SyntaxHighlighterの設置方法
まずは、「SyntaxHighlighter」をダウンロードして、必要なファイルを抜き出し、自身のウェブサイトにアップロードしましょう。以下の手順で操作して下さい。1.配布サイトから「SyntaxHighlighter」一式をダウンロードする

SyntaxHighlighterをダウンロード
ダウンロードページが表示されたら、「Click here to download.」のリンクをクリックして下さい。すると、ZIP形式に圧縮されたSyntaxHighlighter一式をダウンロードできます。

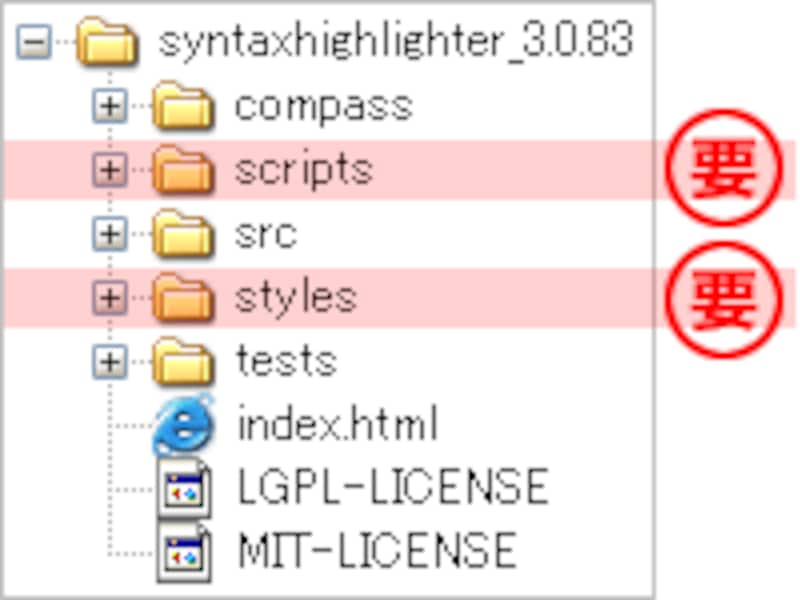
ZIPファイルの中身
なお、index.htmlやtestsフォルダの中には、サンプルHTMLが含まれていますので、記述方法等の参考にすると良いでしょう。

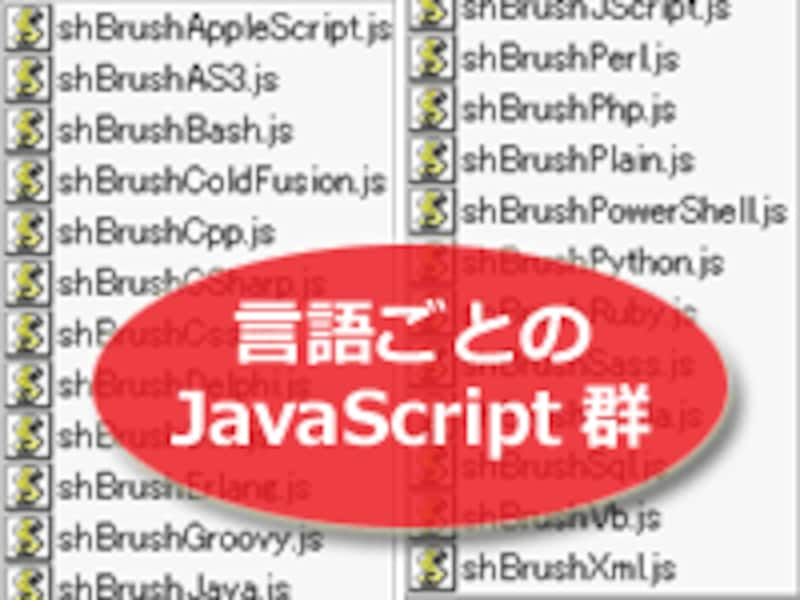
言語別に用意されたJavaScript
なお、CSSは言語に関係なく共通ですので、「styles」フォルダをそのままアップロードすれば良いでしょう。もし、デフォルト以外の配色(テーマ)を使う予定がないなら、「shCoreDefault.css」ファイル1つだけのアップロードでも構いません。
考えるのが面倒な場合は、「scripts」フォルダと「styles」フォルダの2つを、フォルダごとそのまま適当な場所へアップロードすれば問題ありません。なお、JavaScriptもCSSも、特にファイルの内部を書き換える必要はありませんので、そのままアップロードして下さい。
SyntaxHighlighterの使い方(準備)
まずは、「SyntaxHighlighter」を構成するファイルを、HTMLから読み込むよう記述します。方法は、HTMLのhead要素内に、以下の4つを記述するだけです。- コアスクリプト(shCore.js)を読み込む記述
- 表示したい言語に応じたスクリプト(sh■■■.js等)を読み込む記述 (※複数でも可)
- 表示に使いたい配色(テーマ)のCSS(sh■■■.css等)を読み込む記述
- スクリプトを開始する記述
1:<script type="text/javascript" src="shCore.js"></script><!-- コアスクリプト(必須) --> 2:<script type="text/javascript" src="sh■■■.js"></script><!-- 言語に応じたスクリプト --> 3:<link type="text/css" rel="stylesheet" href="sh■■■.css"><!-- デザインテーマ --> 4:<script type="text/javascript">SyntaxHighlighter.all();</script><!-- スクリプトの開始(必須) -->
例えば、「HTMLソース」と「JavaScriptソース」を、「デフォルトの配色(テーマ)」で表示させたい場合は、以下のように記述します。ファイルパスは、アップロードした先に合わせて修正して下さい。
<script type="text/javascript" src="./syntaxhighlighter/scripts/shCore.js"></script><!-- 必須 --> <script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushXml.js"></script><!-- HTML,XMLを使う場合 --> <script type="text/javascript" src="./syntaxhighlighter/scripts/shBrushJScript.js"></script><!-- JavaScriptを使う場合 --> <link type="text/css" rel="stylesheet" href="./syntaxhighlighter/styles/shCoreDefault.css"><!-- デフォルトの配色を使う場合(※何らかのCSSは必須) --> <script type="text/javascript">SyntaxHighlighter.all();</script><!-- 必須 -->

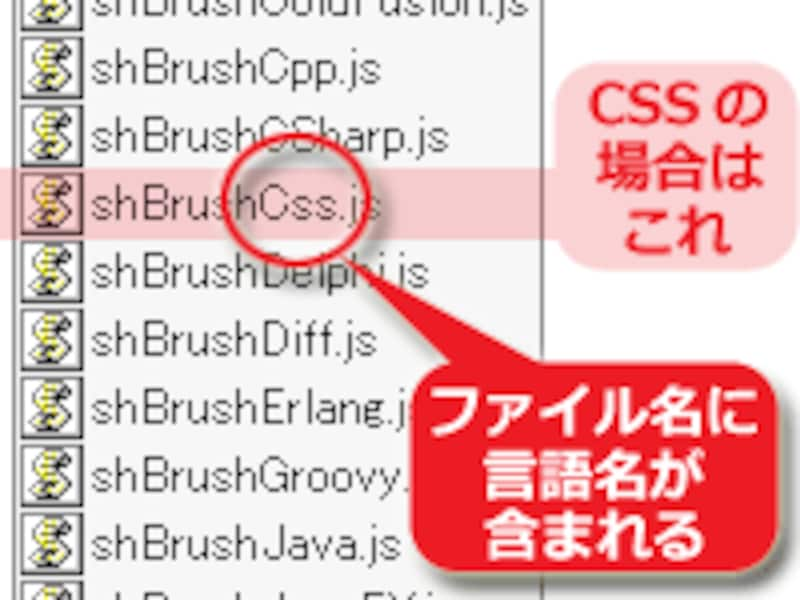
ファイル名に言語名が含まれる
なお、HTML・XHTMLに対応するスクリプトは、XML用スクリプト「shBrushXml.js」に含まれています。また、JavaScriptに対応するスクリプト名は「shBrushJScript.js」です。







