background-originプロパティで、背景画像の描画開始位置を指定

背景画像の描画開始位置を指定
- border-box (=枠線の左上)
- padding-box (=内側の余白の左上)
- content-box (=内容の左上)
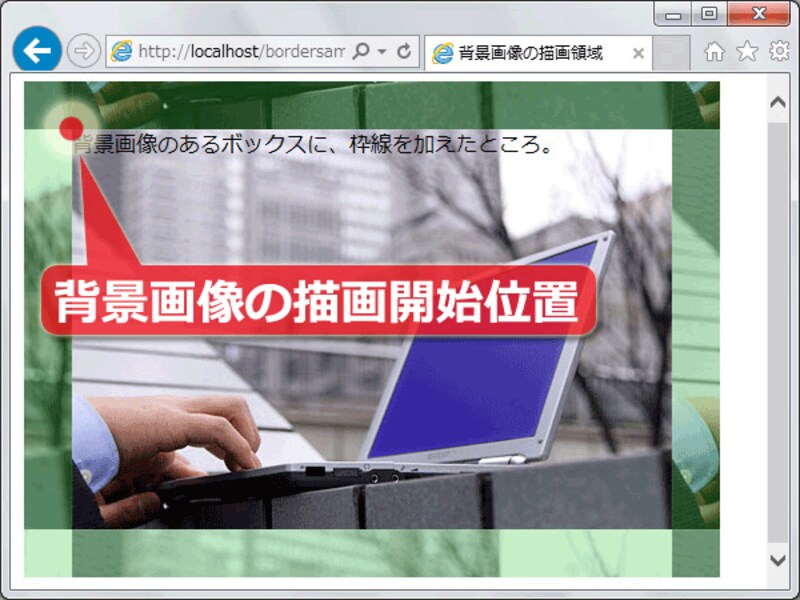
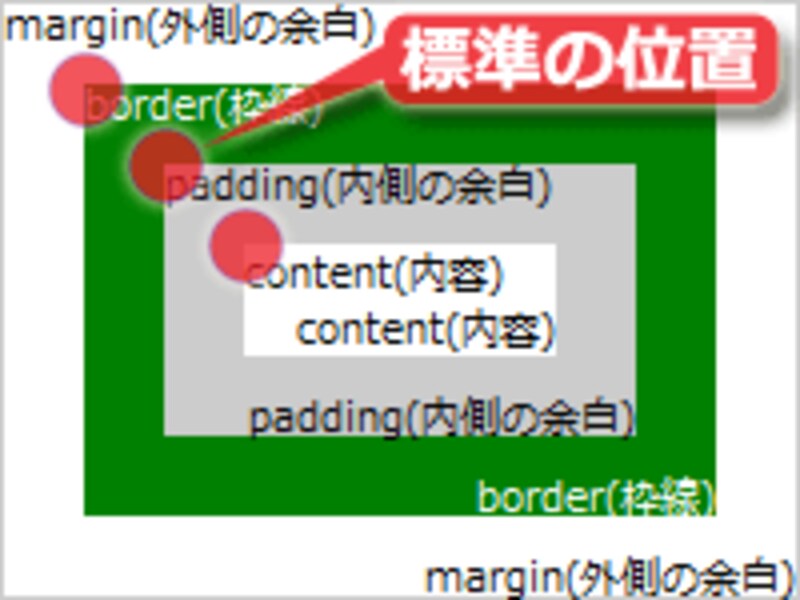
標準では、「padding-box」が指定されているものとして解釈されます。そのため、背景画像の描画開始位置は、右図の赤丸部分ように「内側の余白(padding)」の左上になります。その結果、枠線の真下には、タイル状に繰り返された部分が表示されます。
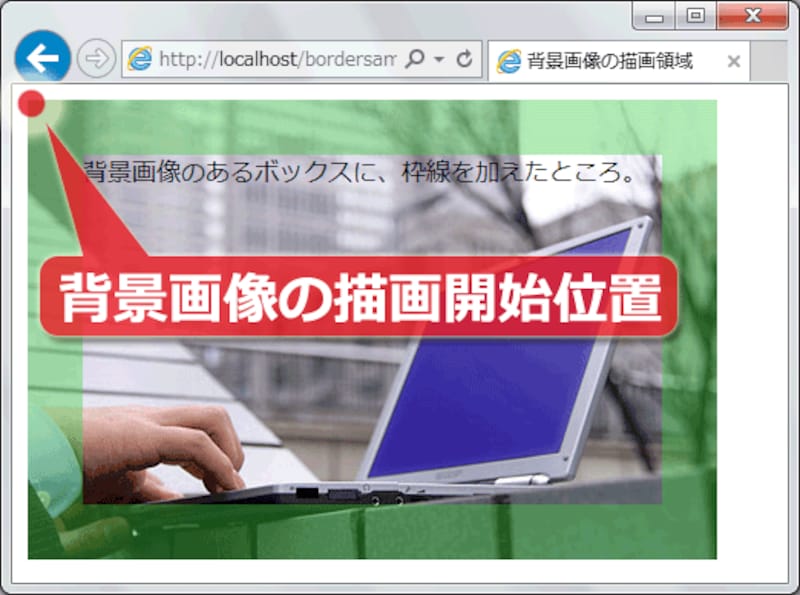
background-origin: border-box;値に「border-box」を指定すると、背景画像の描画開始位置は、右図のように「枠線(border)の左上」になります。
ボックスの背景画像として「大きな1枚の写真」などを掲載している状態で、写真に重なるように枠線を引きたい場合には、この指定を使うと、ずれているようには見えなくなります。
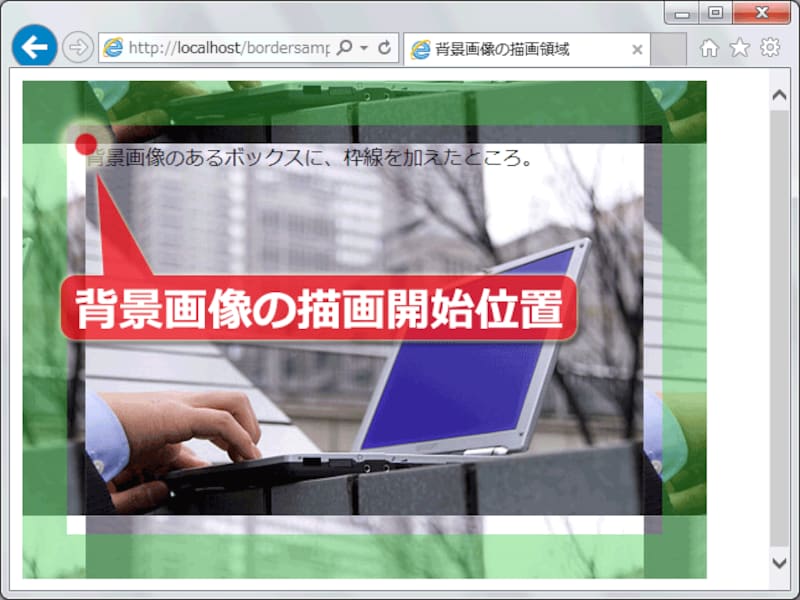
background-origin: content-box;値に「content-box」を指定すると、背景画像の描画開始位置は、右図のように「内容(content)の左上」になります。
背景画像を、文字列の表示位置など「内容部分の端」に合わせて配置したい場合には、この指定を使うと良いでしょう。
次に、背景画像の描画範囲を調整する方法をご紹介致します。