jQueryを使ってドロップダウンメニューとして機能するスクリプトを記述

3ステップの内の3つ目
(a) jQueryを読み込む記述
(b) jQueryを使ってサブメニュー以降の表示/非表示を動的に切り替える記述
どちらも、とても短く簡単な記述で実現できます。
(a) jQueryを読み込む記述
まずは、jQueryを読み込みます。これは1行で済みます。<script src="https://code.jquery.com/jquery-3.2.1.min.js" type="text/javascript"></script>上記のソースは、jQueryサイト上で提供されているCDN経由(※1)で、jQueryのVer 3.2.1を読み込む記述です(※2)。この1行をhead要素内などにコピー&ペーストすれば使えます。
※1:CDNとはContent Delivery Networkの略で、ライブラリ等の共通ファイルを配信する仕組みです。わざわざ自サイト上にファイルを置くことなく、必要なファイルを読み込めます。もしjQuery本体が既に自サイト上にある場合は、CDNを使わずに自サイト上のファイルを読み込んでも構いません。なお、CDNで利用できるjQueryのバージョンとURLは、jQuery CDNページで調べられます。
※2:jQuery Ver 3.xはIE8以下では動作しません。もしIE8でも動作させたい場合は、上記の代わりに下記の1行を記述してVer 1.xを読み込んで下さい。
<script src="https://code.jquery.com/jquery-1.12.4.min.js" type="text/javascript"></script>上記のソースは、本稿執筆時点でのjQuery Ver 1.x系統の最新版であるVer 1.12.4を読み込む記述です。
(b) jQueryを使ってサブメニュー以降の表示/非表示を動的に切り替える記述
次に、サブメニュー以降を動的に開閉する(=表示/非表示を切り替える)JavaScriptソースを記述します。下記のソースを、先程記述した「jQueryを読み込むソース」よりも後に追記して下さい。
<script type="text/javascript">
$(function(){
// ▼マウスが載ったらサブメニューを表示
$("ul.ddmenu li").mouseenter(function(){
$(this).siblings().find("ul").hide(); // 兄弟要素に含まれるサブメニューを全部消す。
$(this).children().slideDown(150); // 自分のサブメニューを表示する。
});
// ▼どこかがクリックされたらサブメニューを消す
$('html').click(function() {
$('ul.ddmenu ul').slideUp(150);
});
});
</script>
上記のたった13行(※HTMLやコメント部分を除けばわずか9行)を記述するだけで、サブメニュー以降のメニューが動的に開閉するようになります。なお、ソース中に「.ddmenu」と記述した部分(2カ所あります)は、メインメニュー(1階層目)のul要素に付加したclass名を記述して下さい。前ページまでにご紹介したサンプルソースをそのまま使っている場合は、何も修正せずにコピー&ペーストするだけで構いません。なお、もしclass属性値ではなくid属性値で対象を特定したい場合は「.」記号ではなく「#」記号を使います。例えば、<ul id="drowdown">のように変更した場合は、「.ddmenu」部分の記述を「#dropdown」に修正します。
jQueryソースの解説
すべてコピー&ペーストするだけで動作しますが、上記で記述したjQueryソースについて簡単に解説しておきます。カスタマイズする際の参考にして下さい。■マウスが載った際に動作する:
$("ul.ddmenu li").mouseenter(function(){
: : :
});
上記は、class名に「ddmenu」が指定されたul要素の内側にあるli要素の上にマウスが載った際に何らかの処理を実行するための記述です。直接の子要素だけでなく、孫要素以降も対象です。つまり、メインメニュー項目だけでなくサブメニュー以降のメニュー項目にマウスが載った際も、ここに記述した処理が実行されます。上記の「mouseenter」部分が「マウスが載った際」を表しています。この手のスクリプトではhoverメソッドが使われることもあります。jQueryでのhoverメソッドは、マウスが載ったときのmouseenterメソッドと、マウスが外れたときのmouseleaveメソッドを合体させたものです。ここでは「マウスが載ったとき」だけで処理すれば良く、「マウスが外れたとき」には何もしないので、hoverではなくmouseenterを使いました。
■兄弟要素に含まれるサブメニューを全部消す:
$(this).siblings().find("ul").hide();
siblingsは兄弟要素を示します。ここでは「マウスが載っているメニュー項目と同階層にある全メニュー項目(li要素)」を指します。それらの要素内に含まれるul要素を、hideメソッドで非表示にしています。他のサブメニューが既に表示されている場合だと、そのサブメニューを消さないと複数のサブメニューが重なって見えてしまうため、ここで消しています。■自分のサブメニューを表示する:
$(this).children().slideDown(150);childrenは直接の子要素だけを指します。孫要素は含みません。ここでの子要素とは「マウスが載った項目に所属するサブメニュー(ul要素)」のことです。孫要素は含まないので、直属のサブメニューに限定して展開できます。単に表示するだけならshow()と書けば良いのですが、ここではslideDown(150)と記述しています。これは、スライドダウンするアニメーション効果と共に表示する記述です。引数の「150」はアニメーションの処理時間(ミリ秒)です。値を大きくすると、もっとゆっくりしたアニメーションになります。
■ウェブページ内のどこかがクリックされた際に動作する:
$('html').click(function() {
: : :
});
本記事でご紹介したドロップダウンメニューは、マウスの動きに合わせて自動でサブメニューが表示されますが、マウスが外れても自動では消えないように作りました。マウスの軽微なズレでサブメニューが勝手に消えてしまうと不便だからです。そのため、展開したサブメニューを消す方法を別途用意する必要があります。ここでは、ウェブページ内部のどこかがクリックされたタイミングで消すようにしました。ウェブページ内部のどこがクリックされても実行されるよう、html要素内でclickイベントが発生した場合に処理が実行されるように記述しています。■サブメニューを消す:
$('ul.ddmenu ul').slideUp(150);
上記は、class名に「ddmenu」が指定されたul要素の内側にあるul要素をすべて消す処理です。すべてのサブメニューを一括して消せば良いので、このように記述します。単に消すだけならhide()と書けば良いのですが、ここではslideUp(150)と記述しています。これは、スライドアップするアニメーション効果と共に対象を非表示にする記述です。引数の「150」はアニメーションの処理時間(ミリ秒)です。値を大きくすると、もっとゆっくりしたアニメーションになります。素早く消さないと動作がもたついているように感じられますから、値は小さめにしておく方が望ましいでしょう。ドロップダウンメニューが完成
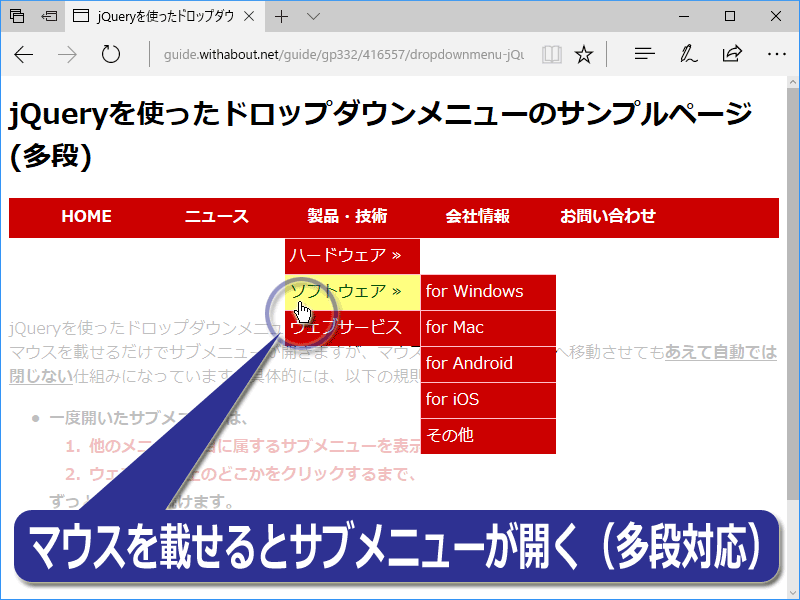
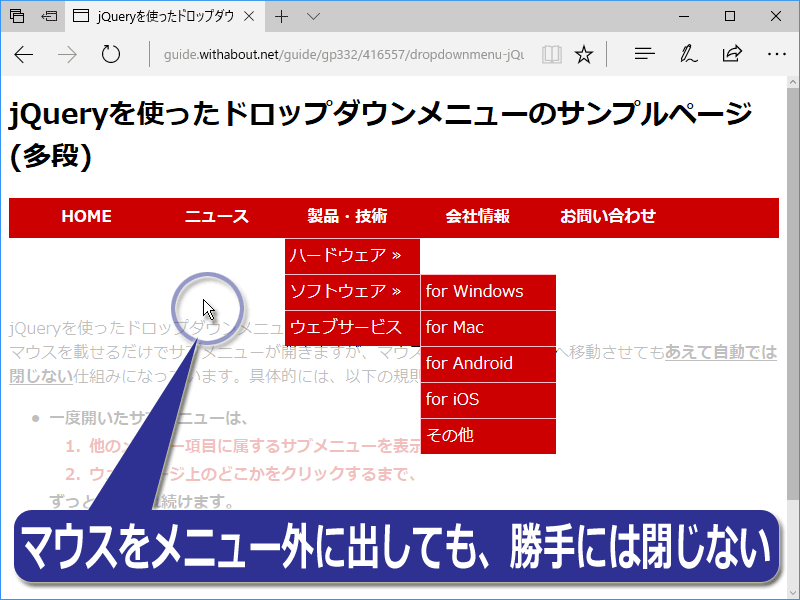
これまでにご紹介してきた全ソースをブラウザで表示すると、下図のように見えます。実際に稼働するサンプルは「jQueryを使ったドロップダウンメニューのサンプルページ」にあります。お使いのブラウザでも動作を確認してみて下さい。CSSもJavaScriptも必要なソースはすべてHTML内に直接記述してありますから、ソースを表示すれば簡単にコピー&ペーストして試せるでしょう。マウスを載せるだけでサブメニューが表示されるので使いやすい上、マウス操作をミスしてもサブメニューが勝手に消えることはないために便利さを損なわずに済みます。
このように、jQueryを活用すると短い記述で簡単にドロップダウンメニューが作れます。今回作成したドロップダウンメニューは、以下の3動作で使える仕様です。
- メニュー項目の上にマウスが載ると、サブメニューが自動で開く
- メニュー項目の上からマウスが外れても、サブメニューはそのまま残る
- ウェブ上のどこか(メニュー領域外など)がクリックされたらサブメニューが消える
■備考:HTML+CSSだけで作る方法も
マウスが外れた瞬間にサブメニューを消して構わないなら、jQueryやJavaScriptを使う必要はなく、HTML+CSSだけで作れます。その方法は記事「ドロップダウンメニューをHTML+CSSだけで作る方法」で解説しています。
jQueryを利用したドロップダウンメニューの作り方
今回は、JavaScriptの有名ライブラリであるjQueryを活用してドロップダウンメニューを作る方法をご紹介いたしました。リスト形式のHTMLを、メニューらしく見えるようCSSで装飾し、JavaScript(jQuery)で制御するだけで簡単にドロップダウンメニューが作れます。自由にデザインして、見やすくて使いやすいナビゲーション機能を作ってみて下さい。【関連記事】
- 指定量スクロールした時点で上端にメニューを出す方法
- 1画面ずつスクロールして進むウェブページを簡単作成
- Masonryの使い方:サイズの異なるBOXをタイル状に整列
- スクロールによってTOPへ戻るボタンを表示させる方法
- 複数の画像がふわっと切り替わるスライドショーを作る