公開しているFacebookページ例
Facebookページを開設して最低限の環境を整える方法については、記事「
Facebookページの作り方(基礎編)」で解説致しました。そのFacebookページに、「1からHTMLソースを記述して自由にデザインしたページ」を必要なだけ加える方法については、前回の記事「
自由にHTMLを書くFacebookページの作り方」でご紹介致しました。
今回は、その独自ページの中身をFacebookに合わせて作成する際のTIPSを3つご紹介致します。
1.縦方向のサイズ制限をなくす方法
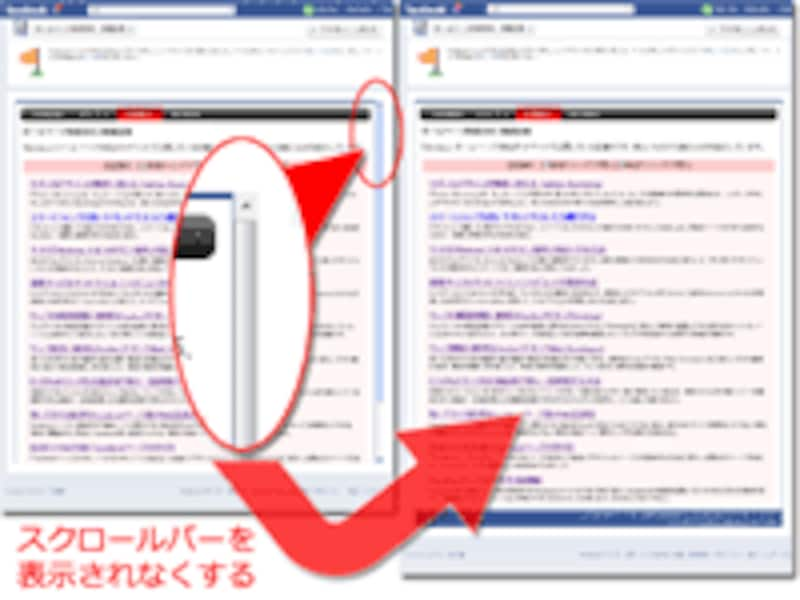
![縦方向のサイズ制限を回避]()
縦方向のサイズ制限を回避
Facebookページでは、縦方向に800pxを越えるとスクロールバーが表示されてしまい、見にくくなってしまいます。Facebook側が用意しているJavaScriptを使うことで、その制限を解除できます。
独自ページの表示領域は横幅が520pxまたは810px固定なので、縦方向の制限800pxは簡単に越えてしまいます。ぜひ、この方法を使って、800pxを越えてもスクロールバーが表示されないようにしてみましょう。
2.単独でページが閲覧された場合に、Facebookへ誘導する方法
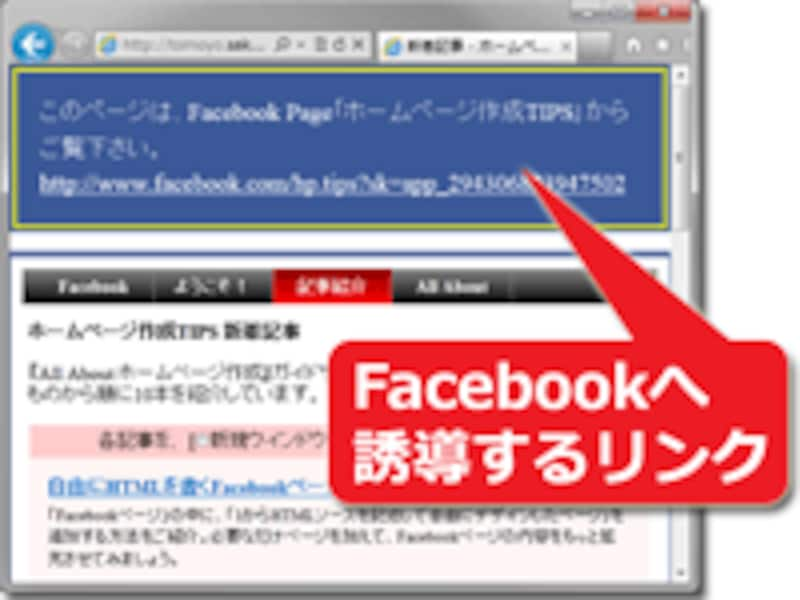
![単独で表示された場合の対策]()
単独で表示された場合の対策
独自ページは、facebook.comのサーバ内へ直接アップロードできるわけではありません。自分で用意した外部のサーバにアップロードする必要があります。そのため、「Facebookページ」としてではなく、単独のウェブサイトとしてアクセスされる可能性があります(特に、検索サイトからアクセスされた場合など)。
そこで、独自ページが(Facebookページのフレーム内ではなく)単独のページとして表示された場合に限って、Facebook側へ誘導する仕組みを用意してみましょう。
3.他の独自ページへのリンクの仕方、外部ページへのリンクの仕方
![表示内容とメニューを一致させるには]()
表示内容とメニューを一致させるには
複数の独自ページを設け、それらを同じサーバにアップロードしている場合でも、リンク先は相対パスではなく、(フレームを解除した上で)facebook.comへの絶対パスで書いておく必要があります。そうしないと、左端のメニューが追随しないからです。
各独自ページへのリンクの書き方や、その他の外部サイトへリンクする場合の書き方を押さえておきましょう。
それではまずは、
縦方向のサイズ制限をなくす方法から見ていきましょう。