:first-child疑似クラス (CSS2)
要素αが、親要素の内部で「最初の子要素として登場する場合」のみを対象にしてスタイルを適用します。
α:first-child { プロパティ: 値; }
例えば、HTMLが以下のように記述されている場合を考えます。ここでは、ul要素とli要素を使ってリストを作成しており、項目数(li要素数)は5つあります。<ul> <li>第1項目</li> : : : <li>第5項目</li> </ul>このとき、次のようにCSSを記述すると、
/* ▼全li要素が対象 */
li { border: 1px solid blue; margin-bottom: 1px; }
/* ▼先頭の子要素であるli要素のみ対象 */
li:first-child { border-radius: 12px 12px 0px 0px; padding-top: 6px; background-color: #ccccff; }

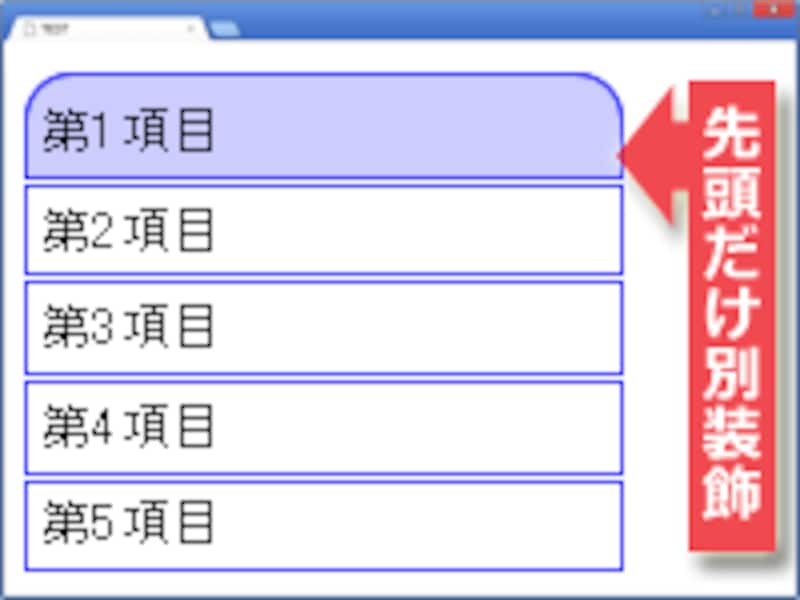
:first-child疑似クラスの例
このように、リストの先頭項目だけを特別なデザインにすることもできます。
:last-child疑似クラス (CSS3)
要素αが、親要素の内部で「最後の子要素として登場する場合」のみを対象にしてスタイルを適用します。
α:last-child { プロパティ: 値; }
例えば、HTMLが以下のように記述されている場合を考えます。ここでは、ul要素とli要素を使ってリストを作成しており、項目数(li要素数)は5つあります。<ul> <li>第1項目</li> : : : <li>第5項目</li> </ul>このとき、次のようにCSSを記述すると、
/* ▼全li要素が対象 */
li { border: 1px solid blue; margin-bottom: 1px; }
/* ▼最後の子要素であるli要素のみ対象 */
li:last-child { border-radius: 0px 0px 12px 12px; padding-bottom: 6px; background-color: #ccccff; }

:last-child疑似クラスの例
先ほどの:first-child疑似クラスと組み合わせれば、リストの両端(最初と最後)だけに特別なデザインを施すこともできます。
:only-child疑似クラス (CSS3)
要素αが、親要素の内部で「唯一の子要素として登場する場合」のみを対象にしてスタイルを適用します。
α:only-child { プロパティ: 値; }
例えば、HTMLが以下のように記述されている場合を考えます。ここでは、ul要素とli要素を使ってリストを作成していますが、項目数(li要素数)は1つしかありません。<ul> <li>ただ1つの項目</li> </ul>このとき、次のようにCSSを記述すると、
/* ▼全li要素が対象 */
li { border: 1px solid blue; margin-bottom: 1px; }
/* ▼唯一の子要素であるli要素のみ対象 */
li:only-child { border-radius: 12px; padding: 6px 0px; background-color: #ccccff; }

:only-child疑似クラスの例(下側)
先ほどの「:first-child」と「:last-child」を組み合わせると、リストの両端だけに特別な装飾を施せます(右図の上側)。しかし、「項目が1つしかないリスト」に対してはうまく装飾できません。なぜなら、その「1つしかない項目」は「先頭」でもあり「最後」でもあるため、『先に書いた「:first-childの装飾」』を『後に書いた「:last-childの装飾」』で上書きしてしまうからです。その問題を回避するために、「:only-child」を使って、1つしか項目がない場合専用の装飾も作っておくと良いでしょう。
:first-of-type疑似クラス (CSS3)
親要素に含まれる子要素のうち、同じ要素αの中で「最初に登場する要素α」のみを対象にしてスタイルを適用します。
α:first-of-type { プロパティ: 値; }
先の:first-child疑似クラスとは異なり、「最初の子要素が要素α」である必要はありません。最初の子要素が他の要素であっても、「最初に出てきた要素α」を対象にスタイルを適用します。例えば、HTMLが以下のように記述されている場合を考えます。ここでは、section要素の中に、小見出し(h3要素)が1つと、段落(p要素)が3つあります。
<section> <h3>■小見出し</h3> <p>最初の段落</p> <p>ここは、2つ目のp要素で作った2番目の段落です。</p> <p>ここは、3つ目のp要素で作った3番目の段落です。</p> </section>このとき、次のようにCSSを記述すると、
/* 全p要素が対象 */
p { background-color: #ffffcc; }
/* p要素の内、最初のものだけ */
p:first-of-type { background-color: #ccccff; border: 3px double darkblue; border-radius: 9px; }

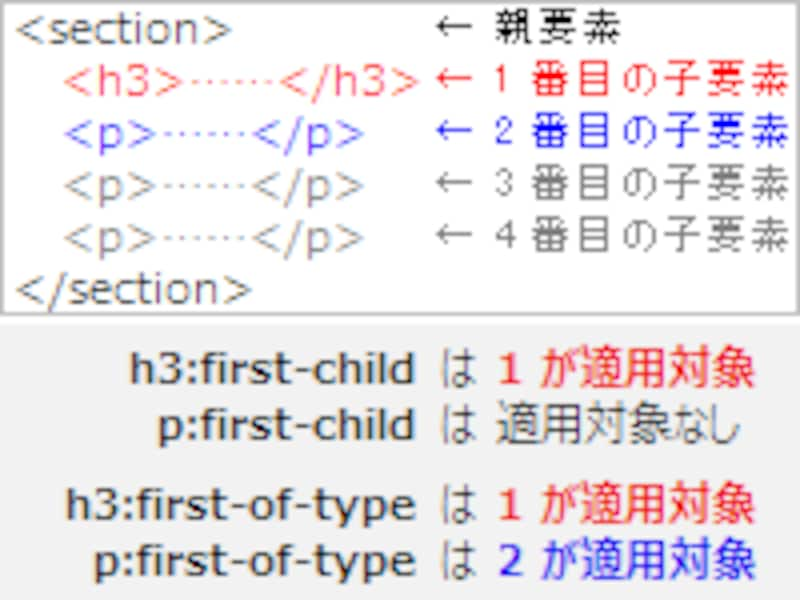
:first-of-type疑似クラスの例

:first-childと:first-of-typeの違い
:last-of-type疑似クラス (CSS3)
親要素に含まれる子要素のうち、同じ要素αの中で「最後に登場する要素α」のみを対象にしてスタイルを適用します。
α:last-of-type { プロパティ: 値; }
先の:last-child疑似クラスとは異なり、「最後の子要素が要素α」である必要はありません。最後の子要素が他の要素であっても、「最後に出てきた要素α」を対象にスタイルを適用します。例えば、HTMLが以下のように記述されている場合を考えます。ここでは、section要素の中に、段落(p要素)が3つあり、最後にリスト(ul要素)があります。
<section>
<p>最初の段落です。</p>
<p>2番目の段落です。</p>
<p>最後の段落です。</p>
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
</ul>
</section>
このとき、次のようにCSSを記述すると、
/* 全p要素が対象 */
p { background-color: #ffffcc; }
/* p要素の内、最初のものだけ */
p:last-of-type { background-color: #ccccff; border: 3px double darkblue; border-radius: 9px; }

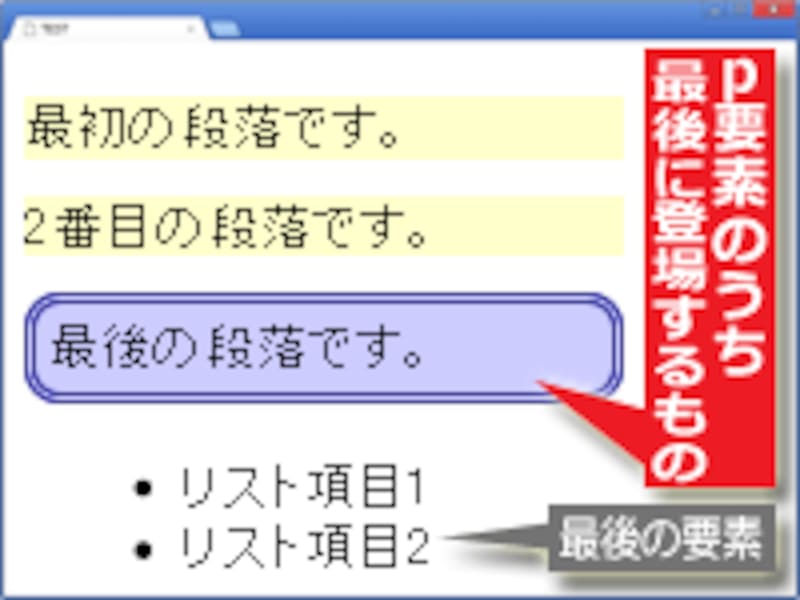
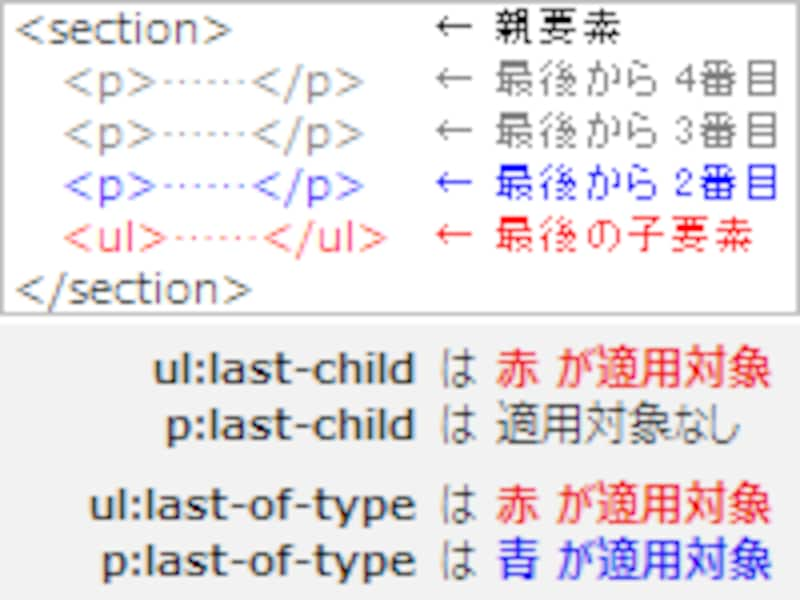
:last-of-type疑似クラスの例

:last-childと:last-of-typeの違い
:only-of-type疑似クラス (CSS3)
親要素に含まれる子要素のうち、「要素αが1回しか登場しない場合の要素α」のみを対象にしてスタイルを適用します。
α:only-of-type { プロパティ: 値; }
先の:only-child疑似クラスとは異なり、「親要素の内部で、要素αが唯一の子要素として登場」する必要はありません。他にいくつ(兄弟関係にある)子要素があっても、要素αが1回しか登場しなければ、その要素αだけを対象にスタイルを適用します。例えば、HTMLが以下のように記述されている場合を考えます。ここでは、section要素が2つあります。 最初のsection要素内には、子要素が4つ(=h3要素が1つとp要素が3つ)あります。2番目のsection要素内には、子要素が2つ(=h3要素とp要素が1つずつ)あります。
<section> <h3>■小見出し</h3> <p>最初の段落です。</p> <p>2番目の段落です。</p> <p>最後の段落です。</p> </section> <section> <h3>■小見出し</h3> <p>唯一の段落です。</p> </section>このとき、次のようにCSSを記述すると、
/* ▼全p要素が対象 */
p { background-color: #dddddd; }
/* ▼p要素の内、最初のものだけ */
p:first-of-type { border-top: 3px double blue; }
/* ▼p要素の内、最後のものだけ */
p:last-of-type { border-bottom: 3px double blue; }
/* ▼p要素が1つしかない場合だけ */
p:only-of-type { border: 3px double green; }

:only-of-type疑似クラスの例(下側)
右図の上側は、:first-of-typeと:last-of-typeを組み合わせて、最初と最後の段落だけに異なる装飾を施した例です。段落(p要素)が複数あるので、:only-of-typeの適用対象にはなりません。

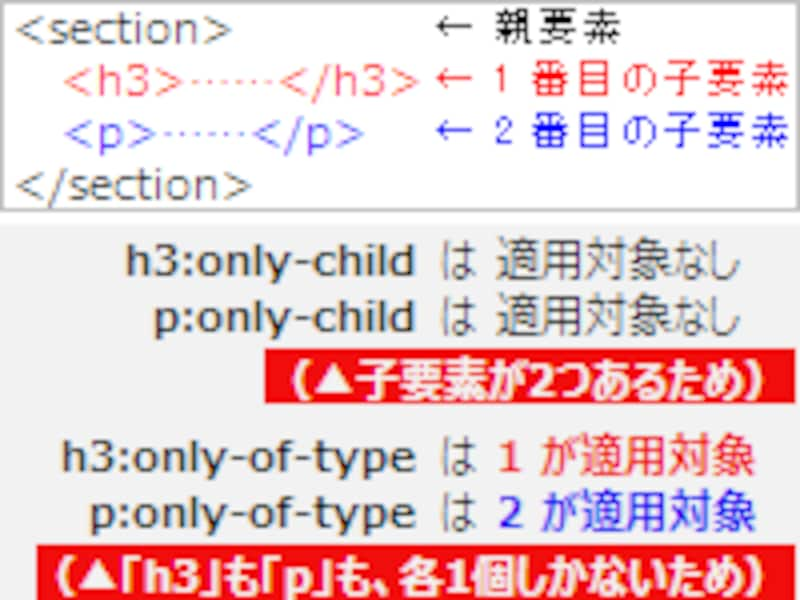
:only-childと:only-of-typeの違い







