「Modernizr」を使って、「その機能が使えるのかどうか?」を基準に条件分岐する方法
それでは、「Modernizr」を使って、「自分の使いたい機能に対応しているかどうか」を基準にして条件分岐ができるようにしてみましょう。上記の手順でご紹介致します。
Modernizrをダウンロードする
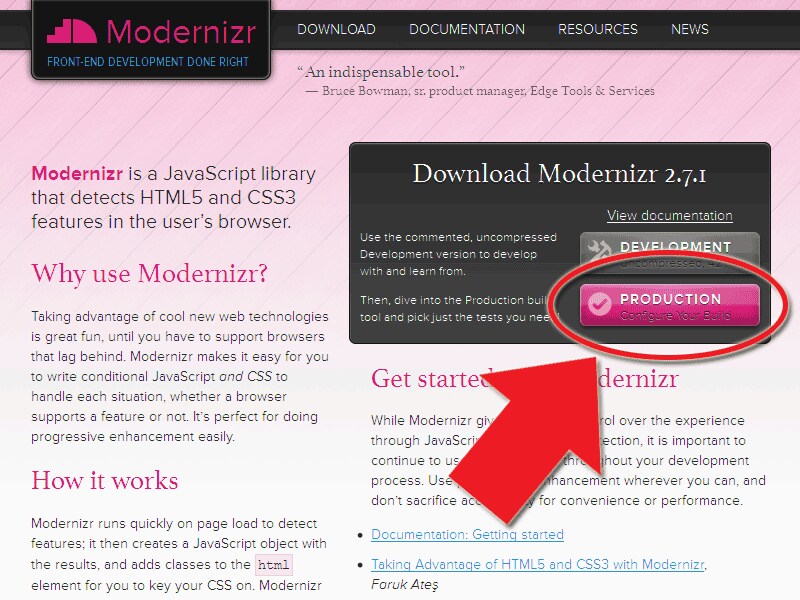
まずは、「Modernizr」スクリプトをダウンロードしましょう。下記の公式サイトにアクセスして、右側に見える「PRODUCTION」と書かれたボタンをクリックします。http://modernizr.com/
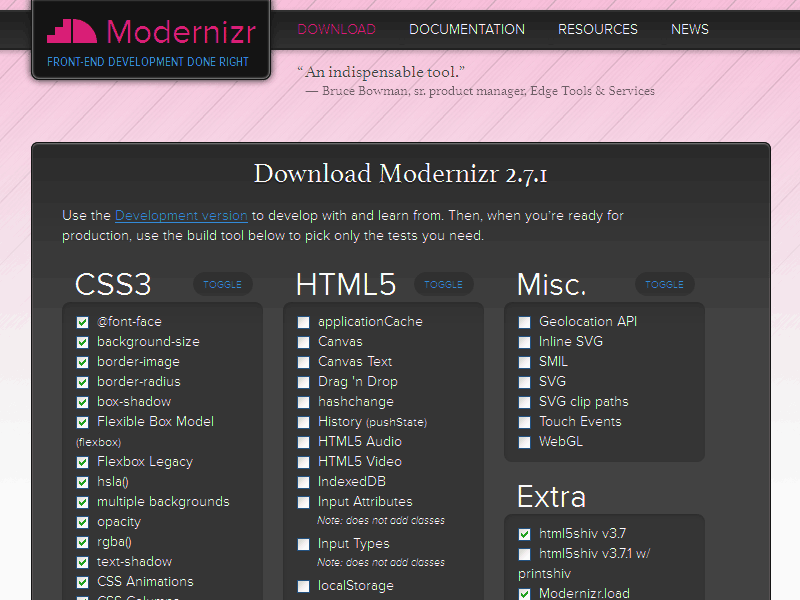
すると右図のように、HTMLやCSS・JavaScriptの様々な機能の一覧が表示されますので、使いたい機能(判別したい機能)すべてにチェックを入れます。全部を一括して選択したい場合は、「TOGGLE」をクリックすると楽です。
ここでチェックを入れなかった機能に関しては、使用可能かどうかの判別ができませんので注意して下さい。面倒ならとりあえず全部チェックしておいても良いでしょう。
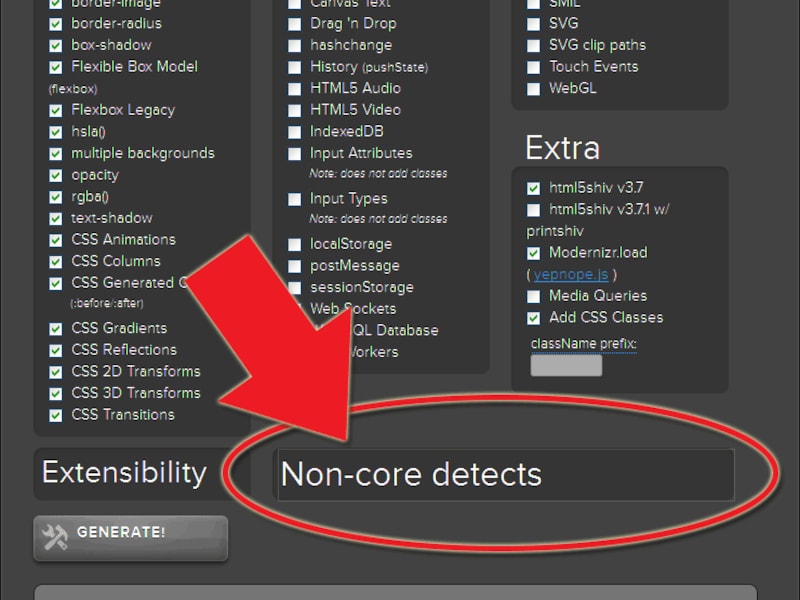
なお、前ページで例に出した「placeholder」は、右図のように「Non-core detects」と書かれた項目をクリックすることで表示される一覧内にあります。「forms-placeholder」とかかれた項目(本稿執筆時点では中央列の下から4番目)がそれです。
項目がたくさんあるので、ブラウザの「ページ内検索」機能などを使って機能名を検索すると、見つけやすいでしょう。
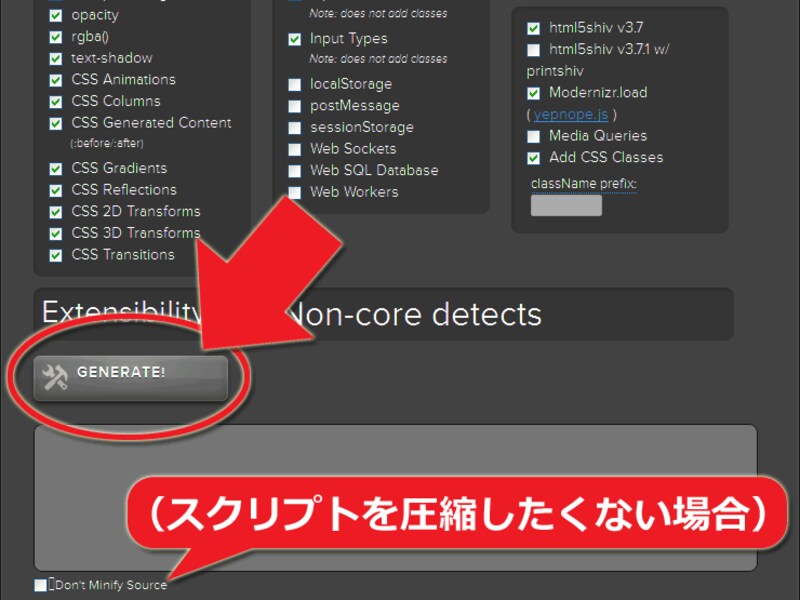
必要な項目をすべて選択したら、ページ下部の「GENERATE!」ボタンをクリックします。しばらく待つと、スクリプトが生成されます。
※下側の「Don't Minify Source」にチェックを入れておくと、短縮されない状態でソースが生成されます。どんなJavaScriptソースなのかを読みたい場合にはチェックを入れておくと良いでしょう。チェックを入れない方がファイルサイズが小さくて済みますから、実際にウェブ上で使用する場合には、チェックは外しておきましょう。
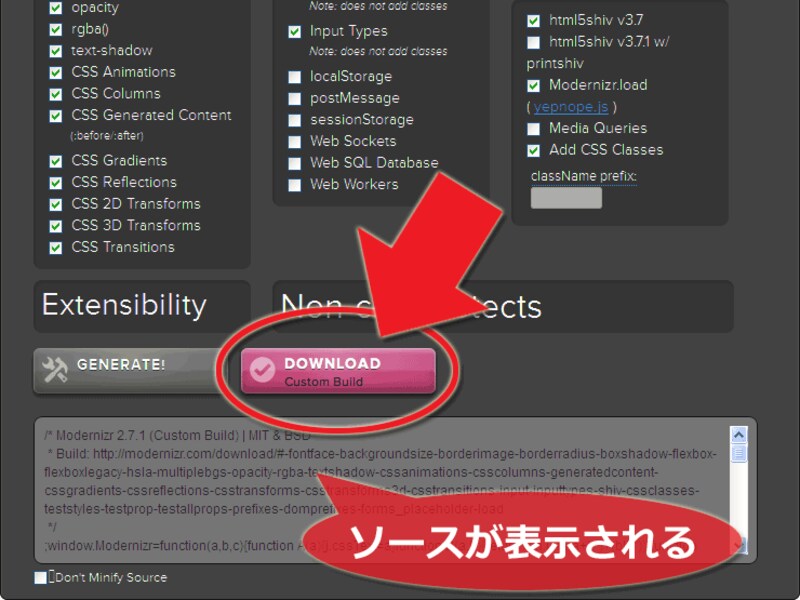
数秒~十数秒程度待つと、右図のようにスクリプトのソースが表示されます。同時に、ピンク色の「DOWNLOAD」ボタンも表示されますので、それをクリックします。
すると、「modernizr.custom.12595.js」のようなファイル名(数字の部分は様々)でスクリプトをダウンロードできます。10~20KB程度のJavaScriptファイルです。
Modernizrスクリプトを読み込む
■アップロードするダウンロードしたスクリプトは、ウェブ上の適当な場所にアップロードして下さい。「Modernizr」の動作には特に別途必要なものはなく、単独で動作します。ファイル名は、好きなように変更しても構いません。
■HTMLソース内にscript要素を追記する
「Modernizr」を使いたいページのHTMLソースに、以下のようにscript要素を記述してスクリプトを読み込んで下さい。
<script src="./modernizr.custom.12595.js"></script>上記のファイル名は記述例です。実際にアップロードしたファイル名に合わせて修正して下さい。
以上で準備は完了です。
指定の機能が「使える場合」と「使えない場合」で条件分岐する書き方
それでは、「Modernizr」を使って条件分岐を記述してみましょう。条件分岐の方法には、CSSで判別する方法と、JavaScriptで判別する方法の2種類があります。■CSSで判別する方法
CSSで判別する場合は、指定の機能が「使える場合」と「使えない場合」の2種類のスタイルを下記のように用意して使います。例えば、枠線の角を丸くする「border-radius」プロパティについてなら、
.borderradius {
/* border-radiusが使える場合のスタイル */
}
.no-borderradius {
/* border-radiusが使えない場合のスタイル */
}
……のように記述します。具体的な使用方法は次のページでご紹介致します。■JavaScriptで判別する方法
JavaScriptで判別する場合は、下記のように記述して使います。例えば、ブラウザに小さなデータを保存させる「Local Storage」機能についてなら、
if(Modernizr.localstorage) {
// Local Storageが使える場合のスクリプト
}
else {
// Local Storageが使えない場合のスクリプト
}
……のように記述します。具体的な使用方法は次のページでご紹介致します。上記のように、CSSまたはJavaScriptを使って、「指定の機能が使えるのかどうか」が簡単に判別できます。最後に次のページで、具体的な活用例で使用方法をご紹介致します。