Masonryの設定やオプションの書き方
前ページでご紹介したとおり、Masonryによる自動整列対象を囲む「外側のブロック」には、下記のようなdata-masonry属性を加えます。ここには、様々なオプション設定を追記できます。
<div class="grid"
data-masonry='{ここにオプションを記述}'>
オプションの種類については後述しますが、例えば3つのオプションを指定する場合は、以下のように半角カンマ記号「,」で区切って記述します。
<div class="grid"
data-masonry='{
"columnWidth": 150,
"itemSelector": ".item",
"transitionDuration": "1.5s"
}'>
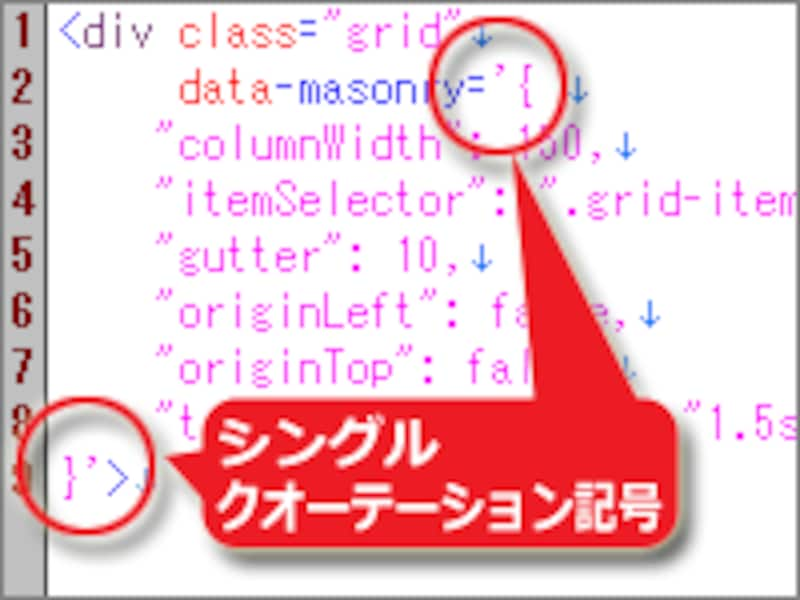
上記ではソースを見やすくするために途中で改行していますが、改行はしなくても問題ありません。■引用符は2種類が混在している点に注意

data-masonry属性は、シングルクオーテーション記号を使って値を囲む必要がある
すべてのオプション名は引用符(ダブルクオーテーション記号)で囲む必要があります。オプションの値にも引用符が必要ですが、値が数値・true・falseの場合だけは引用符は不要です。
必須の設定(2つ)
以下の2種類の設定は必須です。■1. タイル状に並べるボックスの横幅を指定する
ボックスをタイル状に配置するための基準になる横幅を「columnWidth」の値に指定します。
"columnWidth": 150上記はタイル状に並べる際の基準になる横幅を「150px」にする場合の記述例です。数値に単位や引用符は不要です。
■2. タイル状に並べたい対象のclass名を指定する
タイル状に並べたい対象要素に加えたclass名を「itemSelector」の値に指定します。
"itemSelector": ".grid-item"上記は、「class="grid-item"」のclass名が加えられた子要素だけを自動整列の対象にしたい場合の記述例です。ここで記述するclass名の直前にはドット記号「.」が1つ必須ですから忘れないよう注意して下さい。
※上記の2項目「columnWidth」と「itemSelector」は、必ず書いておきましょう。これ以後にご紹介する項目はすべてオプションです。必要な場合にのみ追記して下さい。
アニメーション時間を指定したい場合や、効果が不要な場合
ウインドウの横幅が変化した際に自動実行される再配置アニメーション効果の所要時間は、標準では0.4秒です。この秒数は「transitionDuration」オプションを使えば自由に指定できます。値を大きくするほど、再配置の速度がゆっくりになります。"transitionDuration": "1.5s"アニメーション効果をなくしたい場合は、値に0を指定します。アニメーション時間を1.5秒にするには「"1.5s"」のように単位「s」を付けて秒数を記述します。このように単位付きの数値を書く際には、引用符(ダブルクオーテーション記号)が必要です。
横方向の隙間サイズを調整したい場合
ボックスとボックスの隣接間隔を調整したい場合は、「gutter」オプションを使ってピクセル数を指定します。下記は、横方向の隙間を25ピクセルにする記述例です。数値に単位や引用符は不要です。"gutter": 25横方向ではなく縦方向の隙間を調整したい場合は、Masonryへのオプションではなく、CSSで下記のように記述して下さい。
.grid-item {
margin-bottom: 10px;
}
※上記は、タイル状に並べる対象要素に加えたclass名が「grid-item」の場合の記述例です。中央に寄せたい場合
標準では左寄せで表示されますが、全体を中央に寄せることもできます。その場合は、以下のように「fitWidth」オプションに値「true」を指定します。「true」には引用符は不要です。"fitWidth": trueまた、上記の指定と同時に下記のCSSを追記して、外側のブロック(コンテナ)をセンタリングするよう装飾しておく必要があります。
.grid {
margin: 0 auto;
}
右側から並べたり、下側から並べたい場合
右寄せ配置も可能です。この場合、単に全体が右側に寄るのではなく、右端から左端に向かう順序で配置されます。つまり、「1・2・3……」ではなく「……3・2・1」のように配置されます。右側から整列させたい場合は、下記のように「originLeft」オプションに値「false」を指定します。「false」に引用符は不要です。"originLeft": falseまた、下側から並べていくことも可能です。この場合も、単に全体が下側に寄るわけではなく、下側から上側に向かう順序で配置されます。下側から整列させたい場合は「originTop」オプションに値「false」を指定します。
"originTop": false上記の2つのオプションを同時に指定すると、右下から左上に向かう順序で配置されることになります。
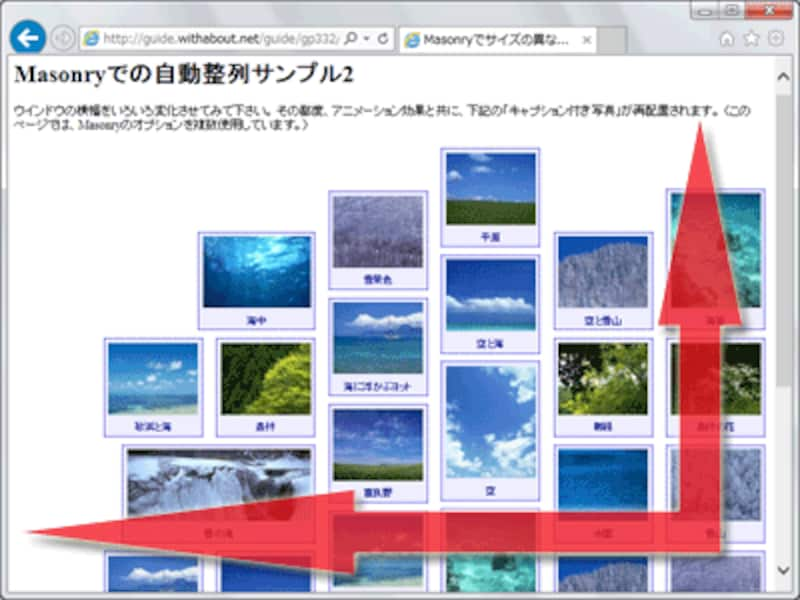
「Masonry」を使ったサンプルページ2
上記に掲載したオプションを使って「再配置アニメーション時間1.5秒+右下から左上に向かって配置」に設定したサンプルページを用意しました。表示例は右図の通りです。ブラウザで閲覧して動作を確認してみて下さい。→ Masonryでの自動整列サンプル2
ブラウザのウインドウサイズを変化させると、かなりゆっくりした速度で再配置されます。
複数のボックスをタイル状(レンガ状)に隙間なく整列
今回は、大きさの異なるボックスを、うまい具合に隙間無くタイル状(レンガ状)に自動で整列してくれるスクリプト「Masonry」の使い方をご紹介いたしました。複数の細かな情報を1つ1つボックスにまとめて並べたり、写真にキャプションを加えて並べたりする際にとても便利です。ぜひ、活用してみて下さい。【関連記事】
- キャプション付き画像を横向きに並べて配置する方法
- 複数の画像がふわっと切り替わるスライドショーを作る
- HTMLの記述順に関係なく自由に表示順を変更できるCSS
- レスポンシブ・ウェブデザインの簡単な作り方
- ウインドウ幅に合わせて画像サイズを変化させる方法