2. ドロップダウンメニューらしく見せるCSSソースを記述

3ステップの内の2つ目
それぞれを順番にご紹介いたします。
■class名は「ddmenu」
以下のCSSソースでは、メニューを作る1階層目のul要素に「class="ddmenu"」という属性を付加していることを前提にしています。他のclass名に変更した場合は、下記のCSSソースでもその部分を修正して下さい。なお、サブメニュー以下の階層には特にclass名は加えていません。
■修正せずにコピー&ペーストする箇所には★印を付加
CSSソースは望みに応じて自由に修正・追加・削除して下さい。ただし、修正せずにコピー&ペーストする必要のある箇所には★印を付加しています。そこは削除したり書き換えたりせずに使って下さい。
A. メニューバー全体の装飾
まず、メニューバーを装飾するCSSソースを記述します。各行の意味はソース中にコメントの形で記していますから、カスタマイズの参考にして下さい。
ul.ddmenu {
margin: 0px; /* メニューバー外側の余白(ゼロ) */
padding: 0px 0px 0px 15px; /* メニューバー内側の余白(左に15px) */
background-color: #cc0000; /* バーの背景色(濃い赤色) */
}
メインメニューになる1階層目のul要素は、メニューバー全体を作る要素でもあります。ここでは背景色(background-color)に濃い赤色(#cc0000)を指定しています。さらに、先頭項目の左側に若干の余白を設けるため、paddingプロパティを使って左側にだけ15pxの余白を設けています。実際に記述する際には、どの部分も好きなように変更して自由にデザインして下さい。B. メインメニュー項目の装飾
次に、メインメニューの各項目を装飾するCSSソースを記述します。★印を付加した行は書き換えずにコピー&ペーストして下さい。
ul.ddmenu li {
width: 125px; /* メニュー項目の横幅(125px) */
display: inline-block; /* ★横並びに配置する */
list-style-type: none; /* ★リストの先頭記号を消す */
position: relative; /* ★サブメニュー表示の基準位置にする */
}
ul.ddmenu a {
background-color: #cc0000; /* メニュー項目の背景色(濃い赤色) */
color: white; /* メニュー項目の文字色(白色) */
line-height: 40px; /* メニュー項目のリンクの高さ(40px) */
text-align: center; /* メインメニューの文字列の配置(中央寄せ) */
text-decoration: none; /* メニュー項目の装飾(下線を消す) */
font-weight: bold; /* 太字にする */
display: block; /* ★項目内全域をリンク可能にする */
}
ul.ddmenu a:hover {
background-color: #ffdddd; /* メニュー項目にマウスが載ったときの背景色(淡いピンク) */
color: #dd0000; /* メニュー項目にマウスが載ったときの文字色(濃い赤色) */
}
メインメニューの各項目(li要素)は、displayプロパティに値「inline-block」を指定することで横方向に並べています。また、positionプロパティに値「relative」を指定することで、サブメニューを動的に表示する位置の基準にしています。この記述を忘れるとサブメニューが正しい位置に表示されませんので注意して下さい。なお、各項目の大きさを揃えるために、widthプロパティに値「125px」を指定して横幅を固定していますが、ここは自由に修正可能です。C. サブメニュー全体の装飾
次に、サブメニュー全体を装飾するCSSソースを記述します。どの行も修正せずにそのまま使って下さい。
ul.ddmenu ul {
margin: 0px; /* ★サブメニュー外側の余白(ゼロ) */
padding: 0px; /* ★サブメニュー内側の余白(ゼロ) */
display: none; /* ★標準では非表示にする */
position: absolute; /* ★絶対配置にする */
}
サブメニューは最初から表示されると困るため、displayプロパティに値「none」を指定することで非表示状態にしています。後から追記するJavaScriptによって表示/非表示が切り替わります(※JavaScriptを使わない限りサブメニューは表示されません)。なお、positionプロパティに値「absolute」を指定することで絶対配置にしています。これによって、対応するメインメニュー項目(=positionプロパティに値「relative」が指定されている箇所)の表示位置を基準にしてサブメニューが表示されます。D. サブメニュー項目の装飾
サブメニュー項目を装飾するCSSソースを記述します。この装飾は、サブメニューの内側に含まれるメニュー(=孫メニュー)以降のすべてのメニューにも適用されます。
ul.ddmenu ul li {
width: 135px; /* サブメニュー1項目の横幅(135px) */
border-top: 1px solid pink; /* 項目上側の枠線(ピンク色で1pxの実線) */
}
ul.ddmenu ul li a {
line-height: 35px; /* サブメニュー1項目の高さ(35px) */
text-align: left; /* 文字列の配置(左寄せ) */
padding-left: 5px; /* 文字列前方の余白(5px) */
font-weight: normal; /* 太字にはしない */
}
ul.ddmenu ul li a:hover {
background-color: #ffff80; /* サブメニュー項目にマウスが載ったときの背景色(淡い黄色) */
color: #005500; /* サブメニュー項目にマウスが載ったときの文字色(濃い緑色) */
}
どの部分も望みのデザインに合わせて自由に修正して下さい。E. 孫メニュー全体の装飾
最後に、孫メニュー(3階層目)以降のメニュー全体を装飾するCSSソースを記述します。3階層目以降のメニューは下側ではなく右側に表示する必要があるため、そのような配置になる装飾を加えます。
ul.ddmenu ul ul {
margin: 0px; /* ★サブメニュー外側の余白(ゼロ) */
padding: 0px; /* ★サブメニュー内側の余白(ゼロ) */
display: none; /* ★標準では非表示にする */
position: absolute; /* ★絶対配置にする */
top: -1px; /* 1pxだけ上方向にずらす(※上に1pxの枠線を引いている場合) */
left: 100%; /* ★基準位置からの距離を親ボックスの幅100%にする */
border-left: 1px solid pink; /* 左側に引く枠線(ピンク色で1pxの実線) */
}
positionプロパティに値「absolute」を指定して絶対配置にした上で、leftプロパティに値「100%」を指定しています。これによって、このul要素(孫メニュー以降)は、対応するメニュー項目の右隣に表示されます。上側に1pxの線を引いている場合は、そのままだと1pxだけ下方向にずれているように見えてしまうため、topプロパティに負の値「-1px」を指定して上方向に1pxだけずらしています。上記の装飾は、3階層目以降のすべてのメニューに適用されます。したがって、4階層以降の深い構造がある場合でもこれ以上の装飾追加は不要です。
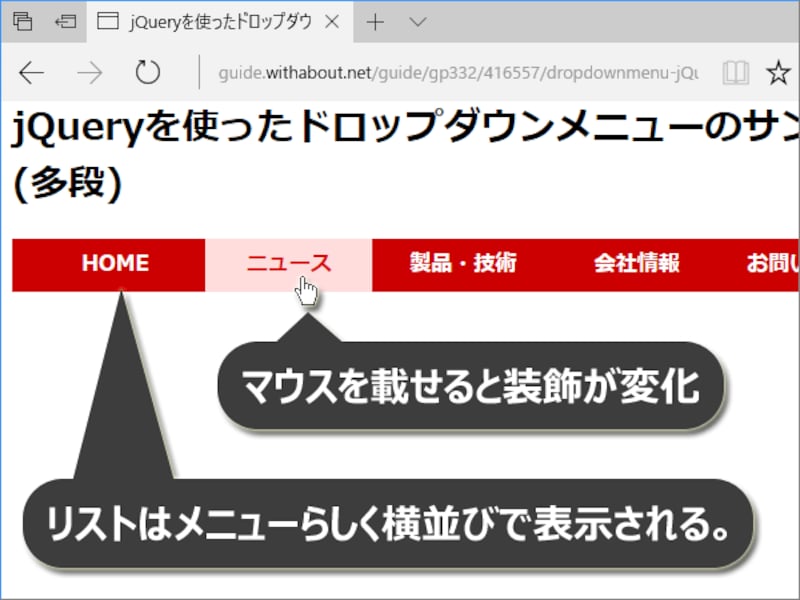
ここまでの表示例
上記のCSSソースを使って前ページのHTMLソースをブラウザで表示すると、下図のように見えます。HTMLだけでは箇条書きリストにしか見えなかった各項目が、メニューバーらしく横並びになりました。マウスを載せるとメインメニュー項目の配色が変化します。しかし、これだけではサブメニューは現れません。
最後に、JavaScript(jQuery)ソースを追加して、マウスが載ったときにサブメニューが現れるようにしましょう。