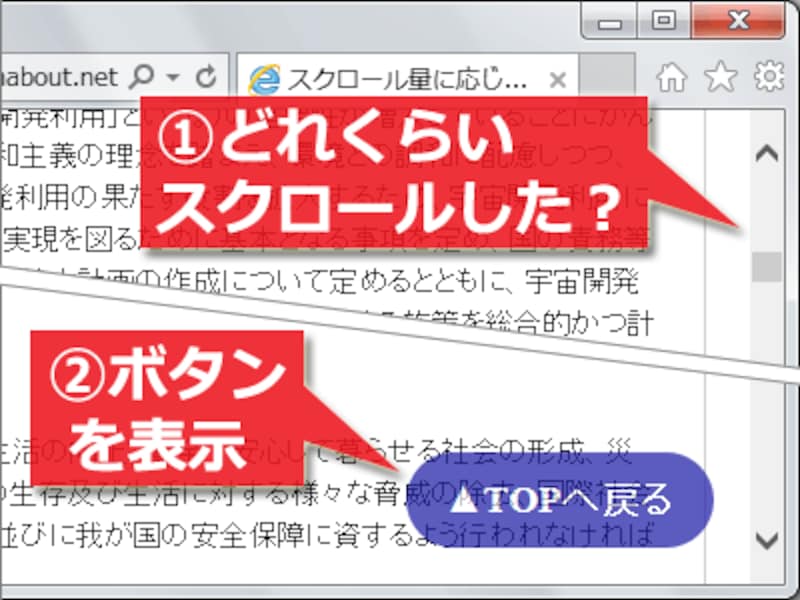
HTML内で「トップに戻るボタン」を動的に表示するには、(1)どれくらいスクロールしたかという情報と、(2)ボタン用の要素の表示/非表示を切り替える2つの処理が必要
■スクロール位置の取得はjQueryだと簡単
詳しい記述方法は後述しますが、jQueryを使えば下記のように1行を記述するだけで「ページの先頭から何ピクセルほど下方向にスクロールされたのか?」という情報が数値で取得できます。
$(window).scrollTop();
この書き方を使えば、「指定ピクセルほどスクロールしたときに指定のボックスを表示する」という処理が簡単に作れます。
350pxスクロールされたら「トップに戻る」ボタンを表示するサンプル
作成方法を解説するための動作サンプルページを用意しています。まずは、下記のリンク先にブラウザでアクセスして、「トップに戻る」ボタンの動作を試してみて下さい。→スクロール量に応じて「トップに戻る」ボタンを表示する動作サンプルページ
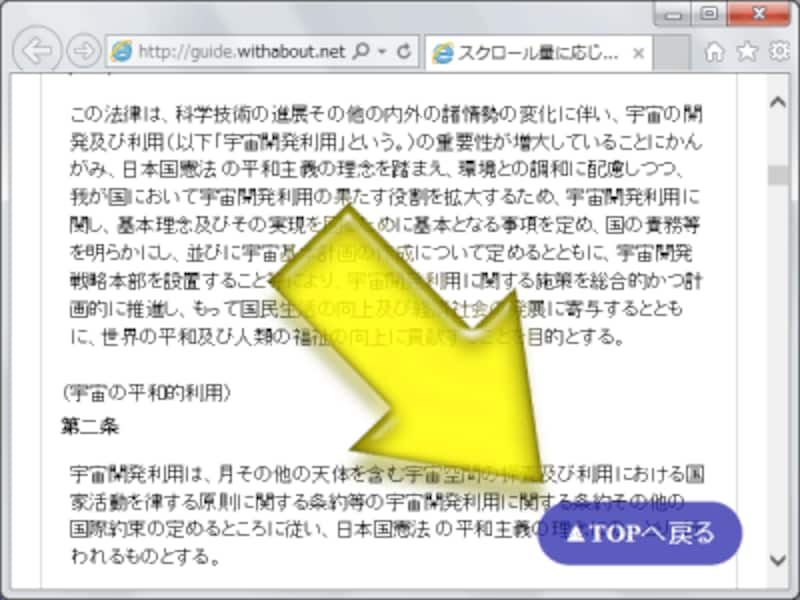
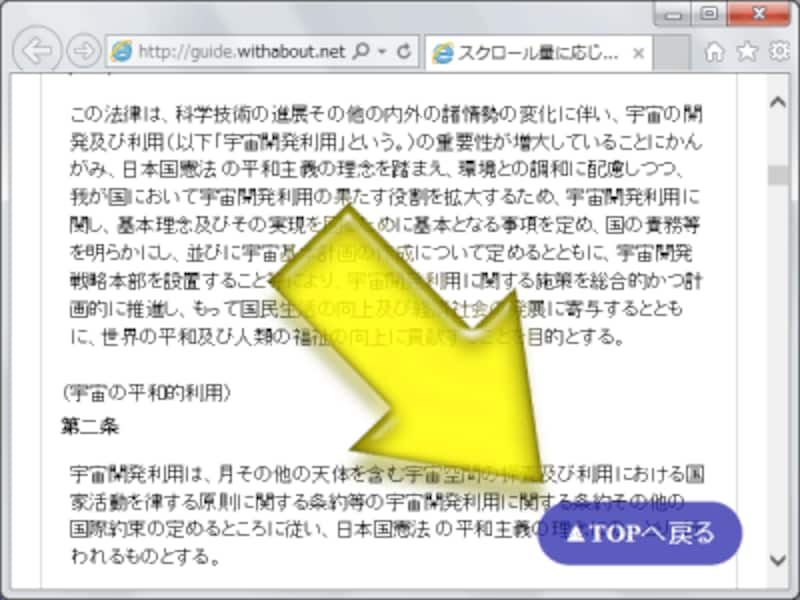
上記の動作サンプルページでは、下方向に350px以上スクロールすると下図のようにWebページの右下に「▲TOPへ戻る」という半透明のボタンが現れます。逆にWebページの上端から350px以内の領域に戻ると「▲TOPへ戻る」ボタンは消えます。ブラウザのスクロールバーを操作して、ボタンの表示・非表示が切り替わる様子も試してみて下さい。

Webページ内をある程度スクロールすると、動的に「トップに戻るボタン」が表示されるサンプルページの表示例
上図のように「▲TOPへ戻る」ボタンが表示されている状況でそのボタンをクリックすれば、なめらかにWebページの上端まで自動スクロールします。
指定のスクロール量に達したら「トップに戻る」ボタンを表示する方法
それでは、指定のスクロール量に達したら「トップに戻る」ボタンを動的に表示する機能を作成するための、HTML+CSS+JavaScriptソースの書き方をご紹介いたします。大きく分けて以下の3つの記述が必要です。1. jQuery本体を読み込む
2. 画面右下に固定する「トップに戻る」ボタンを作る
3. スクロール量を判定して、ボタンの表示・非表示を切り替えるJavaScriptを書く
以下に順番に解説していきます。
1. jQuery本体を読み込む
本記事でご紹介する方法では、JavaScriptのライブラリであるjQueryを使いますので、最初にjQuery本体を読み込んでおく必要があります。HTML中に以下の1行を記述すると、jQuery公式サイトが提供しているCDNサーバからjQuery本体を読み込めます。よく分からない場合は、とりあえず以下の1行をHTML内に記述しておいて下さい。<script src="https://code.jquery.com/jquery-1.12.4.min.js" type="text/javascript"></script>
※jQueryの読み込み方法や活用方法については、記事「JavaScriptを便利にするライブラリ jQueryを使う準備」で詳しく解説しています。
2. 画面右下に固定する「トップに戻る」ボタンを作る
まずは、どれだけスクロールしても常に画面の右下(ブラウザのウインドウの右下)に固定表示される、下図のような「トップに戻る」ボタンを作ります。
Webページの右下に半透明で固定表示されるボタンを作成する
ここでは、以下のようにHTML+JavaScript+CSSの3種類のソースを合わせて記述します。
- HTML: トップに戻るボタンのための要素を作る。
- JavaScript: Webページの上端に戻る機能を作る。
- CSS: 要素をボタンのように見せて画面右下に固定する。
上記の順に各ソースの書き方を説明します。
HTMLでは、シンプルなテキストリンクを作成しておきます。ボックスを作るp要素の中に、リンクを作るa要素を1つ入れただけです。
<p id="topbutton"> <a href="#top">▲TOPへ戻る</a> </p>
※後からJavaScriptで制御するために、p要素にはid属性を使ってid名を付加しています。id名を上記の「topbutton」以外にする場合は、これ以降のソース内にある「topbutton」の記述も修正して下さい。
※a要素のhref属性の値(=リンク先)はJavaScriptで無効化するので、JavaScriptが使える環境では何を書いても動作は同じです。href属性値を「#top」にしておくと(JavaScriptが使えない環境でも)HTML5ではWebページの上端へ移動する「ページ内リンク」として機能します。
■2-2. ボタンを作るHTMLソース(JavaScriptを書き加えたソース):
リンクを作るa要素にonclick属性を加えて下記のようにJavaScriptを記述すると、緩やかにスクロールするアニメーション効果を伴ってWebページの上端まで移動するリンクになります。
<p id="topbutton">
<a href="#top" onclick="$('html,body').animate({ scrollTop: 0 }); return false;">▲TOPへ戻る</a>
</p>
上記のソースにあるonclick属性値には、jQueryを使って「html要素とbody要素の先頭までアニメーション効果を伴ってスクロールする」という処理を記述しています。「$('html,body')」のようにhtml要素とbody要素の両方を記述しているのは、片方だけだとブラウザの種類によっては動かないためです。
※JavaScript部分はHTMLソースから分離しておく方が管理しやすいですが、ここでは記述量を減らして話を簡単にするために、onclick属性を使ってHTMLソース中に直接JavaScriptソースを記述しています。
■2-3. ボタンに見せるCSSソース:
上記のHTMLソースで作成したp要素(※id="topbutton"を指定したボックス)とa要素に対して以下のCSSを加えることで、(1)ボタンに見えるように装飾、(2)画面の右下に固定表示、(3)初期状態では非表示……という装飾を作成します。各行の意味は下記のCSSソース中にコメントの形で記しましたので、参考にして下さい。
<style type="text/css">
#topbutton {
/* ▼ボタンの表示位置を画面の右下に固定 */
position: fixed; /* ←表示場所を固定 */
bottom: 18px; /* ←下端からの距離 */
right: 18px; /* ←右端からの距離 */
width: 7em; /* ←横幅 */
/* ▼最初は非表示にしておく */
display: none;
/* ▼配色・配置・文字の装飾など */
background-color: #2525aa; /* ←背景色 */
opacity: 0.75; /* ←透明度 */
border-radius: 24px; /* ←角丸の半径 */
text-align: center; /* ←文字の位置 */
font-size: 120%; /* ←文字サイズ */
font-weight: bold; /* ←文字の太さ */
margin: 0px; /* ←外側の余白 */
padding: 10px; /* ←内側の余白 */
}
#topbutton a {
/* ▼リンクの装飾 */
color: white; /* ←文字色 */
text-decoration: none; /* ←下線なし */
}
#topbutton a:hover {
/* ▼マウスが載ったときの装飾 */
color: yellow; /* ←文字色 */
text-decoration: underline; /* ←下線あり */
}
</style>
上記のCSSソースをそのままコピー&ペーストすれば、先程の動作サンプルページで表示されるようなボタン型に装飾できます(下図の黄色矢印の先を参照)。上記のCSSソース中に太字で掲載した部分を主に修正して、好みの配色や望みの表示位置になるよう調節して下さい。

ボックスに含まれるテキストリンクをCSSで装飾することで、画面右下に固定されるボタンとして表示した例
■ただし、まだボタンは表示されない
以上のHTML+CSSソースをブラウザで表示してみても、上図のような「トップに戻る」ボタンは表示されません。なぜなら、CSSソース中にある「display: none;」の指定によって非表示になっているからです。後からJavaScriptを使って、条件を満たした場合にだけ表示するように作りますから、初期状態では見えなくしているのです。
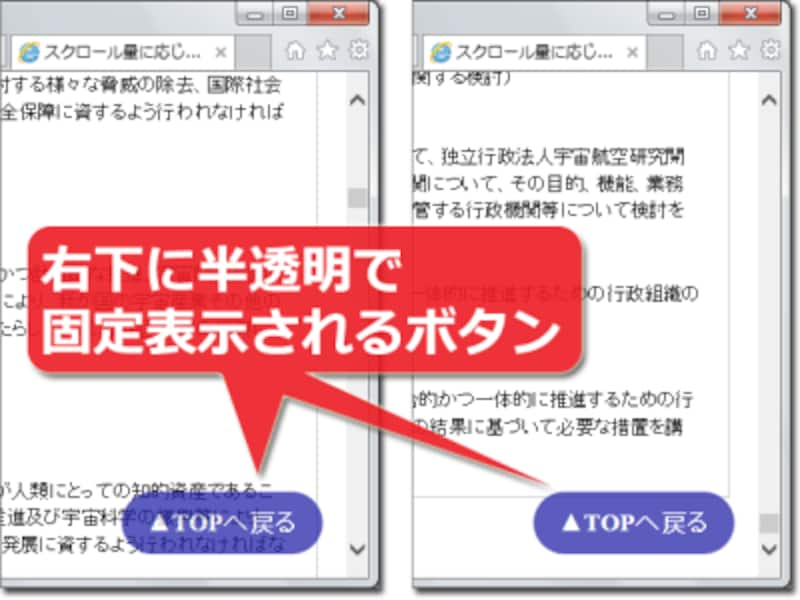
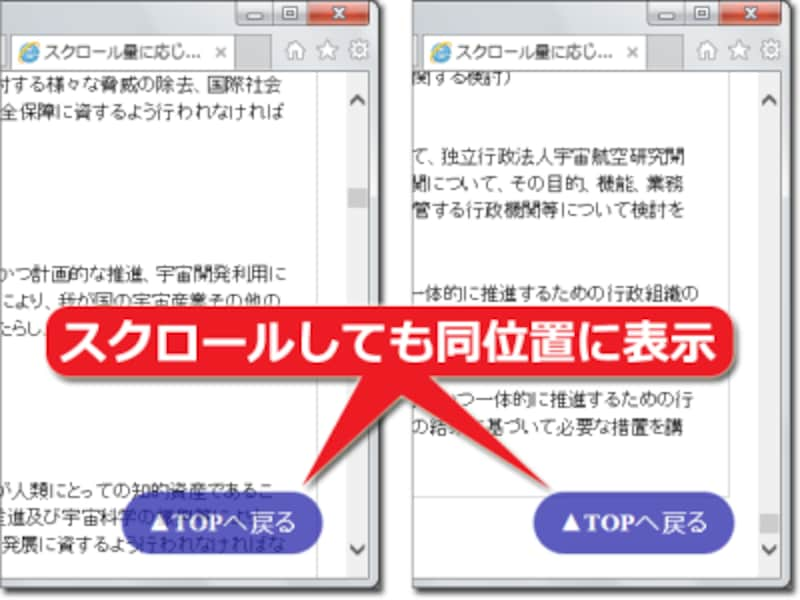
その非表示にする記述(=displayプロパティ)だけを除外して表示確認すると、下図のように見えます。Webページをどのようにスクロールしても、ボタンの表示位置は変わらず画面の右下に固定されています。

Webページをどれだけ下方向にスクロールしても、「トップに戻るボタン」はウインドウ内の同じ位置(右下)に固定表示される
さて、ボタンを表示するための各種記述ができたら、スクロール量を判定してボタンの表示・非表示を切り替えるJavaScriptを記述しましょう。
3. スクロール量を判定して、ボタンの表示・非表示を切り替えるJavaScriptを書く
最後に、スクロールされた量(=現在のスクロール位置)を判定してボタンの表示・非表示状態を切り替えるJavaScriptを記述します。ここでも、jQueryを使えば短い記述量で済みます。記述するJavaScriptソースは以下の通りです。「トップに戻る」ボタンの表示・非表示状態を切り替える境目にするスクロール位置(=目的のスクロール量)は、太字で記載した「350」の部分(6行目)で指定します。単位はピクセル(px)です。望みの分量を指定して使って下さい。それ以外は、コピー&ペーストするだけで問題ありません。詳しい説明は後述します。
<script type="text/javascript">
$(function() {
// スクロールしたときに実行
$(window).scroll(function () {
// 目的のスクロール量を設定(px)
var TargetPos = 350;
// 現在のスクロール位置を取得
var ScrollPos = $(window).scrollTop();
// 現在位置が目的のスクロール量に達しているかどうかを判断
if( ScrollPos >= TargetPos) {
// 達していれば表示
$("#topbutton").fadeIn();
}
else {
// 達していなければ非表示
$("#topbutton").fadeOut();
}
});
});
</script>
上記のJavaScriptソースの記述内容について、各行ごとに簡単に解説しておきます。
■スクロールされたときに、何らかの処理を実行する(4~18行目):
ブラウザがスクロールされたタイミングに合わせて何らかの処理を実行したい場合は、jQueryを使って以下のように記述します。
$(window).scroll( function () {
// 実行したい処理内容をここに記述
});
■現在のスクロール位置を取得する(8行目):
本記事の冒頭でも少し紹介しましたが、現在のスクロール位置(=ページの上端から現在見えている位置までの距離)を取得するには、jQueryを使って以下のように記述します。すると、現在のスクロール位置が変数「ScrollPos」に格納されます。
var ScrollPos = $(window).scrollTop();
また、別途「目的のスクロール量」を、変数「TargetPos」に格納しています(6行目)から、これら2つの変数TargetPosとScrollPosの値を比較する(10行目)ことで、「目的のスクロール位置を越えたかどうか」を判定できます。
■ボタンを「フェイドイン」アニメーション効果と共に表示する (12行目):
トップに戻るボタンを作るp要素には「id="topbutton"」のようにid属性を使ってid名を割り振っています。この要素を「フェイドイン」アニメーション効果を伴って表示するには、jQueryを使って以下のように記述します。
$("#topbutton").fadeIn();
※上記の記述では、対象要素が消えている場合には「フェイドイン」アニメーション効果を伴って表示されます。既に表示されている場合には何も起きません。
■ボタンを「フェイドアウト」アニメーション効果と共に非表示にする (16行目):
同様に、トップに戻るボタンを「フェイドアウト」アニメーション効果を伴って消すには、jQueryを使って以下のように記述します。
$("#topbutton").fadeOut();
※上記の記述では、対象要素が表示されている場合には「フェイドアウト」アニメーション効果を伴って非表示になります。既に消えている場合には何も起きません。
スクロール位置に連動して表示される「トップに戻る」ボタンが完成
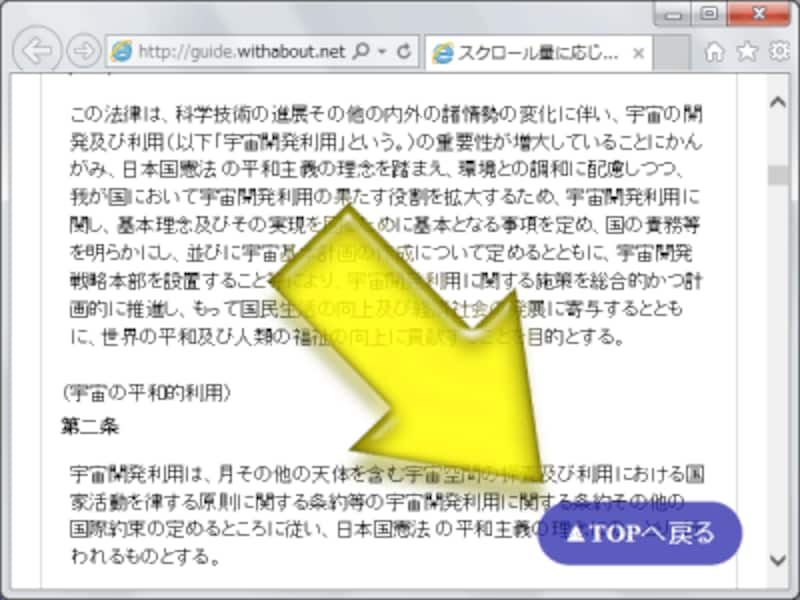
以上で、ユーザのスクロール量に応じて「トップに戻る」ボタンが表示されたり消えたりする機能は完成です。これまでにご紹介したすべてのHTML+CSS+JavaScriptソースを使って作成した動作サンプルページを以下に再掲しておきます。サンプルページのHTMLソース中にも各行の意味をコメントの形で加えてありますので、本記事の解説と併せてご参照下さい。→スクロール量に応じて「トップに戻る」ボタンを表示する動作サンプルページ

Webページ内をある程度スクロールすると、動的に「トップに戻るボタン」が表示されるサンプルページの表示例
ある程度スクロールされたら「トップに戻る」ボタンを表示する方法
今回は、ユーザのスクロール量に応じて「トップに戻る」ボタンを動的に表示する方法をご紹介いたしました。Webページ上端からのスクロール位置を取得して、任意の要素の表示・非表示状態を切り替える処理は、jQueryを活用すると簡単に短く記述できることがお分かり頂けたでしょう。本記事では「トップに戻る」ボタンを作成しましたが、他にも「関連記事リストを掲載したボックス」を表示するなど、様々な用途に活用できます。ぜひ、試してみて下さい。また、スクロールに連動して何かを表示したり何らかの処理を実行したりする方法としては、下記の関連記事で解説しているようなテクニックもありますので、ぜひ併せてご参照下さい。
【関連記事】







