ウェブストレージを使ってデータを保存する方法
前ページでご紹介したように、ウェブストレージにデータを保存する方法は、JavaScript中に以下の1行を記述するだけです。localStorage.setItem( キー , 値 );例えば、現在日時を「accessdate」というキーで保存するには、以下のように記述すれば良いでしょう。
// 現在日時を得る
var nowdate = new Date();
// ウェブストレージに保存する
localStorage.setItem("accessdate", nowdate );
ウェブストレージに保存されたデータを読み出す方法
前ページでご紹介したように、ウェブストレージに保存されたデータを読み出す方法は、JavaScript中に以下の1行を記述するだけです。変数名 = localStorage.getItem( キー );例えば、先ほど保存した「accessdate」というキーの値を読み出して表示するには、以下のように記述すれば良いでしょう。
// ウェブストレージから読み出す
var ad = localStorage.getItem("accessdate");
// 表示する
document.write("前回の閲覧日時は、" + ad + " でした。");
ウェブストレージの読み書き可能範囲

プロトコル、ドメイン、ポート番号
例えば、「 http://allabout.co.jp:80/ 」であれば、プロトコルは「http」、ドメインは「allabout.co.jp」、ポート番号は「80」です。ウェブページを示すURLでは、たいていポート番号は省略されますが、その場合は標準のポート番号が指定されたたとして解釈されます(プロトコルがhttpの場合は、標準のポート番号は80)。
例えば「 http://allabout.co.jp/ 」内のウェブページから保存されたウェブストレージデータは、
- ドメインが異なる「 http://example.com/ 」からは読めませんし、
- プロトコルが異なる「 https://allabout.co.jp/ 」からも読めませんし、
- ポート番号が異なる「 http://allabout.co.jp:8080/ 」からも読めません。
なお、サブドメインが異なるだけでも「異なるドメイン」だと解釈される点に注意して下さい。サブドメイン名「www」を付けても付けなくても同じページを表示する仕様になっている場合、「http://www.example.com/sample1.html 」というURLでアクセスされて保存されたウェブストレージデータは、「http://example.com/sample1.html」というURLでアクセスされた場合には読み出せません。
ウェブストレージを削除する方法
ウェブストレージには、クッキーと違って有効期限がありません。そのままではゴミが残ってしまいますから、ウェブストレージに格納したデータが不要になった際には、削除するよう作っておきましょう。特定のキーを削除するには、以下のように記述します。localStorage.removeItem( キー );また、ウェブストレージに保存したすべてのデータを一括削除したい場合は、以下の記述方法も使えます。
localStorage.clear();この方法だと、同じ読み書き可能範囲にあるすべてのデータが消えます。 単独のドメインを自分だけで使っている場合は問題ありませんが、他者とドメインを共有していたり、複数の人物が1つのウェブサイトを作っている場合には、この一括削除方法は避けておく方が安全でしょう。
例えば、先ほど作成した「accessdate」キーを削除するには、以下のように記述します。
localStorage.removeItem("accessdate");
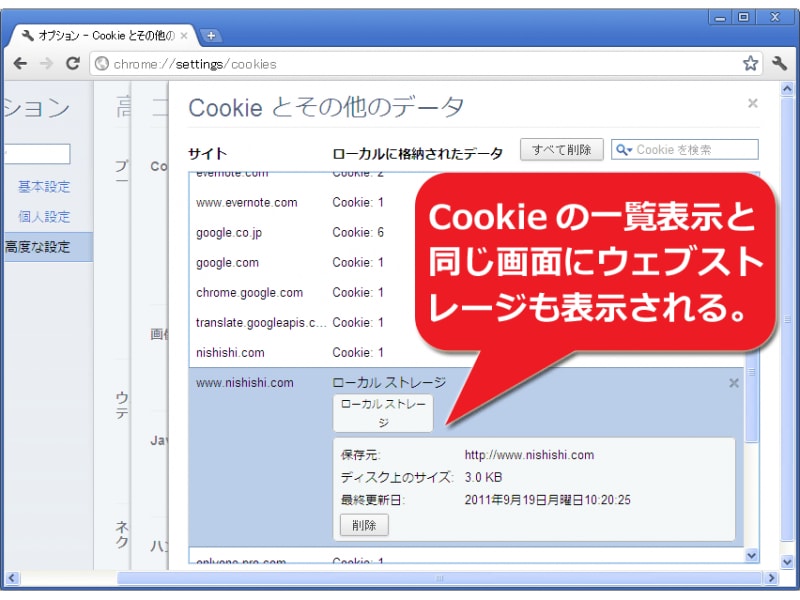
ブラウザの機能を使ってウェブストレージを削除したい場合
ウェブストレージ機能を使って保存されたデータは、スクリプトから削除できるほか、ユーザ自身がブラウザの機能を使って削除することもできます。操作方法はブラウザによって様々ですが、「クッキーを削除する操作」でウェブストレージも一緒に削除される場合や、「クッキーの削除ができる画面」にウェブストレージの削除機能も用意されている場合などがあります。