表の列(縦方向)を一括装飾したい
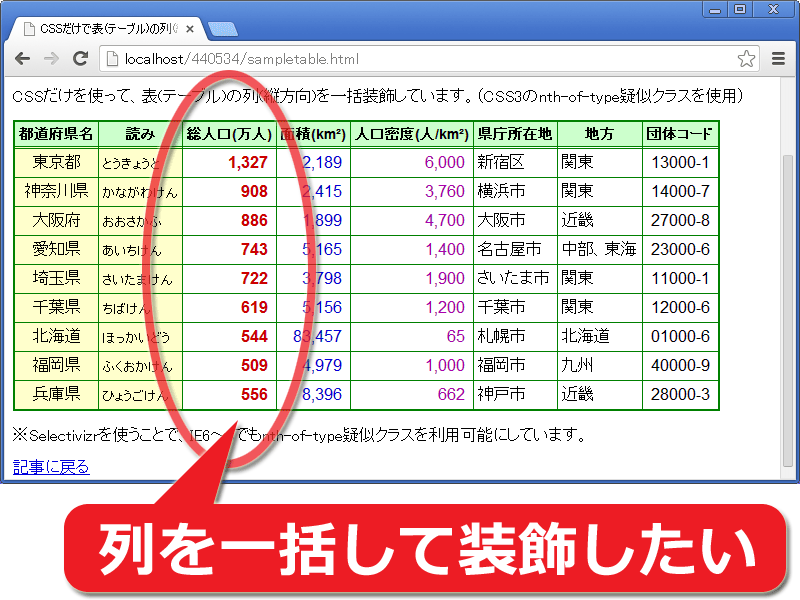
HTMLで作った表を装飾したいとき、行(横方向)単位だけでなく列(縦方向)単位で一括装飾したい場合があります。例えば下図の赤丸で示したように数値を掲載している列では、列全体を右寄せで表示したいでしょう。また、特定の列だけを強調したい場合には、縦方向に一括して背景色を加えたい場合もあるでしょう。表の列をグループ化するcolgroup要素はあるが……
HTMLには、列をグループ化するためのcolgroup要素が用意されています。しかし、colgroup要素を使ってグループ化した列に対してCSSを適用する方法では、使える装飾の種類に制限があります。例えば、文字の表示位置の調整(センタリングや右寄せなど)はできません。しかも、装飾だけが目的なのにHTMLソースの編集も必要になってしまうため、作業が面倒です。
表を作るHTMLソースにcolgroup要素をいちいち加えるのは面倒
CSSだけで表の列を一括装飾する方法がある
表の列(縦方向)を一括装飾するだけなら、HTMLソースの編集は不要です。本記事では、以下の2通りの書き方をご紹介いたします。1つはCSS3の疑似クラスnth-of-typeやntd-childを使う方法、もう1つはCSS2.1の隣接兄弟セレクタを使う方法です。どちらもHTMLソース側には何も加えず、CSSを書くだけで装飾できるため楽です。具体的な書き方を解説する前に、それぞれの概要をご紹介しておきます。
CSS3の疑似クラスnth-of-typeやnth-childを使って列を一括装飾
CSS3で追加された仕様に、nth-of-type疑似クラスやnth-child疑似クラスがあります。これらは、指定の要素が何番目に登場しているかという条件によって装飾を指定できる仕様です。
CSSのnth-of-typeやnth-child疑似クラスを使えば「何番目のtd要素か?」という順番を元にして装飾できるため、簡単に列を一括装飾できる
これらを活用すると「1番目に登場するtd要素(=表の1列目)」・「2番目に登場するtd要素(=表の2列目)」……のように、現れる順序の番号で装飾対象のセルを限定できます。その結果、HTMLソースを修正することなく、CSSだけで表の列を一括装飾できるわけです。
CSS2.1の隣接兄弟セレクタを使って列を一括装飾
CSS2.1からある隣接兄弟セレクタという書き方でも列を一括装飾できます。隣接兄弟セレクタは、指定の要素の隣にある要素を対象にして装飾を指定できる仕様です。
CSSの疑似クラスを使わなくても、「いくつのtd要素が隣接しているか」を元にしてセルの位置を特定する方法でも列を一括装飾できる
これを使うと、「td要素の隣にあるtd要素」や「td要素の隣にあるtd要素のさらに隣にあるtd要素」などを装飾対象にできるため、うまく使うと1列ずつ装飾できます。
上記でご紹介したように、HTMLソースを修正することなくCSSの記述だけで表の列を一括装飾できます。
それでは次のページから、CSSだけで表の列を一括装飾する書き方を見ていきましょう。