リストの展開・縮小機能を作る
一部のリンクを、「下層のリストを展開・縮小するリンク(ボタン)」として機能させるには、以下のようなJavaScriptソースをHTMLのhead要素内に記述しておきます。
<script type="text/javascript"><!--
function sublist( target ) {
var TargetList = target.parentNode.getElementsByTagName('ul');
if ( TargetList[0].style.display == 'none' ) {
TargetList[0].style.display = 'block';
}
else {
TargetList[0].style.display = 'none';
}
}
// --></script>
この9行(scriptタグも含めると11行)で、(リンクをクリックするたびに)リストの下層が展開したり縮小したりする「sublist」関数を作っています。特に書き換える必要はなく、コピー&ペーストで使えますが、以下に簡単に内容を説明しておきます(読み飛ばしても構いません)。●var TargetList = target.parentNode.getElementsByTagName('ul');
クリックされたリンク(a要素)と同じ階層にあるul要素を得ています。これによって、変数TargetListを使って下層の表示を制御できるようになります。リストをul要素ではなくol要素で作ったなら、上記ソースの「ul」部分を「ol」に修正する必要があります。
●if ( TargetList[0].style.display == 'none' ) { ~ }
先ほど得たul要素の「displayプロパティの値」を調べて、もし値が「none」(=非表示)であれば、「block」(=ブロックレベル要素として表示)に変更する指定です。
●else { ~ }
もし先ほど調べた値が「none」(=非表示)でなければ、「none」に変更してul要素を非表示にする指定です。
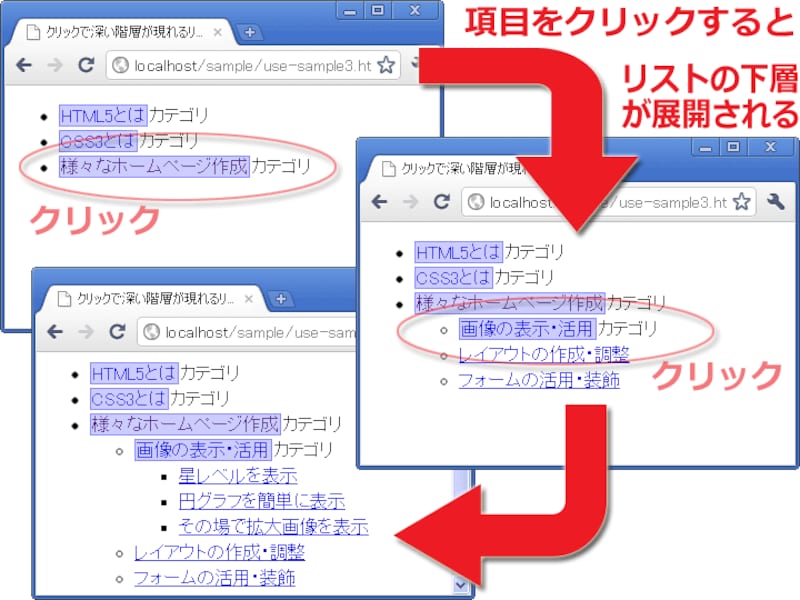
この関数によって、クリックするたびにリストの下層の表示・非表示が切り替わるようになります。つまり、リストの下層が展開されたり縮小されたりするということです。これで、冒頭にご紹介したような「項目をクリックするたびに下層のリストが展開・縮小するリスト」が出来上がります。
最後に、ボタン1つで全リストを展開・縮小できる機能も作ってみましょう。実際に表示を試せるサンプルも用意しています。