文字が意図しないサイズで表示されてしまう?

文字サイズを割合で指定する単位
この方法だと、入れ子構造になっている要素では、構造が深くなればなるほど、文字サイズが意図しない大きさになったり、どれくらいのサイズで表示されるのかが分かりにくくなってしまう問題があります。例えば以下のようにです。
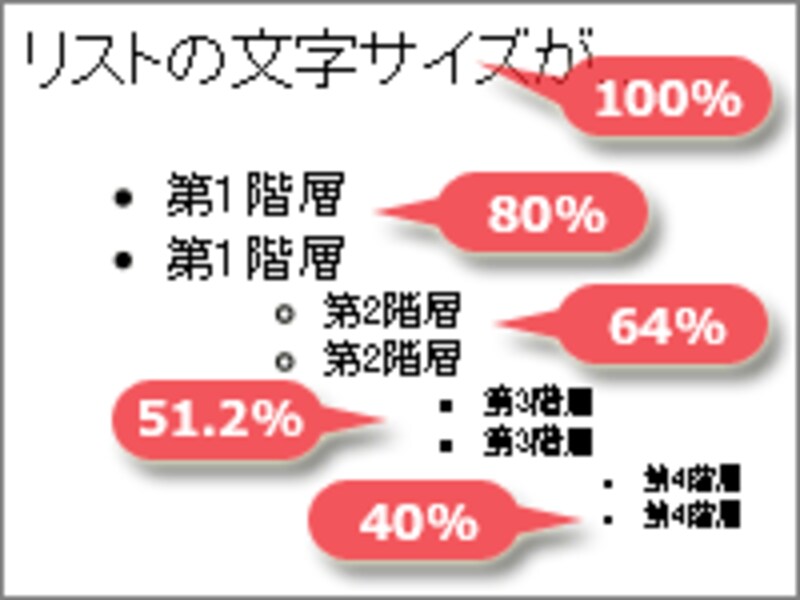
リストの文字サイズを、以下のようなCSSを使って割合で指定すると、リストの階層が深くなるごとに、文字サイズも変化してしまいます。
ul { font-size: 80%; } /* 0.8emと指定しても同じ */

階層ごとに80%ずつ小さくなる
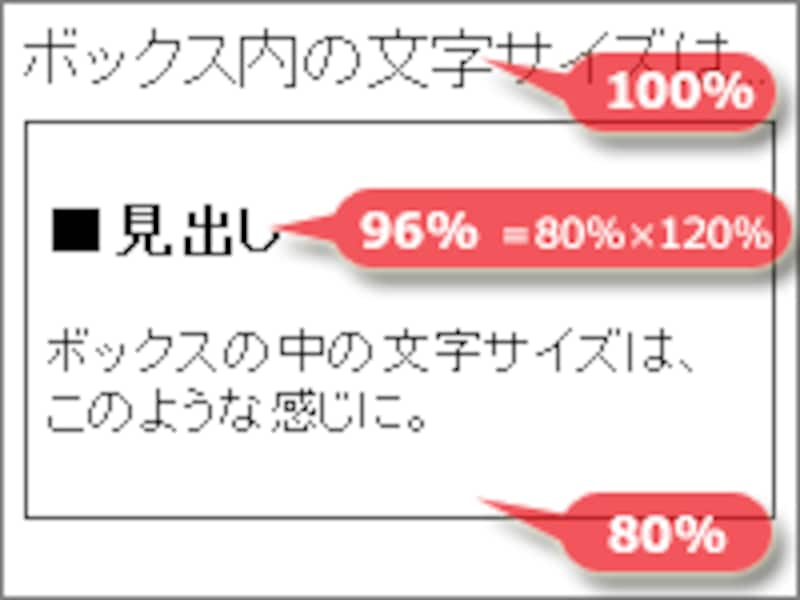
文字サイズを80%にしたボックス(div要素)の中で、見出し(h2要素)の文字サイズを120%にすると、結局見出しの文字サイズはどれくらいで表示されるでしょうか。
div.coverbox { font-size: 80%; } /* 0.8emと指定しても同じ */
div.coverbox h2 { font-size: 120%; } /* 1.2emと指定しても同じ */

120%を指定した見出しでも、実際の表示サイズは96%
このように、文字サイズとして指定した値は子要素へも継承されるため、サイズを割合で指定した上で入れ子構造を作ると、意図せず大きさが変化したり、どれくらいの大きさになるのかが把握しにくかったりします。
ルート要素の文字サイズを基準にできるCSS3の新単位「rem」で解決

CSS3の新単位「rem」
そのため、CSSを適用した要素が入れ子構造になっていても、徐々に文字サイズが小さく(または大きく)なる問題は起こりません。文字サイズを割合で指定した複数のボックスを重ねてレイアウトしていても、どれくらいの文字サイズで表示されるのかが簡単に把握できます。
それでは次のページで、この新しい単位「rem」の使い方をご紹介致します。