「Microsoft Expression Web 4」の基本的な機能の紹介
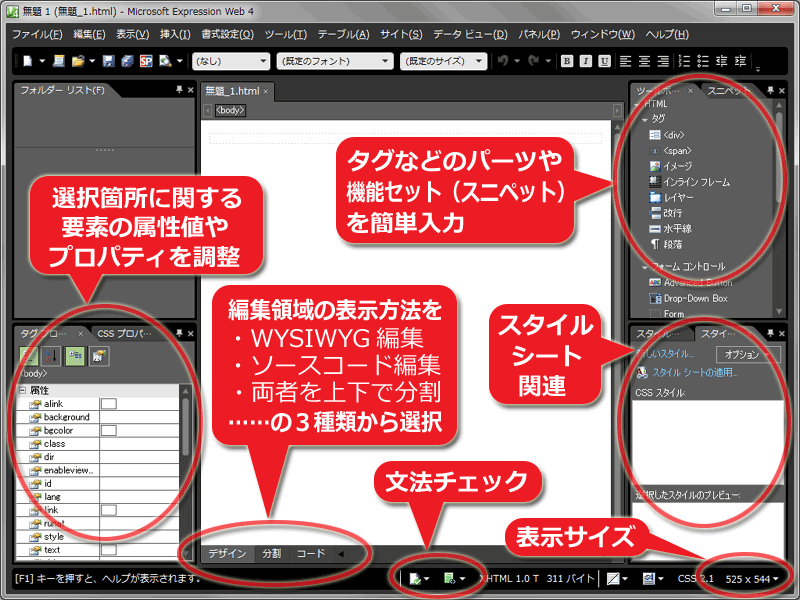
「Microsoft Expression Web 4」を起動すると、以下の画面が表示されます。中央が編集領域で、上下左右に各種機能を利用するためのツールバーやパネルが配置されています。おおよその機能は、下図に赤枠で記した通りです。中央の編集領域は、最初はワープロのように「見たまま」の状態(WYSIWYG)で編集できる「デザイン」モードになっています。編集領域の左下にある「デザイン」・「分割」・「コード」の各ボタンをクリックすることで、下図のようにソース表示や混合表示に切り替えられます。

編集領域は、デザイン表示・ソースコード表示・混合表示を切り替え可能
強力なソース補完機能「IntelliSence」が便利
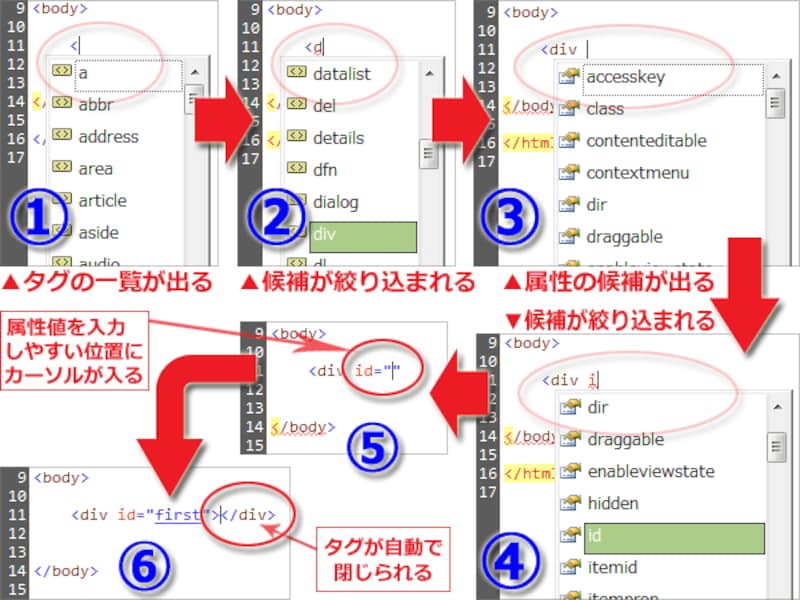
「Microsoft Expression Web 4」でソースを直接編集する際には、下図のように入力内容の自動補完機能「IntelliSence」が働き、とても楽に入力ができます。ソースを記述する過程で、その場で入力可能な選択肢がリストの形でその都度表示されます。そこから望みの項目を選択することで、要素や属性・属性値などを簡単に入力できます。すべてを自力で記述するよりも楽な上、スペルミスも防げて便利です。下図は、HTMLタグを記述する過程をキャプチャしたものです。
- 最初に「<」記号を入力すると、HTMLタグのリストが出てきます。マウスやカーソルキーで選択することで簡単に入力できます。
- 最初の数文字を自分で入力すれば、その都度リストから対象が絞られます。
- タグ名の後に空白文字を1つ入れると、自動で属性のリストが表示されます。
- ここでも文字を入力する度に候補が絞られます。
- 属性を選択すると、引用符が自動補完されて、属性値を入力しやすい位置にカーソルが入ります。
- 最後に、「>」記号を入力すると、終了タグが自動で補完されます。
補完が不要な場面では、無視してそのまま入力を続ければ問題ありません。補完できなくなった時点で勝手に消え、また新たな補完機能が(適用可能なら)働きます。
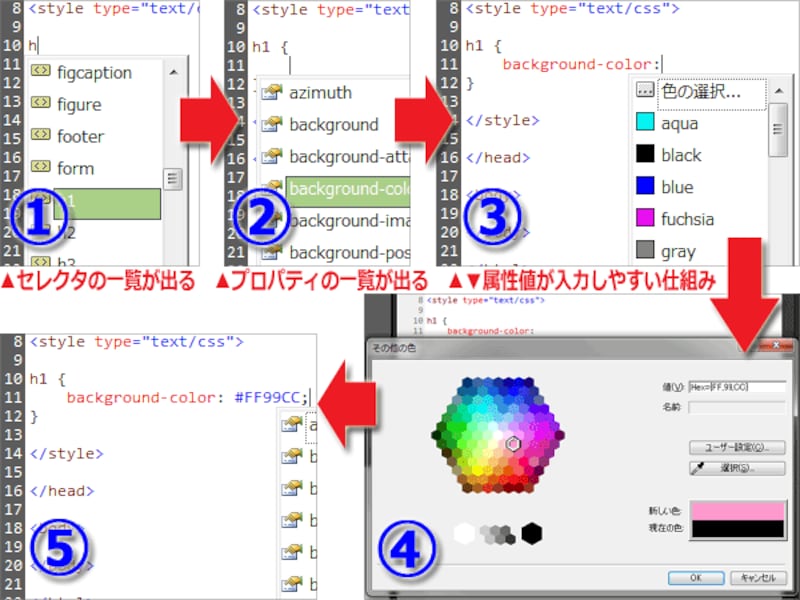
下図は、CSSを記述する過程をキャプチャしたものです。
- CSSを記述できる領域で何かを入力すると、セレクタの一覧が出ます。
- 次に「{」記号を入力すると、改行とインデントが自動追加されて、プロパティの一覧が出ます。
- プロパティを選択すると、プロパティによっては値の選択肢が出ます。
- 例えば色を指定する場面には、「aqua」・「black」などの選択肢のほかに「色の選択...」という項目もあります。それをクリックすると、図のようにリストにない色を選択できるダイアログが表示されます。
- 「OK」ボタンで決定すると、値が入力されます。
■JavaScriptやPHPなどに対しても働く自動補完機能
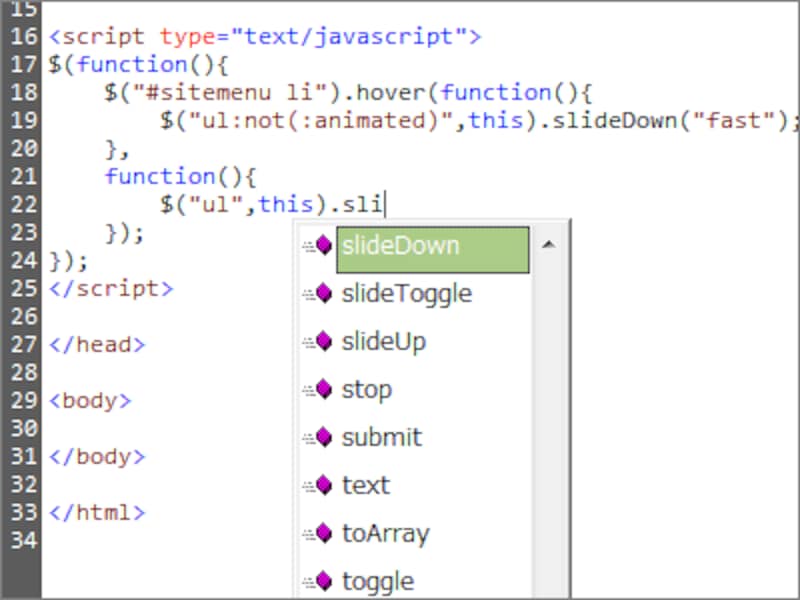
このソースコードの自動補完機能は、HTMLやCSSだけでなく、JavaScriptやPHPなどでも働きます。また、ウェブ上でよく使われる(JavaScriptで作られた有名ライブラリである)「jQuery」にも対応しており、下図のようにjQueryの文法に従った自動補完も行われます。

JavaScriptソースの自動補完では、jQueryの文法もサポート