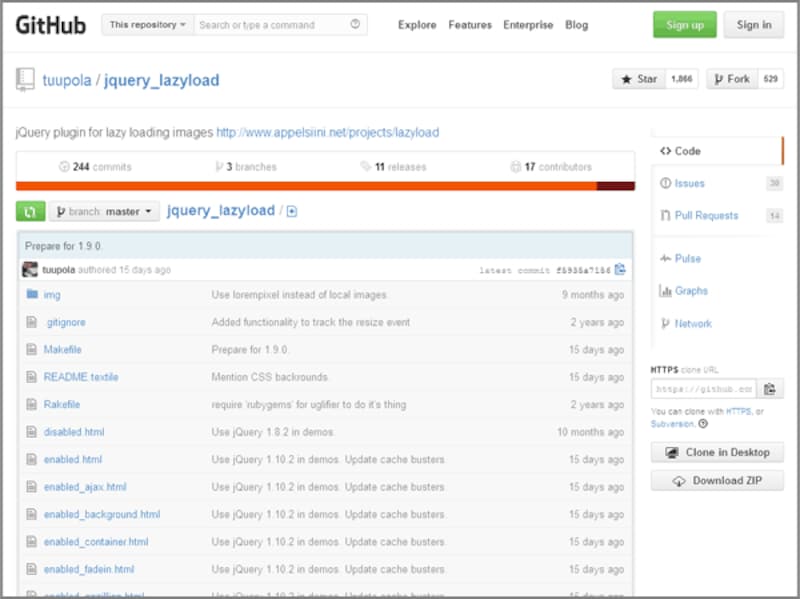
スクリプト「Lazy Load Plugin for jQuery」をダウンロード
閲覧者がスクロールするまで画像を読み込まないようにするスクリプト「Lazy Load Plugin for jQuery」は、GitHub上で公開されています。「tuupola/jquery_lazyload - GitHub」ページにアクセスして、ダウンロードして下さい。ここで公開されているファイルは複数ありますが、必要なファイルは「jquery.lazyload.min.js」ただ1つだけです。このファイルだけをダウンロードすればよいでしょう。ダウンロードできたら、自サイト内の適当な場所にアップロードして下さい。
「Lazy Load Plugin for jQuery」を使うために必要な記述は、大きく分けて以下の3つです。
スクリプトを読み込む
まずは、「Lazy Load Plugin for jQuery」の実行に必要なスクリプトを2つ読み込みます。HTMLのhead要素内に、以下の2行を記述して下さい。<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" charset="utf-8"></script> <script src="jquery.lazyload.min.js" charset="utf-8"></script>1行目は、「jQuery」本体を読み込む記述です。
2行目は、「Lazy Load Plugin for jQuery」スクリプトを読み込む記述です。
※上記の例では、Google提供のCDNからjQuery本体を読み込んでいます。自サイト上に既に存在するなら、そちらを読み込んでも構いません。
画像がすぐには読み込まれないような形式でimg要素を記述する
画像は、img要素を使って記述します。しかし、通常の記述方法とは異なり、src属性の値には「ダミー画像」を指定しておきます。その代わり、data-original属性の値に「本来表示したい画像」を指定します。例えば以下のように記述します。
<img src="grey.gif"
data-original="photo1.jpg"
class="lazy"
width="764" height="510" alt="写真1">
上記では、ダミー画像が「grey.gif」で、本来の画像が「photo1.jpg」です。なお、class属性の値には「lazy」を指定します。この名称は変更しても構いませんが、変更した場合には、後述のスクリプト内の記述も併せて変更する必要があります。ダミー画像には、全面灰色の画像など、ファイルサイズの小さい適当な画像を用意して使えば良いでしょう。本記事のサンプルページ(後述)で使用している「grey.gif」ファイルをダウンロードしてご活用頂いても構いません。
HTMLの末尾でスクリプトを実行する
最後に、HTMLの末尾に以下の5行を記述します。
<script type="text/javascript">
$(function() {
$("img.lazy").lazyload();
});
</script>
これは、「lazy」というclass名の付加されたimg要素に対して、lazyloadメソッド(スクリプト)を実行するという意味のJavaScript(jQuery)ソースです。もし、先のHTMLソースで、img要素に加えたclass名を変更している場合は、「.lazy」の部分を修正して下さい。以上で、完了です。
サンプルページ
上記のソースを掲載したサンプルページを用意しています。動作を試してみたり、HTMLソースを参考にしたりしてみて下さい。また、「Lazy Load Plugin for jQuery」スクリプトの作者のサイト(英語)内にも動作サンプルページがあります。実際にどのように表示されるのかを試してみて下さい。