ページ構造の把握に便利
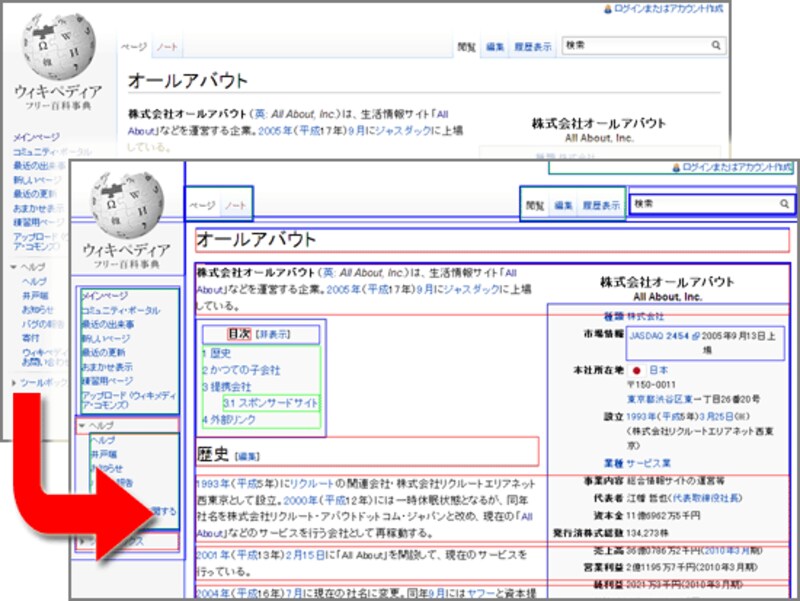
■ブロックレベル要素に枠を付けて構造を把握「枠表示」→「ブロックレベル要素を枠で囲う」で、すべてのブロックレベル要素(divやpなど)に枠線が付けられます。
ブロックレベル要素がたくさんあると、それぞれがどんな配置になっているのかが分かりにくくなることがあります。この機能を使えば、各ブロックが、どれくらいの大きさでどこに配置されているのかを簡単に把握できて便利です。
「枠表示」→「枠表示には要素名も表示する」にチェックを入れておけば、「div」や「p」などの要素名も同時に表示できます。
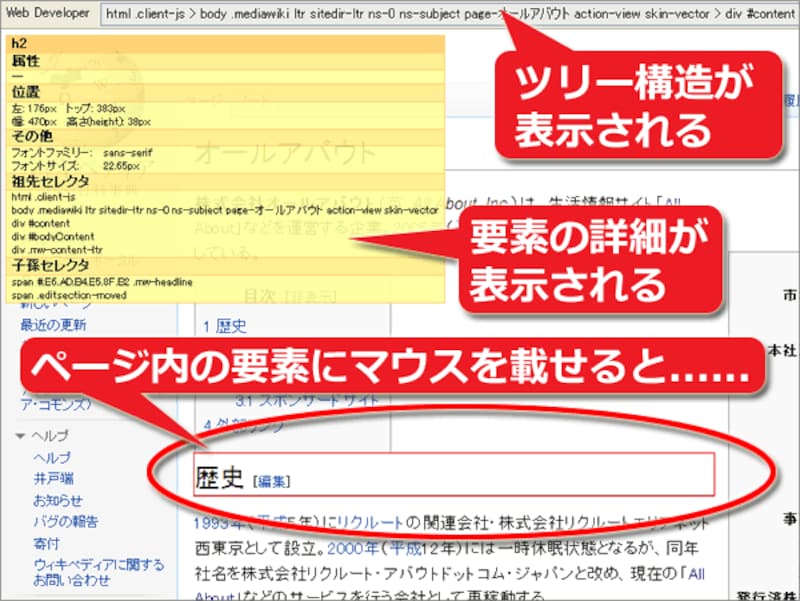
「情報」→「要素の情報を表示する」を選択すると、マウスを載せた位置にある要素の詳細が簡単に把握できます。
マウスをページ上の任意の位置に動かすと、
- その位置にある要素が枠で囲われ、
- 「html要素」から「その要素」までのツリー構造が上部に表示され
特定の位置にある要素が何なのか、その要素までのツリー構造はどうなっているのか、その要素はどれくらいのサイズで表示されているのか、などの情報を手軽に把握できて便利です。
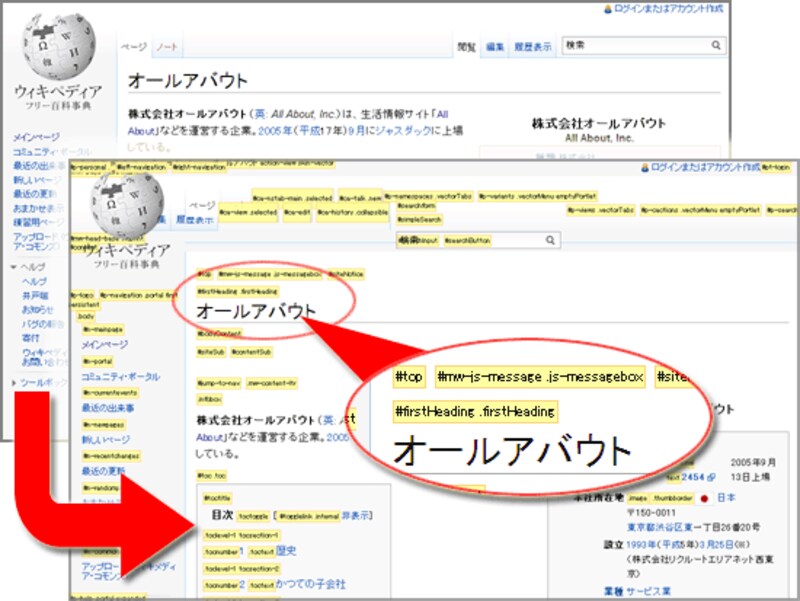
「情報」→「id属性とclass属性を表示する」で、ページ内にあるすべてのid属性値とclass属性値が、各要素のそばに表示されます。ページ内にどんなidやclassが使われているのかを、一気に眺めて調べたいときに便利です。
また、「情報」→「アンカーを表示する」を使えば、アンカー(ページ内リンクのリンク先)になり得る名称(=id属性値やa要素のname属性値)だけが、各要素のそばに表示されます。この機能は、「自分で作ったページの構造把握」にも便利ですが、「リンク先ページにどんなアンカーがあるのかを調べる」目的にも便利です。
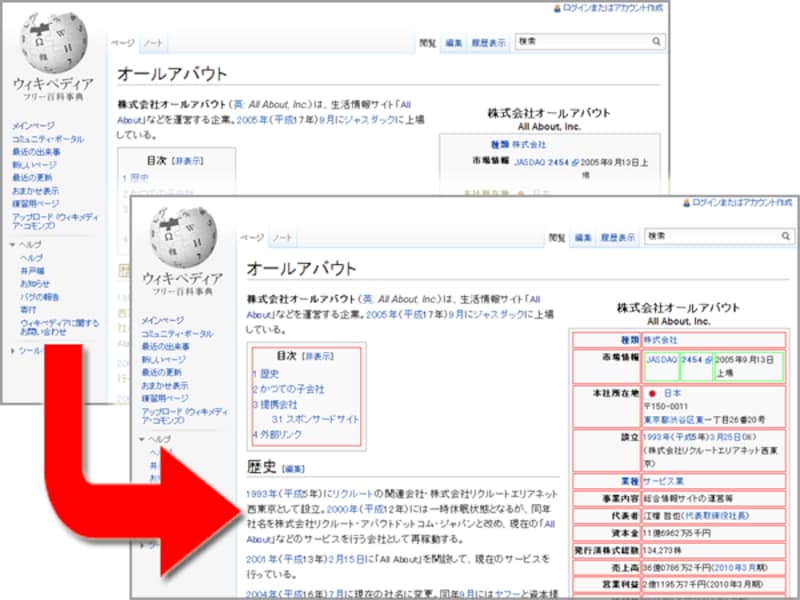
「枠表示」→「テーブル要素を枠で囲う」で、テーブル自身(table要素)や、テーブルの各セル(th要素やtd要素)に枠線が付加されます。
レイアウトはCSSを使って実現する方が望ましいですが、テーブルを駆使してレイアウトを作っていることもあるでしょう。テーブルレイアウトの構造がどうなっているのかを把握したい場合に便利です。
この機能は、現状のテーブルレイアウトの構造を把握して、CSSでのレイアウトに修正する方法を検討する際にも便利でしょう。
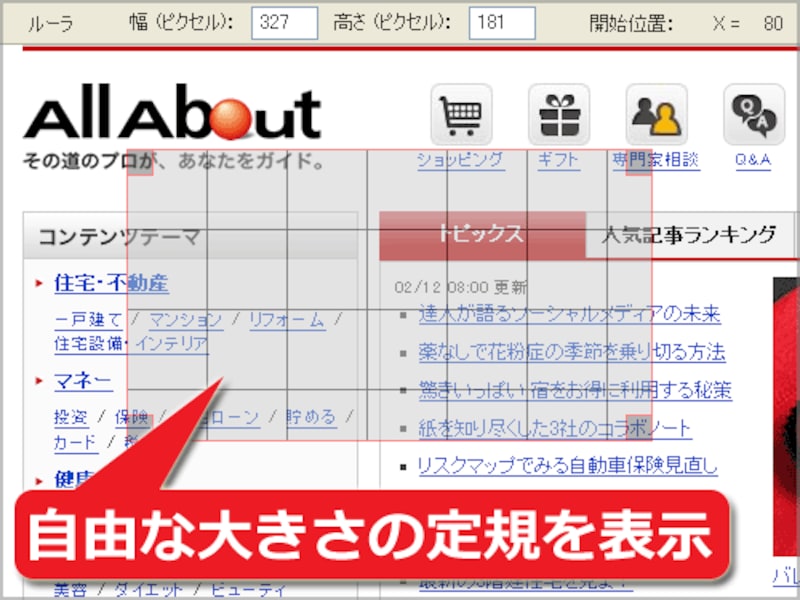
ページ上の任意の場所で、表示サイズや距離を調べたい場合には、「その他」→「ルーラを使う」が便利です。
任意の場所でドラッグすると、その範囲内に右図のようなマス目が表示されます。これによって、要素の表示サイズや、2点間の距離などを調べられます。
なお、ルーラ表示モードを終了するには、ルーラツールバーの右端にある「×」ボタンをクリックします。
動作確認に便利
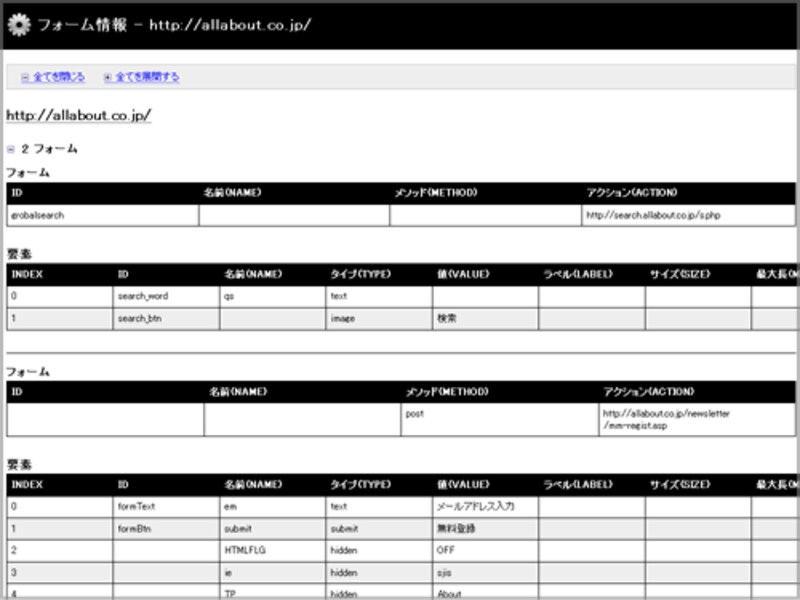
■ページ内にあるすべてのフォームの仕様を一覧で確認「フォーム」→「フォームの情報を別ウインドウに表示する」で、そのページ内にあるフォーム関連要素の仕様を、一覧表で見ることができます。
この機能を使うと、新たなタブが開き、ページ内に含まれるすべてのフォームの要素や属性値が右図のような一覧表で表示されます。どんな入力欄があるのか、それらにどんな属性値が指定されているのか、などを確認したい場合に便利です。
フォームは、CGIなどのプログラムへ情報を渡すためにも使われます。このとき、予期していないイレギュラーな情報が送られた場合に、おかしな処理をしてしまわないかどうかを確認しておくことは大切です。
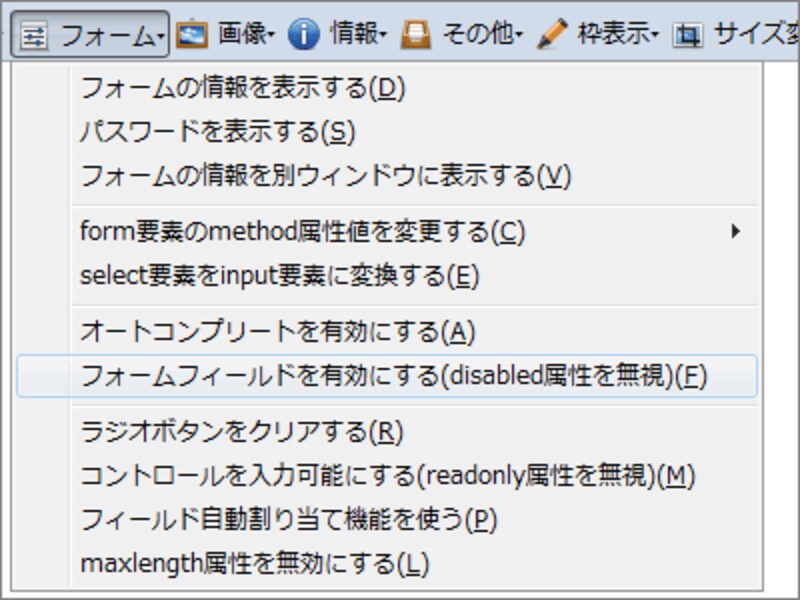
「フォーム」→「フォームフィールドを有効にする」や、「フォーム」→「コントロールを入力可能にする」で、disabled属性やreadonly属性を用いて入力不可状態にしてある入力欄を、入力可能な状態に変更できます。
また、「フォーム」→「ラジオボタンをクリアする」で、本来ならどれか1つが必ず選択されているはずのラジオボタンを「1つも選択されていない状態」にできます。
これらの機能を使って、おかしな処理がされないかどうかを確認しておきましょう。
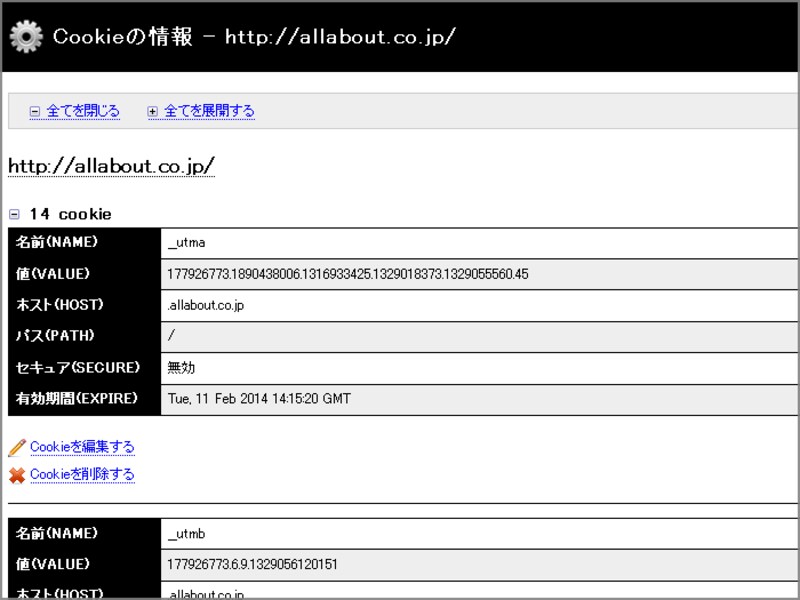
「Cookie」→「Cookieを無効にする」で、Cookieが使えない場合の動作を確認できます。また、「Cookie情報を確認する」で、現在保存されているCookieを一覧表示したり、「Cookieを追加する」で、任意のCookieを追加して動作を確認したりできます。
これらの機能は、Cookie関連の動作確認や、現状のCookieの把握に役立ちます。