Skitterを使ってスライドショーを作る方法
Skitterの構成ファイルをアップロードできたら、実際にウェブページ上でSkitterを使ってみましょう。以下の手順でソースを記述して下さい。どれも、ほんの数行を記述するだけの簡単なものです。
HTMLのhead要素内に、必要なファイルを読み込む記述を加える
HTMLソースのhead要素内に、以下の4行を記述します。<link href="./skitter/css/skitter.styles.css" type="text/css" media="all" rel="stylesheet" /> <script src="./skitter/js/jquery-1.6.3.min.js" type="text/javascript"></script> <script src="./skitter/js/jquery.easing.1.3.js" type="text/javascript"></script> <script src="./skitter/js/jquery.skitter.min.js" type="text/javascript"></script>ここでは、Skitterを構成するファイルの一式を、「skitter」サブディレクトリに格納している場合を例にしています。実際にアップロードした場所に合わせて修正して下さい。
スライドショーとして表示する画像を、リストの形式で記述する
スライドショーとして表示する画像群は、ul要素とli要素を使った「リスト」の形式で、body要素内に記述します。その際、リスト全体を囲むdiv要素を1つ作り、適当なclass名(またはid名)を付加します。下記では、「box_skitter」というclass名を記述しています。
<div class="box_skitter">
<ul>
<li><a href="/"><img src="river.jpg" class="cube" /></a><div class="label_text"><p>川</p></div></li>
<li><a href="/"><img src="fall.jpg" class="cubeRandom" /></a><div class="label_text"><p>滝</p></div></li>
<li><a href="/"><img src="cherry.jpg" class="block" /></a><div class="label_text"><p>桜</p></div></li>
<li><a href="/"><img src="sakuramochi.jpg" class="cubeStop" /></a><div class="label_text"><p>桜餅</p></div></li>
</ul>
</div>
上記では、「river.jpg」、「fall.jpg」、「cherry.jpg」、「sakuramochi.jpg」の4枚の画像をリストの形式で記述しています。スライドショーとして表示したい画像の数だけ列挙して下さい。なお、リンクを作るa要素は、書かなくても構いません。また、画像の直後に記述しているdiv要素(「label_text」というclass名付き)の中には「ラベル」(写真のタイトルなど)を記述できます。■スライドショーの画像切替効果は、画像ごとに指定できる
このリスト内で、画像を表示するimg要素にclass属性を付加することで、「その画像を表示する際に、どのような表示効果を使うか」を指定できます。上記のソースの場合は、
- 川(river.jpg)を表示する際には「cube」効果を、
- 滝(fall.jpg)を表示する際には「cubeRandom」効果を、
- 桜(cherry.jpg)を表示する際には「block」効果を、
- 桜餅(sakuramochi.jpg)を表示する際には「cubeStop」効果を、
■どの効果がどのような名称なのかは公式サイトのサンプルで把握できる

その画像が表示される際に使われた効果名がラベルとして表示される
公式サイトのサンプルでは、右図の赤丸部分のように、各写真のラベルとして、「その画像が表示される際に、どのような画像切替効果が使われたのか」が表示されます。その表示を参考に、何を指定するかを選ぶと良いでしょう。
指定できる名称は、「cube」、「cubeRandom」、「block」、「cubeStop」、「cubeHide」、「cubeSize」、「horizontal」、「showBars」、「showBarsRandom」、「tube」、「fade」、「fadeFour」、「paralell」、「blind」、「blindHeight」、「blindWidth」、「directionTop」、「directionBottom」、「directionRight」、「directionLeft」、「cubeStopRandom」、「cubeSpread」、「cubeJelly」、「glassCube」、「glassBlock」、「circles」、「circlesInside」、「circlesRotate」、「cubeShow」、「upBars」、「downBars」、「hideBars」、「swapBars」、「swapBarsBack」、「swapBlocks」、「cut」、「random」、「randomSmart」の38種類です。
Skitterスクリプトを実行するJavaScriptを記述する
最後に、Skitterスクリプトを実行するよう以下のソースを(body要素の末尾などに)記述します。下記の「.box_skitter」の部分には、スライドショーとして表示するリストを囲んだdiv要素に付加したclass名を指定して下さい。もし、class名ではなくid名を付けた場合は、「.」記号の代わりに「#」記号を使って、「#box_skitter」のように記述します。
<script type="text/javascript">
$(document).ready(function() {
$('.box_skitter').css({width: 640, height: 300}).skitter({
theme: 'square',
numbers_align: 'center',
progressbar: true,
dots: true,
preview: true,
stop_over: false
});
});
</script>
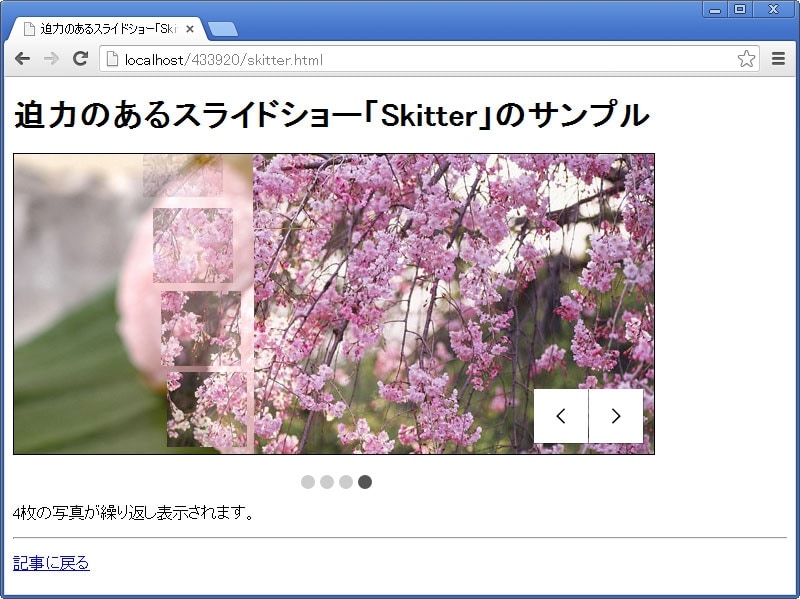
ここでは、各種オプションも同時に記述できます。オプションについて、詳しくは次のページでご紹介致します。とりあえず、上記のソース(=縦横の表示サイズと6個のオプションを指定済み)をそのままコピー&ペーストして使ってみて下さい。Skitterを使って迫力あるスライドショーを作ってみた例
上記のソースを記述して、迫力のあるスライドショーを作ってみた例は、右図の通りです。実際にブラウザで表示を確認してみるには、以下のサンプルページにアクセスして下さい。迫力のあるスライドショー「Skitter」のサンプルページ