HTMLソース: 画像とキャプションをセットにして記述
まず、HTMLソースを以下のように記述します。ここでは、「画像」と「キャプション」を1つのボックス(div要素)内にまとめています。
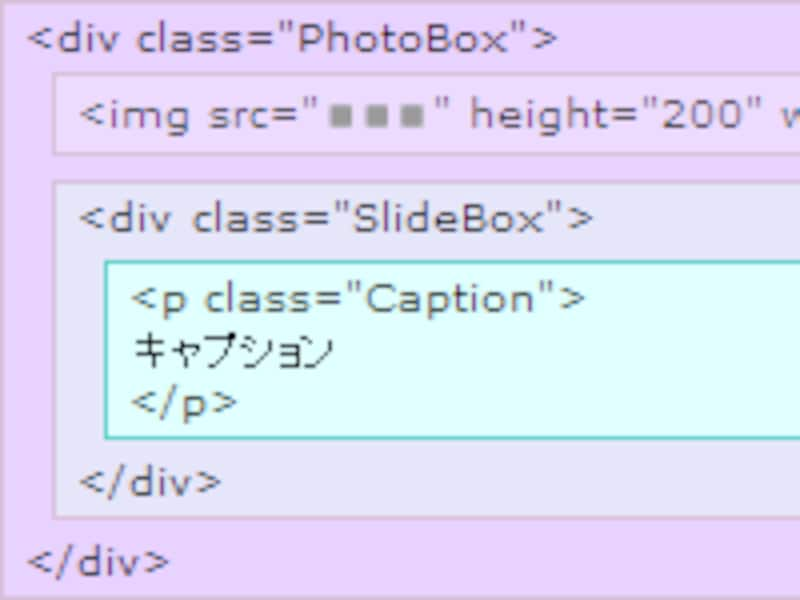
<div class="PhotoBox">
<img src="forest.jpg" width="300" height="200" alt="森林">
<div class="SlideBox">
<p class="Caption">キャプション</p>
</div>
</div>

HTMLソースの構造
後からCSSで装飾するために、div要素とp要素には、それぞれクラス名(PhotoBox、SlideBox、Caption)を付加しています。これらは自由に変更して構いませんが、変更した場合は、これ以後のCSS・JavaScriptソースでも同様に書き換える必要があります。
上記のHTMLソースを、必要なだけ(=画像の個数だけ)列挙します。
CSSソース: 画像を並べ、キャプションを半透明にして画像下部に配置
次に、CSSソースを以下のように記述します。まずは、画像を並べて配置するため、「外側のボックス(PhotoBox)」に対して以下のようにスタイルを指定します。
div.PhotoBox {
float: left; /* A1 */
position: relative; /* A2 */
overflow: hidden; /* A3 */
margin: 0px 1em 1em 0px;/* A4:隣接画像との余白量 */
width: 300px; /* A5:画像の横幅 */
height: 200px; /* A6:画像の高さ */
}
A1~A3はそのまま記述して下さい。A4~A6は表示内容や好みに合わせて修正して下さい。
- A1:このfloatプロパティは、複数の画像を横方向に並べる場合にのみ必要です。
- A2:このボックスを、「キャプションを配置するための基準」にするための記述です。
- A3:後続の「キャプションのボックス」を非表示にするための記述です。
- A4:複数の画像を列挙する際に確保される「隣接する画像との距離」です。ここでは、「右側に1文字分」・「下側に1文字分」の余白を確保しています。
- A5:掲載する画像の横幅です。
- A6:掲載する画像の高さです。
次に、キャプション部分を画像の下部に配置するため、「キャプションを含めるボックス(SlideBox)」に対して以下のようにスタイルを指定します。
div.PhotoBox div.SlideBox {
position: absolute; /* B1 */
left: 0px; /* B2 */
top: 200px; /* B3:画像の高さに合わせる */
width: 300px; /* B4:画像の横幅に合わせる */
height: 55px; /* B5:スライドして重ねる領域の高さ */
background-color: black; /* B6:スライドして重ねる領域の背景色 */
color: white; /* B7:スライドして重ねる領域の文字色 */
opacity: 0.6; /* B8:スライドして重ねる領域の透明度 */
}
B1~B2はそのまま記述して下さい。B3~B8は表示内容や好みに合わせて修正して下さい。
- B1:このボックスを「本来の表示位置」から離し、「基準の位置」(A2で指定)から指定量(B2・B3で指定)ほど移動した位置へ絶対配置させる記述です。
- B2:このボックスの左端を、「基準の位置」の左端とぴったり合わせる指定です。
- B3:このボックスを「画像の真下」にぴったりくっつくように配置する指定です(ただし、A3の記述があるため表示はされません)。
- B4:ボックスの横幅を指定しています。画像の横幅と同じサイズを記述します。
- B5:スライドして表示されるキャプションの高さを指定します。この値は、表示したいキャプションの分量に応じて増減させて下さい。
- B6:キャプションの背景色です。
- B7:キャプションの文字色です。
- B8:キャプションの透明度です。0が透明、1が不透明なので、その間の数値を指定します。
最後に、キャプションそのもの(文章の部分)に対して装飾します。
div.PhotoBox div.SlideBox p.Caption {
font-weight: bold; /* 文字の太さ */
font-size: 90%; /* 文字サイズ */
margin: 0.5em; /* 周囲の余白量 */
}
上記の記述は、どれも特に必須というわけではありません。好みに応じて修正して下さい。現状での表示(配置)の確認
ここまでの記述によって、先のHTMLソースは、CSSによって下図の左側ように表示(配置)されることになります。
現状での配置(左側)と、最終的に作る配置(右側)
キャプション部分は、このままでは一切見えません。画像の高さを超える部分については、overflowプロパティを使って見えなくしているためです(=CSSソースのA3部分)。キャプションは、マウスポインタが画像の上に載せられたときにだけ、(スクリプトを使って)上図の右側のように位置を移動します。それによって、「マウスが載ったときにだけ表示される」ようになります。
現状では、まだスクリプトを記述していないため、マウスを載せても何も起こりません。それでは最後に、スクリプトを記述しましょう。







