SyntaxHighlighterのカスタマイズ方法(オプションの利用)
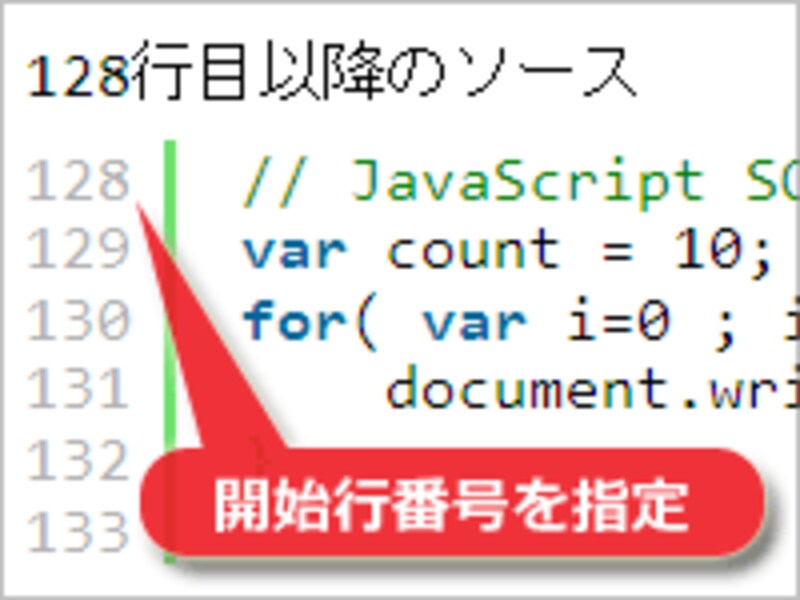
「SyntaxHighlighter」には、様々な設定が用意されています。特に便利なのは、行番号の開始番号の指定と、特定行のハイライト機能です。■開始行番号を指定する方法
<pre class="brush: javascript; first-line: 128;">

開始行番号を指定
ソースを掲載するためのpre要素のclass属性値に、上記のように「first-line:」という文字列を追記し、望みの開始行番号を指定します。上記は、128から番号を振る例です。
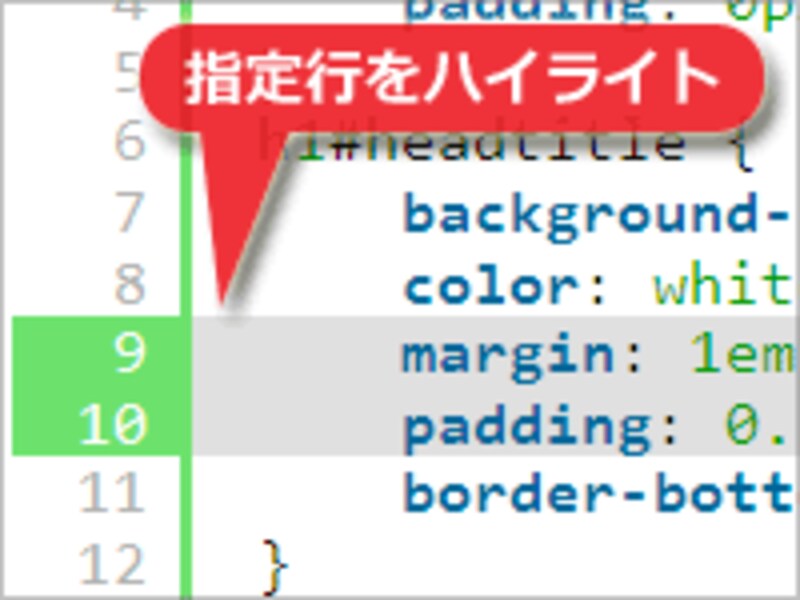
<pre class="brush: css; highlight:[9,10];">

指定行をハイライト表示
上記のように「highlight:」という文字列を追記し、括弧内にハイライトしたい行番号をカンマ区切りで記述します。連続していない複数の行をハイライトすることもできます。上記は、9行目と10行目をハイライトする例です。
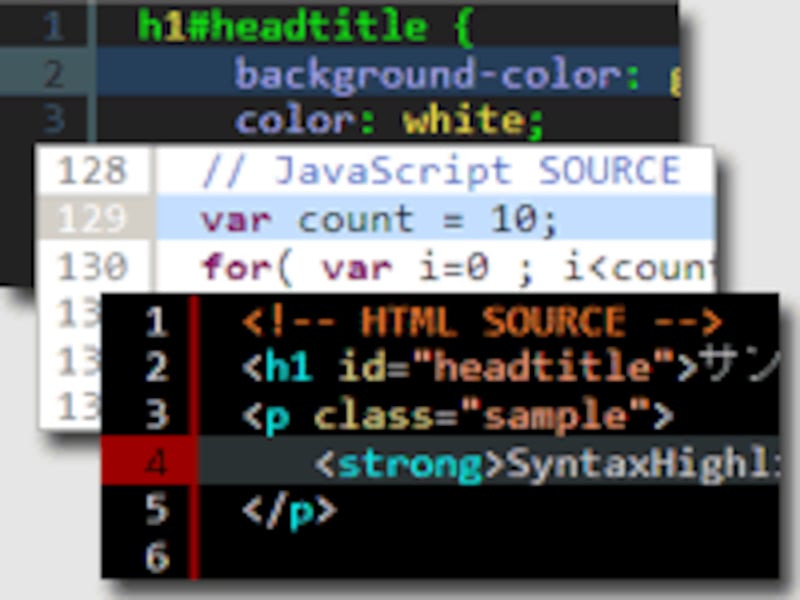
SyntaxHighlighterの配色(テーマ)を変える方法

様々な配色(テーマ)が使える。上から順に、MDUltra、Eclipse、Emacs
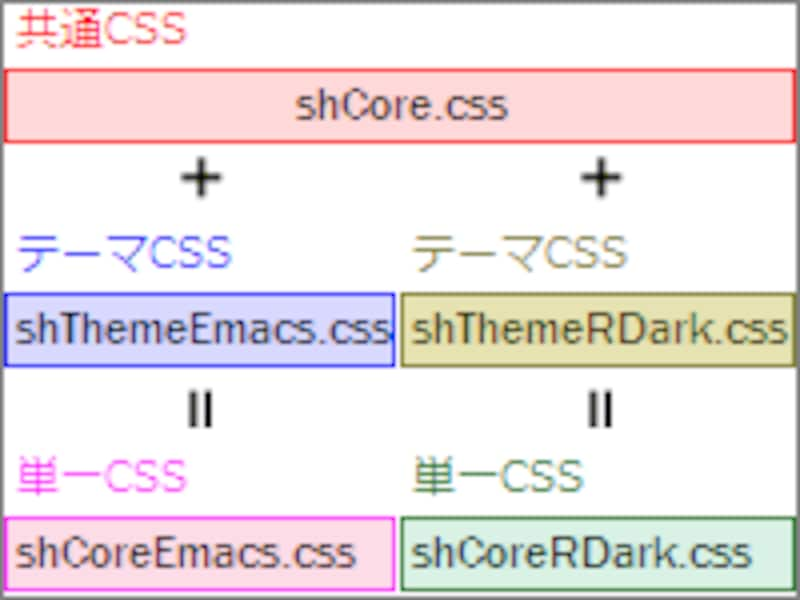
例えば、Emacsのデザインにしたい場合は、
(A) shCore.css と shThemeEmacs.css を読み込む
(B) shCoreEmacs.css だけを読み込む
……のどちらかの方法でCSSを指定します。
(A): <link type="text/css" rel="stylesheet" href="./syntaxhighlighter/styles/shCore.css"><!-- 共通コアのCSSファイル --> <link type="text/css" rel="stylesheet" href="./syntaxhighlighter/styles/shThemeEmacs.css"><!-- EmacsテーマのCSSファイル --> (B): <link type="text/css" rel="stylesheet" href="./syntaxhighlighter/styles/shCoreEmacs.css"><!-- コアとEmacsテーマを結合した単一CSSファイル -->

コアを分離したCSSと、統合したCSSがある
使いたい配色が1種類だけの場合は、必要な装飾が1つのCSSに収められた「shCoreXXX.css」ファイル(単一CSS/※XXXの部分はテーマ名)を選択すると、読み込むCSSファイルが1つで済みます。
SyntaxHighlighterのデザインを自分で作る場合

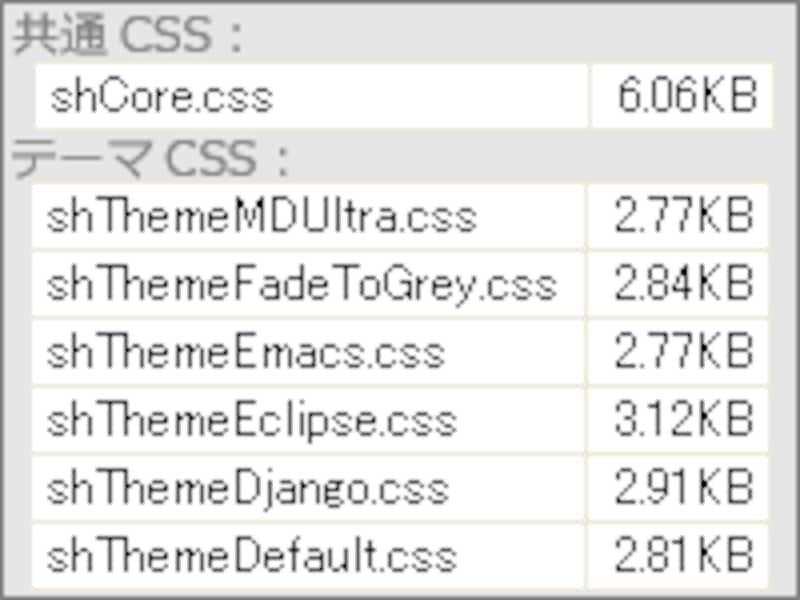
共通CSSよりテーマCSSの方が短いので、(共通CSSとテーマCSSが1ファイルに統合された「単一CSS」よりも)テーマCSSだけをベースに修正する方が楽。
テーマファイルの中身は、だいたい100行程度で、記述されているスタイルの数は30~40個程度です。コアとテーマが統合されたCSSよりも、テーマだけが独立したCSSの方が、どこを修正すれば何が変化するのかが把握しやすいでしょう。
ソースを見やすく表示してくれる「SyntaxHighlighter」
今回は、ウェブページ上で様々な言語のソースを見やすく綺麗に表示してくれるツール「SyntaxHighlighter」のメリットと使い方をご紹介致しました。ソースを掲載する機会が多い場合には、ぜひ活用してみて下さい。【関連記事】







