ページ内リンクでスムーズスクロールを実現するスクリプト「smoothscroll.js」

なめらかにスクロールすることで視覚的に分かりやすくなる
以下の1~3の手順で操作して下さい。
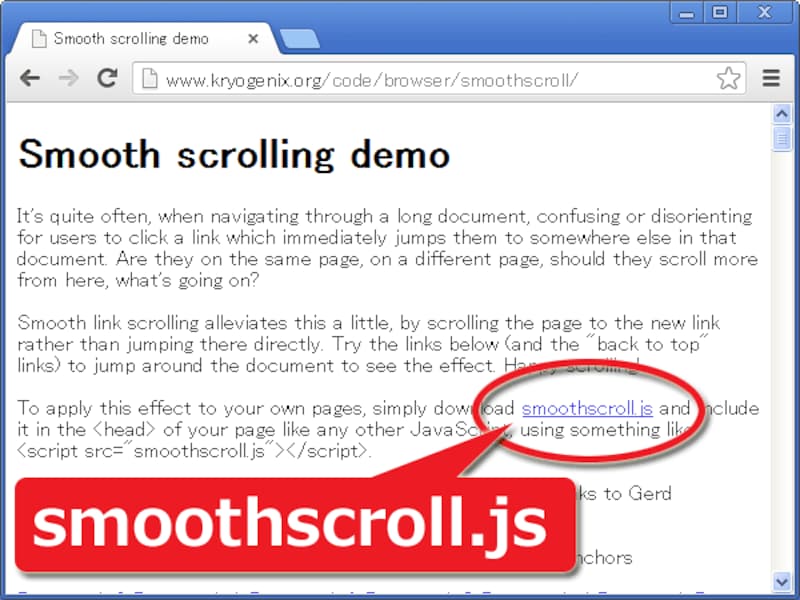
まずは、スムーズスクロールを実現するJavaScriptファイル「smoothscroll.js」をダウンロードして入手し、自身のウェブサイトにアップロードして下さい。以下の配布サイト(デモページ)内の「smoothscroll.js」と書かれた箇所をクリックすることでダウンロードできます(右図参照)。
http://www.kryogenix.org/code/browser/smoothscroll/
ブラウザにある「名前を付けてリンク先を保存」等の機能を使ってダウンロードして下さい。特にソースを修正する必要はありませんので、ダウンロードしたファイルをそのまま自身のウェブサイトにアップロードすればOKです。
■2. 「smoothscroll.js」を読み込むようHTMLに記述
スムーズスクロールを使いたいHTMLのhead要素内に、以下のように記述して「smoothscroll.js」を読み込ませます。
<script type="text/javascript" src="smoothscroll.js"></script>上記は、HTMLと同じディレクトリ(フォルダ)に「smoothscroll.js」ファイルをアップロードした場合の例です。必要に応じてパスを追記して下さい。
■3. HTMLに「ページ内リンク」を記述する
スムーズスクロールを使いたい場合でも、特に「ページ内リンク」の記述方法は通常と変わりません。a要素を使ってリンクを作り、id属性を使ってリンク先を作って下さい。例えば、以下のように記述します。
▼ページ内リンク
<a href="#1st">第一条へ移動</a>▼リンク先
<h3 id="1st">第一条</h3>上記では「見出し」を作るh3要素にid属性を加えて「ページ内リンクのリンク先」を作っています。 h3要素以外にも、div要素やp要素など、任意の要素にid属性を加えて「ページ内リンクのリンク先」にできます。
※ページ内リンクの「リンク先」は、以下のように「a要素にname属性を加える」古い方法でも作れます。その方法で作っても、スムーズスクロールは機能します。しかし、これは古い書き方ですから、特に不都合がなければ上記の「id属性を使う方法」で作りましょう。
<h3><a name="1st">第一条</a></h3>
■スクロール速度の調整(設定は任意)
「smoothscroll.js」内の143行目には、以下のような記述があります。
ss.STEPS = 25;この「25」という数値を修正することで、スクロール速度を変更できます。値を大きくすればするほど、速度は遅くなります。 必要に応じて修正して下さい。
以上の方法で、ページ内リンクの移動時に、スムーズにスクロールするようになります。これによって、「ページ内を移動した」という事実が、視覚的にとても分かりやすくなります。 しかし、これだけでは、(特に細かな項目の多いページでは)リンク先の位置がどこなのか、具体的には把握しにくい可能性があります。
そこで、次のページでは、CSS3の:target疑似クラスを使って、リンク先の位置を明示する方法をご紹介致します。