ブラウザの幅に合わせてレイアウトを変化させる
「Twitter Bootstrap」には、閲覧者が使用しているブラウザの幅に合わせてレイアウトを変化させる機能も用意されています。表示領域が狭い環境で閲覧された場合に、段組構造を解除して読みやすさを維持したい場合には、この機能を活用すると便利です。(追記) ここでご紹介している内容は、「Bootstrap 2」のものです。「Bootstrap 3」では、別途ファイルを読み込むことなく、最初から(デフォルトで)レスポンシブ・ウェブデザインが有効になっています。
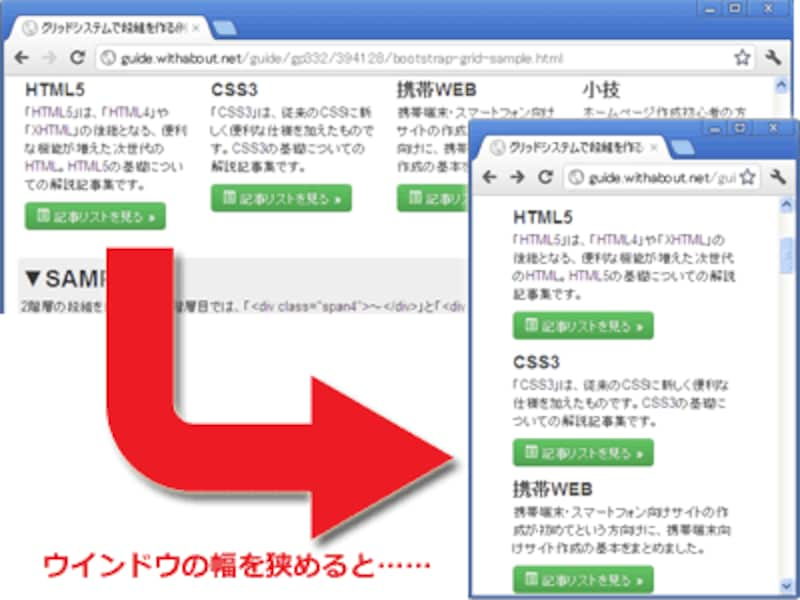
■レイアウトを変化させない場合:
今回ご紹介した各記述を利用するためには、それぞれのソースのほかに、「Twitter Bootstrap」を呼び出すための記述が必須です。HTMLのhead要素内(<head>~</head>内)に、bootstrap.min.cssファイルを読み込む以下の1行を記述して下さい。
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">この状態では、下図のようにウインドウ幅を狭めても、段組構造は変化しません。かなり狭いウインドウでは、1段の幅も窮屈になり、読みにくくなってしまう可能性があります。

表示領域が狭い場合に読みにくくなってしまう例
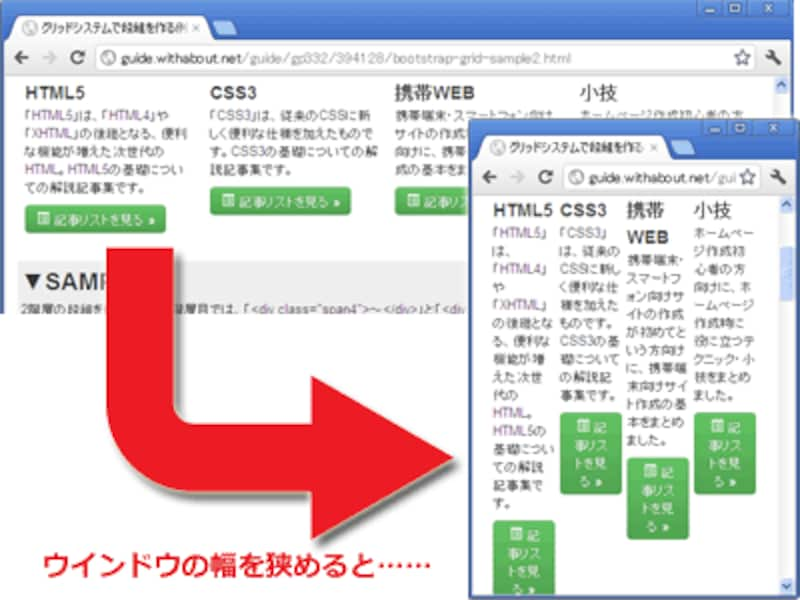
■レイアウトを自動で変化させる場合:
先ほどのbootstrap.min.cssファイルに加えて、bootstrap-responsive.min.cssも読み込むように記述すると、表示幅に応じてレイアウトが自動的に変化するようになります。
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="./bootstrap/css/bootstrap-responsive.min.css">この状態では、下図のようにウインドウ幅を狭めると(=768px未満にすると)、段組構造が解除されます。その結果、1段の幅が窮屈になることなく読みやすさを維持できます。

表示領域が狭い場合は、段組を解除して読みやすさを維持
ウインドウ幅が狭い環境で閲覧された場合に、
- 段組構造を維持することを優先したいか、
- 段組を解除して読みやすさを確保したいか
■スマートフォンにも対応させる場合:
なお、bootstrap-responsive.min.cssを使ってレイアウトを自動的に変化させる場合で、スマートフォンにも対応させたい場合には、head要素内に以下の1行を記述しておくのを忘れないようにして下さい。
<meta name="viewport" content="width=device-width, initial-scale=1.0">この記述がないと、「表示領域が広いと仮定した場合の描画結果」が縮小されて表示されるため、実際には表示幅が狭くても「表示幅が狭い場合のレイアウト」にならない可能性があります。
サンプルページ

様々な段組を作ったサンプルページ
- Twitter Bootstrapのグリッドシステムで段組構造を作ったサンプルページ1(表示幅に応じてレイアウトが変化)
- Twitter Bootstrapのグリッドシステムで段組構造を作ったサンプルページ2(レイアウトは変化しない)
見やすく使いやすいウェブページが簡単に作れるフレームワーク
今回は、見栄えの良いデザインやインターフェイスが簡単に作れるフレームワーク「Twitter Bootstrap」を使って、簡単に段組構造を作る方法についてご紹介致しました。ぜひ、試してみて下さい。【関連記事】
【関連サイト】







