動的ジャンプリストを作って新着ページなどへ簡単に移動できるようにする方法
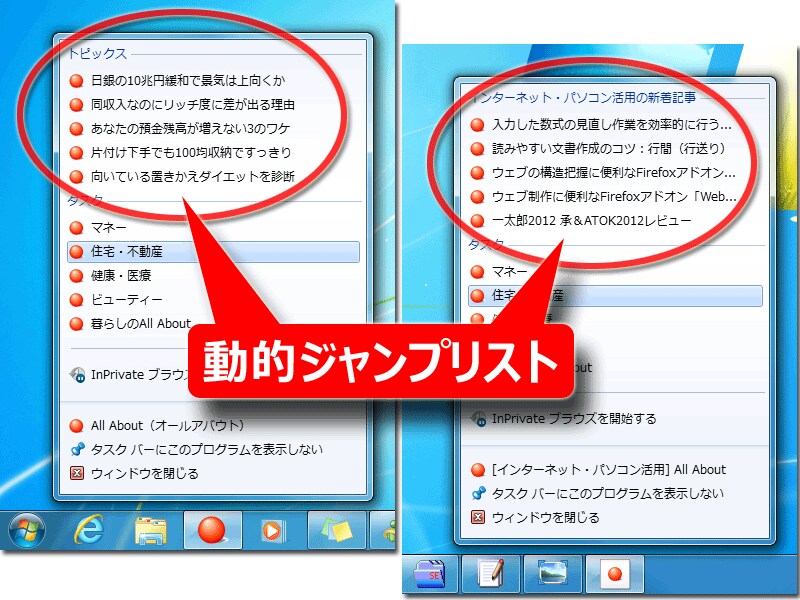
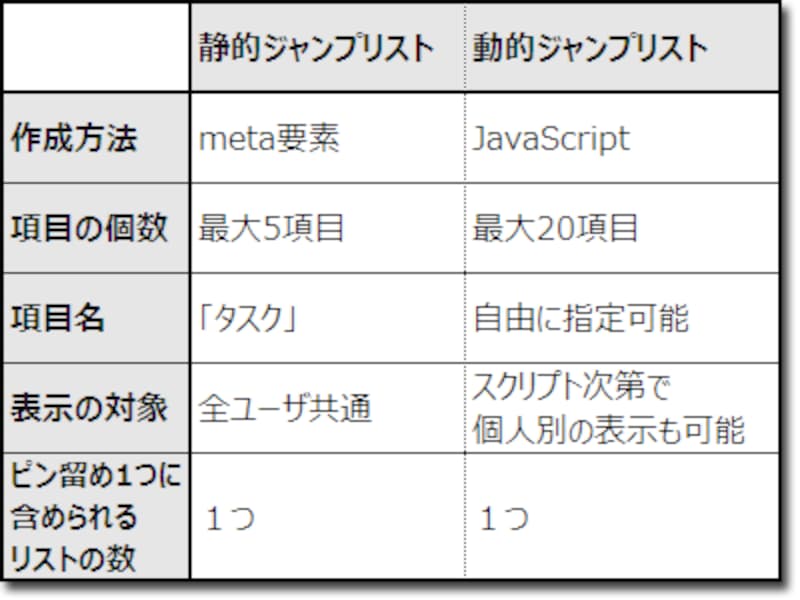
前ページでご紹介した「静的ジャンプリスト」(最大5項目)は、meta要素で作成しました。それに対して、「動的ジャンプリスト」(最大20項目)は、JavaScriptを使って作成します。静的ジャンプリストと動的ジャンプリストの主な違いは下表の通りです。

▲2種類のジャンプリストの違い
1つの「ピン留め」には、最大1つの「静的ジャンプリスト」と、最大1つの「動的ジャンプリスト」を持つことができます。どちらか片方だけでも構いませんし、両方なくても構いません。しかし、「ピン留め」機能を便利に活用するには、用途別に両方を用意しておく方が望ましいでしょう。
動的ジャンプリストではJavaScriptを使って項目を生成するため、例えば、ユーザごとに異なるページを案内することもできます。ウェブサイトがユーザの履歴情報や会員情報などを持っている場合は、それらの情報を元に、ユーザの嗜好に合致したページを案内したり、頻繁にアクセスするページを案内したりもできるでしょう。
なお、本記事では、個人別に表示するような複雑な例ではなく、全ユーザに同じ情報を表示させる簡単な方法だけを解説しています。
動的ジャンプリストを作る簡単なJavaScriptソース
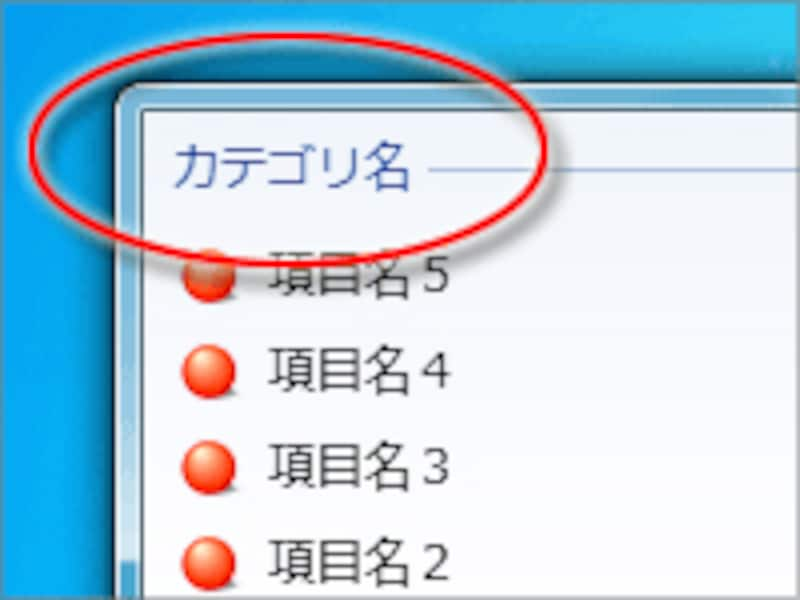
以下のJavaScriptソースは、動的ジャンプリストを作る簡単な例です。ウェブページの読み込みが完了されたタイミングで実行されます。この動的ジャンプリストを実際に表示させた例は、右図の通りです。「カテゴリ」という名称のリストに、「項目1」~「項目5」が表示されています。※「ピン留め」操作をした直後には、ジャンプリストが1つも表示されないことがあるので注意して下さい。しばらく待てば表示されます。ここで紹介しているサンプルソースの場合は、ページの読み込みが完了しないと表示されません。
ここでは、毎回ジャンプリストの内容をクリアして、新しいジャンプリストを生成しています(ソースの書き方次第では、以前のジャンプリストを維持したまま、必要に応じて項目を追加していくような作り方も可能です)。
window.onload = function()
{
try {
if(window.external.msIsSiteMode()) {
window.external.msSiteModeClearJumplist();
window.external.msSiteModeCreateJumpList("カテゴリ名");
window.external.msSiteModeAddJumpListItem("項目名1", "/page1.html", "/favicon.ico");
window.external.msSiteModeAddJumpListItem("項目名2", "/page2.html", "/favicon.ico");
window.external.msSiteModeAddJumpListItem("項目名3", "/page3.html", "/favicon.ico");
window.external.msSiteModeAddJumpListItem("項目名4", "/page4.html", "/favicon.ico");
window.external.msSiteModeAddJumpListItem("項目名5", "/page5.html", "/favicon.ico");
}
}
catch(ex) {
// Fail silently.
}
}
上記のJavaScriptは、「ピン留め」機能に対応していないブラウザ(IE以外のブラウザやIE 9未満)で実行されても特にエラーにはなりません。安心して使って下さい。上記ソースの簡単な説明は以下の通りです。
■カスタムジャンプリスト カテゴリを削除
msSiteModeClearJumplist();動的ジャンプリストをまるごと削除するためのメソッドです。上記のサンプルソースでは、ページの読み込み時に、既存の動的ジャンプリストを削除してから新しくジャンプリストを作り直すように作っているため、最初にこのメソッドを呼び出しています。
■カスタムジャンプリスト カテゴリを作成
msSiteModeCreateJumpList("カテゴリ名");

動的ジャンプリストのカテゴリ名
次に、必要な回数だけ msSiteModeAddJumpListItem メソッドを呼び出して、動的ジャンプリストに項目を追加します。このメソッドには、4つの引数が指定でき、記述方法とそれぞれの意味は以下の通りです。
msSiteModeAddJumpListItem( "項目名", "表示ページURL", "アイコンURL", "表示先");それぞれの引数で指定する文字列は、前ページでご紹介した「静的ジャンプリスト」の場合と同様です。4つ目の引数(表示先)は、以下のように省略しても構いません。
msSiteModeAddJumpListItem( "項目名", "表示ページURL", "アイコンURL");先のサンプルソースでは、「項目1」~「項目5」のすべてで、4つ目の引数を省略して記述しています。
■補足:ページ読み込み時以外でリストを更新する場合
先のサンプルソースは、ページの読込完了時に「動的ジャンプリスト」を作る方法です。動的ジャンプリストは、onloadイベント(=ページの読込完了時)以外のタイミングで作成・更新することもできます。ただしその場合は、項目の追加・削除を行っても、ジャンプリストの表示は自動的には更新されません。以下のように msSiteModeShowJumplist メソッドを呼び出して、リストの更新を指示する必要があります。
msSiteModeShowJumplist();
動的ジャンプリストの表示数制限
動的ジャンプリストには、最大20項目を登録できますが、規定の設定では10個までしか表示されません。10個を越えて表示させるためには、ユーザ側がWindowsの設定を変更する必要があります。10個を越えて項目を追加する場合には、それが「表示されない可能性がある」ことに注意して下さい。表示限界数を超えて登録した場合は、新しく登録したものから表示限界個数だけが表示されます。例えば、10個しか表示されない設定になっている環境で、25個の項目を登録すれば、表示されるのは16~25番目に登録された10個だけです。より新しいものが表示され、古いものは消えていく仕様です。
※ジャンプリストの表示制限数を変更するには、Windows 7では以下のように操作します。
- 「スタート」ボタンを右クリックし、「プロパティ」をクリック。
- 「[スタート] メニュー」タブで、「カスタマイズ」ボタンをクリック。
- 「ジャンプ リストに表示する最近使った項目の数」欄の値を変更。
「ピン留め」対応と、静的・動的ジャンプリストの作成は完了
ここまでの解説で、ウェブサイトを「ピン留め」機能に対応させ、「静的ジャンプリスト」と「動的ジャンプリスト」を追加する作業は完了です。あとは、ユーザに便利に活用してもらえるよう、ジャンプリストの構築方法を工夫してみて下さい。最後に、ユーザ通知機能を使って、更新があったことなどをお知らせする機能を作る方法をご紹介致します。