:link疑似クラス、:visited疑似クラス (CSS1)
:link疑似クラスは、要素αが「まだ未訪問のリンク」である場合にのみスタイルを適用します。:visited疑似クラスは、要素αが「既に訪問済みのリンク」である場合にのみスタイルを適用します。
α:link { プロパティ: 値; }
α:visited { プロパティ: 値; }
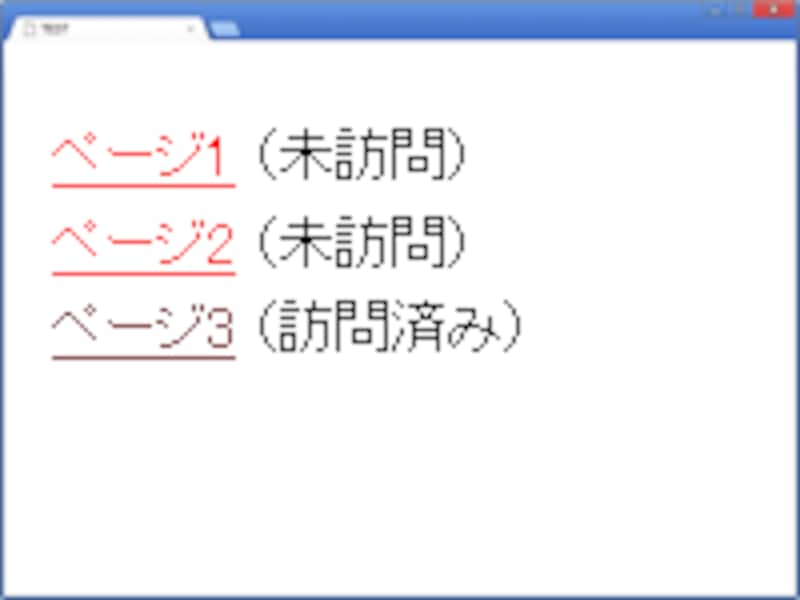
例えば、HTMLが以下のように記述されている場合、<a href="page1.html">ページ1</a> (未訪問) <a href="page2.html">ページ2</a> (未訪問) <a href="page3.html">ページ3</a> (訪問済み)次のようにCSSを記述すると、
a:link { color: red; }
a:visited { color: maroon; }

:link,:visited疑似クラスの例
この:link疑似クラスと:visited疑似クラスは、CSS1で定義されていた疑似クラスですから、古いバージョンのブラウザでも表示できるものが多くあります。そのため、たくさんのウェブサイトで頻繁に活用されています。
:hover疑似クラス (CSS1)
要素αの上にマウスポインタが載った際にのみ、スタイルを適用します。
α:hover { プロパティ: 値; }
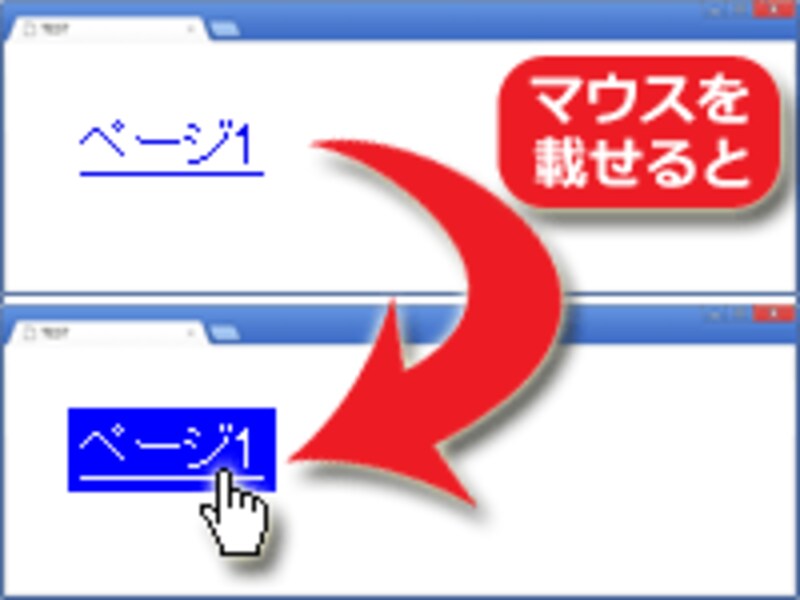
例えば、HTMLが以下のように記述されている場合、<a href="page1.html">ページ1</a>次のようにCSSを記述すると、
a:hover { background-color: blue; color: white; }

:hover疑似クラスの例
これも、先ほどの「:link疑似クラス」・「:visited 疑似クラス」と合わせてよく使われています。ここでの例のように、リンクの上にマウスが載った際に装飾を変化させる目的でよく利用されていますが、a要素以外の要素に対しても使えます。対象がリンクである必要はありません。
:active疑似クラス (CSS1)
要素αがアクティブになっている場合にのみ、スタイルを適用します。例えば、ユーザがマウスのボタンを使ってリンクをクリックした際に、対象のリンクがアクティブになります。
α:active { プロパティ: 値; }
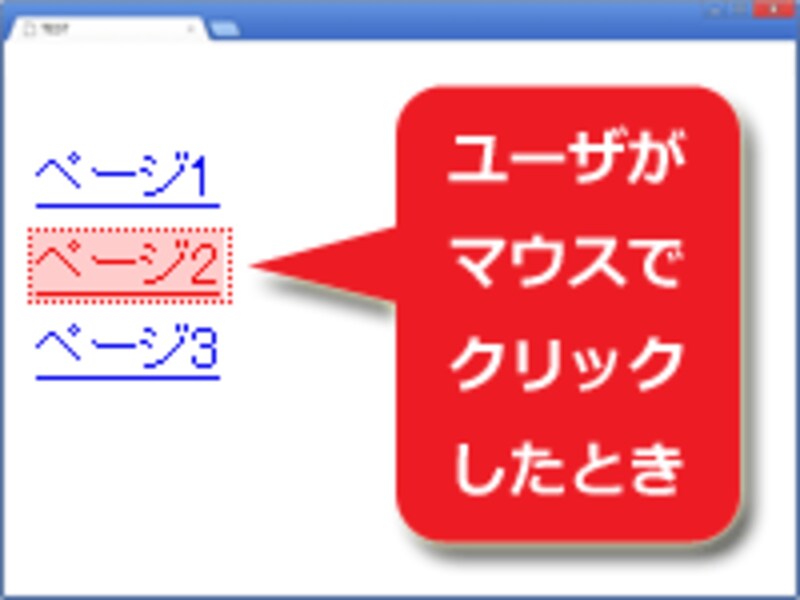
例えば、HTMLが以下のように記述されている場合、<a href="page1.html">ページ1</a> <a href="page2.html">ページ2</a> <a href="page3.html">ページ3</a>次のようにCSSを記述すると、
a:active { background-color: #ffcccc; }

:active疑似クラスの例
※点線の枠線は、ブラウザ側が付加しているものです。ブラウザの仕様によって異なります。
:focus疑似クラス (CSS2)
要素αがフォーカスを得ている場合にのみ、スタイルを適用します。例えば、ユーザが[Tab]キーを使ったりマウスを使ったりしてリンクに移した場合、対象のリンクがフォーカスを得ます。
α:focus { プロパティ: 値; }
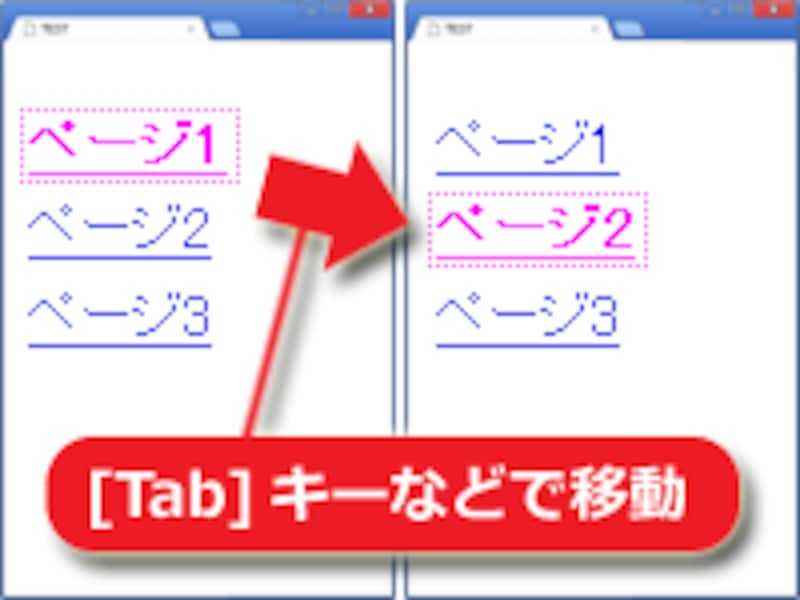
例えば、HTMLが以下のように記述されている場合、<a href="page1.html">ページ1</a> <a href="page2.html">ページ2</a> <a href="page3.html">ページ3</a>次のようにCSSを記述すると、
a:focus { font-weight: bold; color: #ff00ff; }

:focus疑似クラスの例
フォーカスは、リンク以外にも、ボタンやチェックボックスなどの各種入力欄にも移ります。
:target疑似クラス (CSS3)
要素αが、URLで参照先(ターゲット)になっている場合のみ、スタイルを適用します。
α:target { プロパティ: 値; }

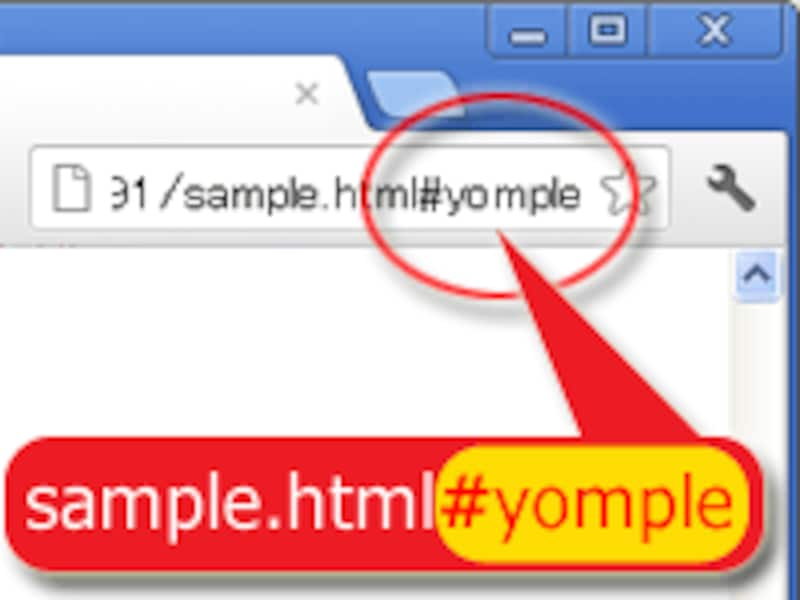
URL末尾に「#」記号を付けてリンク先を指定
例えば、HTMLが以下のように記述されている場合を考えます。ここでは、a要素で作った「サイト内リンク」が2つあり、それぞれのリンク先として、id属性を加えた段落(p要素)が2つあります。
<p> <a href="#sample">サンプルへリンク</a><br> <a href="#yomple">ヨンプルへリンク</a><br> </p> <p id="sample">ここは、ID名sampleのサンプル段落です。</p> <p id="yomple">ここは、ID名yompleのヨンプル段落です。</p>このとき、次のようにCSSを記述すると、
p:target { color: red; background-color: #ffdddd; }

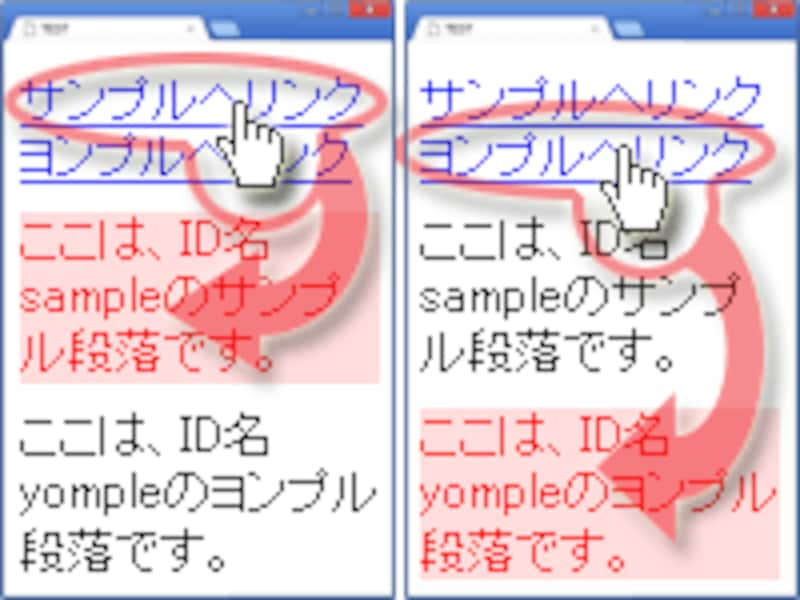
:target疑似クラスの例
この:taget疑似クラスを使えば、「ページ内のどこの部分が直接リンクされたのか?」を明示することができて便利です。







