クリップのトリミング
よく、直感的に操作できるという表現を目にするのですが、直感的という意味がわからないケースも少なくありません。しかし、Premiere Elements 11での編集操作は、これがなかなか直感的なのです。たとえば、ビデオ編集では基本中の基本が「トリミング」です。長い映像の中から、必要な映像部分だけをピックアップする作業のことなのですが、たとえば、こんな感じです。なお、操作は「クイック」モードで行っています。

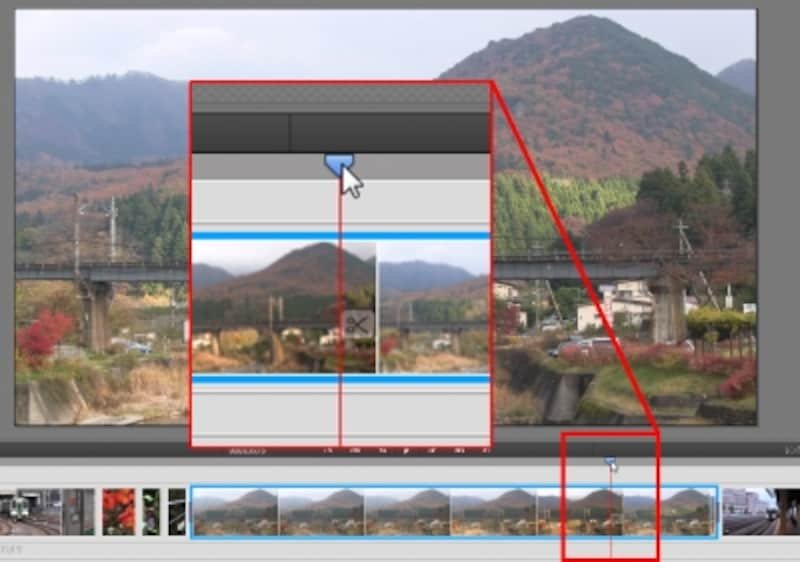
スライダーをドラッグして、必要な映像の頭部分を見つける。なお、クリップは、再生時間の長さに応じて、サムネイルの長さも異なる

クリップの先頭をスライダーの位置までドラッグする

トリミングが完了する
トランジションの設定
現在のシーンから次のシーンに切り替わる際、突然に切り替わるのではなく、特殊な効果を利用することで、スムーズな画面転換を行うことができます。これを「トランジション」といいますが、これもドラッグ&ドロップで簡単に設定できます。
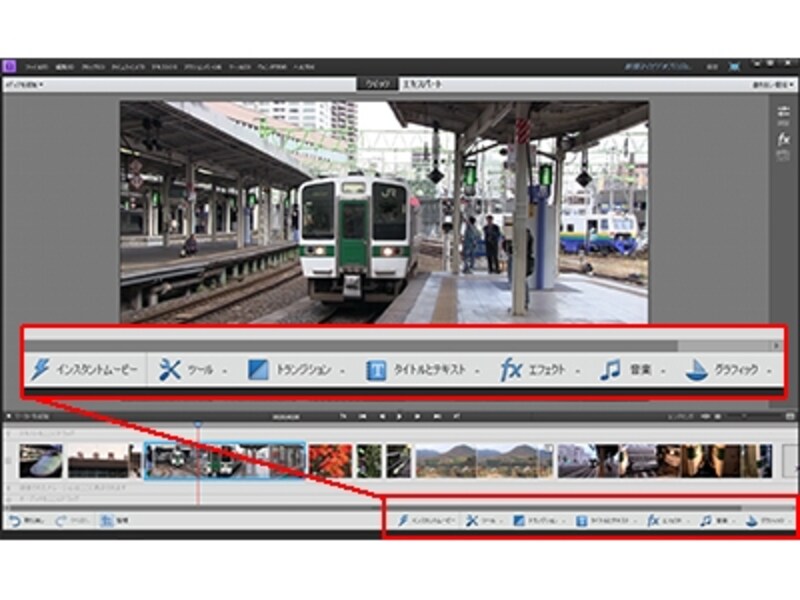
画面下にツールの各種ボタンが配置されている

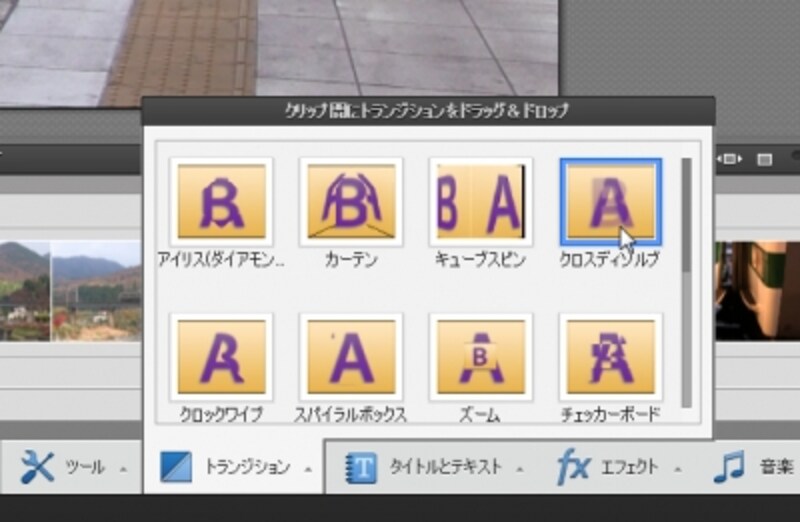
「トランジション」ボタンをクリックし、表示されたメニューからトランジション効果を選択する

選択した効果を、クリップとクリップの間にドラッグ&ドロップする

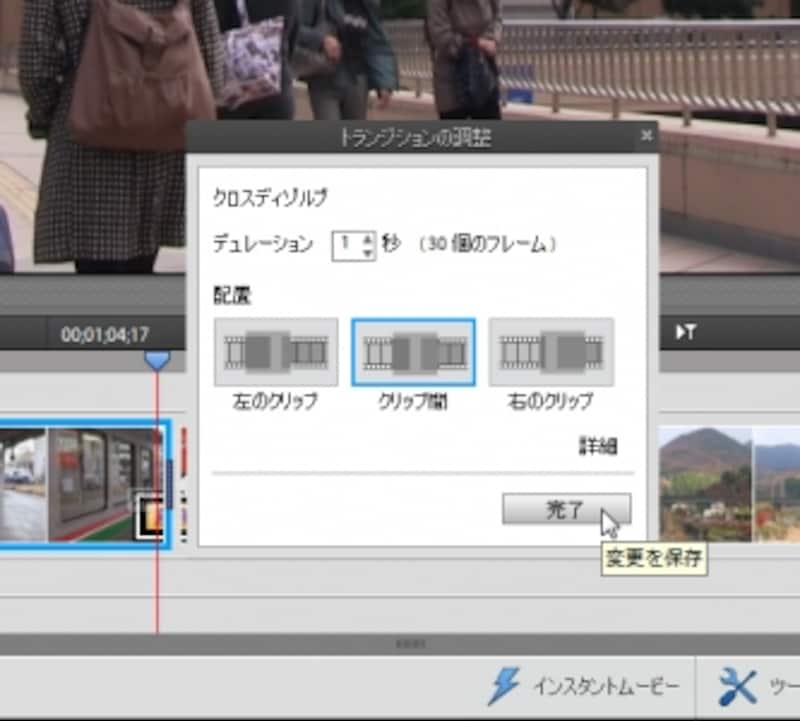
トランジションを設定する位置を選択する

指定した位置にトランジションが設定され、トランジションでクリップがスムーズに切り替わる
エフェクトの設定も、直感的です。次のページで、その操作を解説します。







