ウェブストレージの使用サンプル
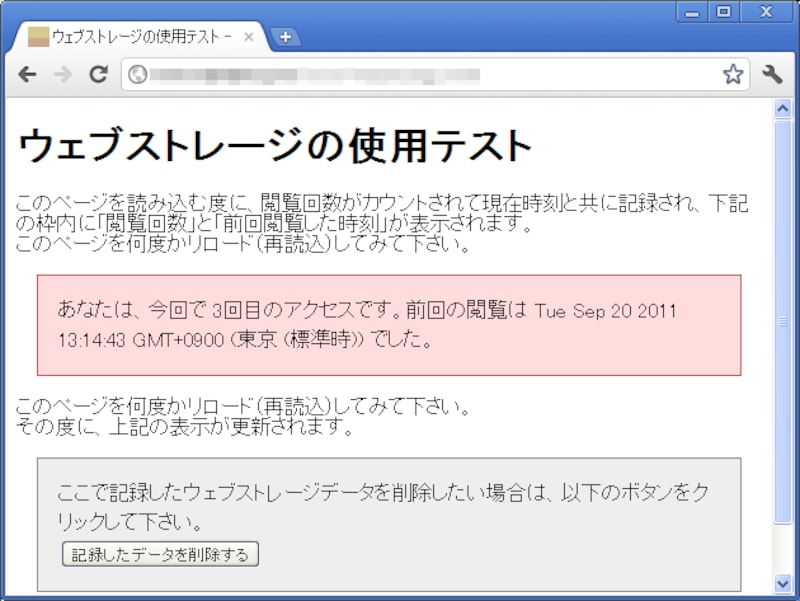
ウェブストレージの使用サンプルとして、「アクセス者別のアクセスカウンタを作って、前回閲覧日時を表示する」ページを用意しました。ユーザごとのアクセス回数を記録して、「あなたは、今回で 5回目のアクセスです」のように表示し、「前回の閲覧は Tue Sep 20 2011 12:08:24 でした」のように前回閲覧日時も表示します。サンプルページはこちら
大した機能ではありませんが、記述するスクリプトの量が少ないので、ウェブストレージ機能の使い方を知るためにはちょうど良いでしょう。サンプルページのソースをご参照下さい。HTMLソース中にすべてのJavaScriptを含んでいます。
なお、このサンプルページをブラウザで表示した例は下図の通りです。
クッキーよりも楽にデータを読み書きできる「ウェブストレージ」
今回は、クッキーよりも格段に楽な方法で、ブラウザにデータを保存したり読み出したりできる「ウェブストレージ」機能の使い方をご紹介致しました。とても便利で楽に活用できる機能ですから、ぜひ試してみて下さい。【関連記事】