写真編集上達のキモ、「選択」が使いやすい
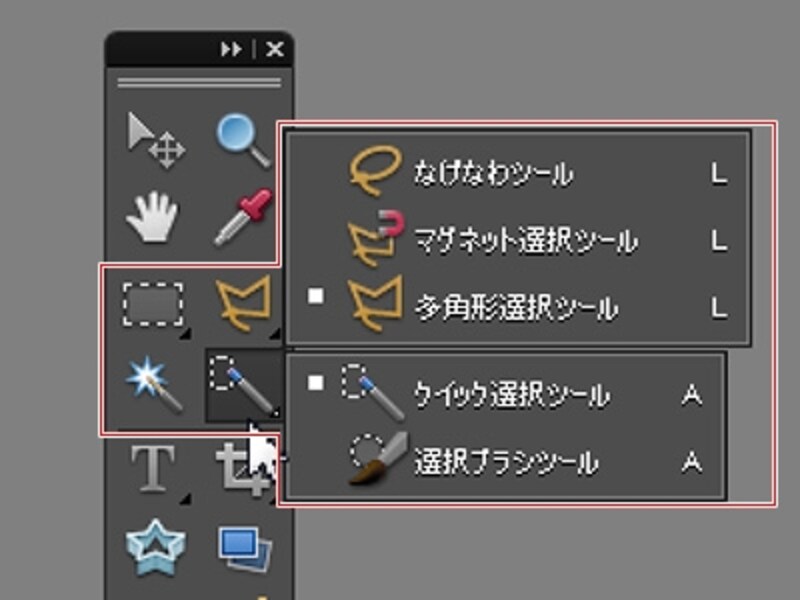
ちょっと上をいく写真編集を目指すには、とにかく「細かいところまでとことん選択をする」ということにつきます。Photoshop Elements 10の場合、写真の一部分を細かく選択するツールには、フリーハンドでドラッグやクリックをしながら選択する「なげなわツール」「マグネット選択ツール」「多角形選択ツール」や、選択したい箇所をおおまかにドラッグやクリックをして自動的に選択する「自動選択ツール」「クイック選択ツール」と、ドラッグして塗るように選択する箇所を指定する「選択ブラシツール」があります。

Photoshop Elements 10の部分的に選択するツール類
写真全体を明るくすると、明るい部分が白く飛んでしまうことがありますが、これらの選択する機能を使うと、たとえば写真の明るい部分はそのままで、暗い部分だけを明るくするといったことが簡単にできます。

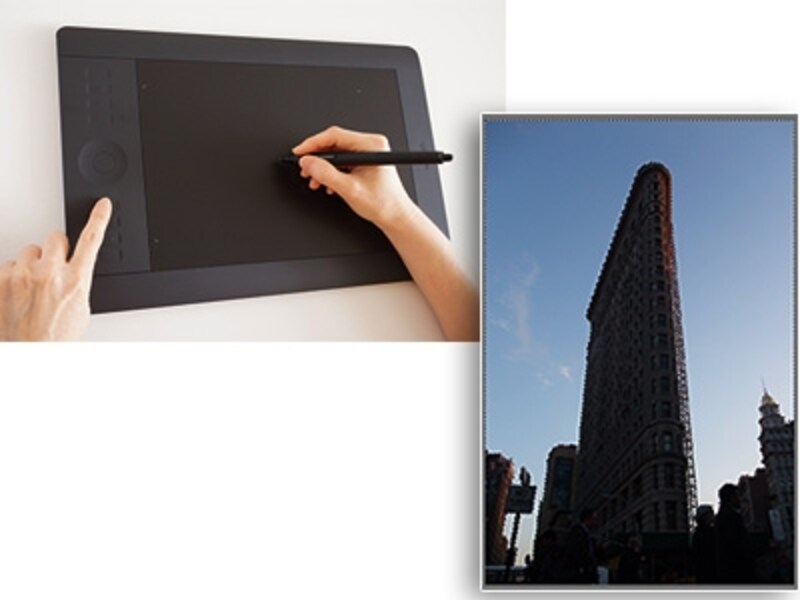
空は明るいけれど前景が暗い写真
この写真の空の部分だけを選択する場合、「自由選択ツール」で「Shift」キーを押しながら空を数回クリックして空だけを選択していきます。

「Shift」を割り当てているキーを押しながらペンでクリックして空を選択

選択範囲を反転して前景のビルを明るくした状態(右)
Intuos5の片側には、カスタマイズ可能な「ファンクションキー」(ボタン)が上下に数個ずつ付いています。このボタンにはあらかじめ「Shift」や「Ctrl」「Alt」などのキーが割り当てられていますから、キーボードから指を離してタブレットを操作していても、タブレットのボタンを押しながら同様に選択範囲を足したり引いたりする操作が可能です。

タブレットの片側についているファンクションキー
このファンクションキーを触れ続けると「エクスプレスビュー」というキーの割り当てを確認したり設定をする画面が表示されます。下図は現在触れているキーは「Shift」ということを示していいます。エクスプレスビューはキーを一瞬触れても(誤って触れた場合にも)すぐに表示されないよう絶妙な時間差設計が施されています。

「エクスプレスビュー」の表示例
補正中の写真に話を戻すと、まだ手前にいる人物は暗くて良く見えない状態です。この状態からさらに「クイック選択ツール」で人物を細かく選択して、人物をさらに明るくします。

「クイック選択ツール」で人物を細かく選択。はみ出した箇所は「Alt」キーを押しながらドラッグして選択範囲を削除

人物も明るくなった状態
このように、写真を部分的に分けて、段階的に明るさを微調整していくと、理想に近い明るさの写真に仕上がります。
次のページでは、合成に必要な「マスク」を細かく指定する方法を紹介します。







