特にバージョンなどは気にせず、気軽に書いて利用できるCSS3
前のページでご紹介したように、CSS3の各種機能は今のCSSソース内にそのまま追記するだけで使えます。とても気軽に利用できると言えるでしょう。CSSの記述方法の基本は以下の通りです。CSS3でも何ら変わっていません。
セレクタ { プロパティ : 値 ; }
基本的には、セレクタで装飾対象を指定し、プロパティで装飾の種類を指定し、値で装飾内容を指定します。CSS3では、セレクタ・プロパティ・値のそれぞれに対して、新しい仕様が追加されています。それらの中から一部の新仕様を、簡単にご紹介いたします。CSS3で新設された値の例
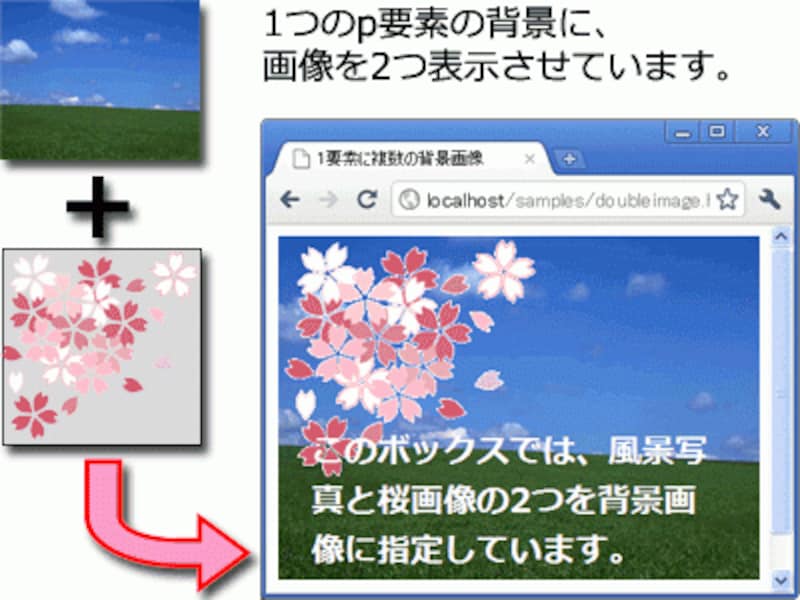
背景画像を指定するbackground-imageプロパティは従来からありますが、指定できる値(画像ファイル名)は1つだけでした。そのため、1つの要素には1つの背景画像しか表示できず、複数の画像を重ねたい場合にはHTML側に要素を増やす必要があってデザインの作りやすさに制約がありました。CSS3のbackground-imageプロパティでは、カンマで区切ることで複数の値を指定できるようになったため、1つの要素に複数の背景画像を表示できます。

CSS3では、1つの要素に背景画像を複数個指定できます。
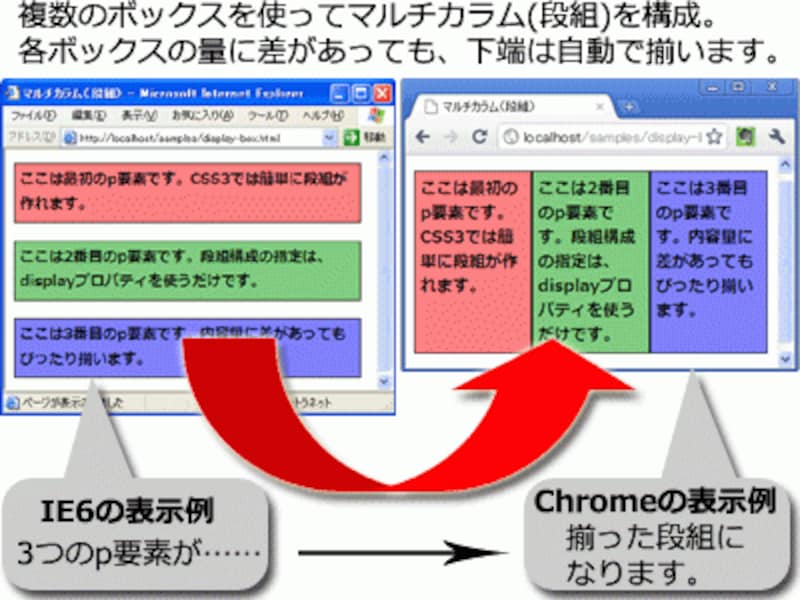
また、従来はマルチカラム(段組)を作ろうと思うと、floatプロパティを駆使したりclear-fixなどのテクニックを活用したりする必要があって、かなりの手間が掛かりました。 CSS3では、displayプロパティに新しい値「flex」を指定するだけで簡単に段組が作れるようになりました。

CSS3では、マルチカラム(段組)レイアウトも簡単に作れます。
このように、CSS3では既存のプロパティに対しても指定できる値の個数や種類が増えていて、より簡単に複雑なデザインができるようになっています。
CSS3で新設されたプロパティの例
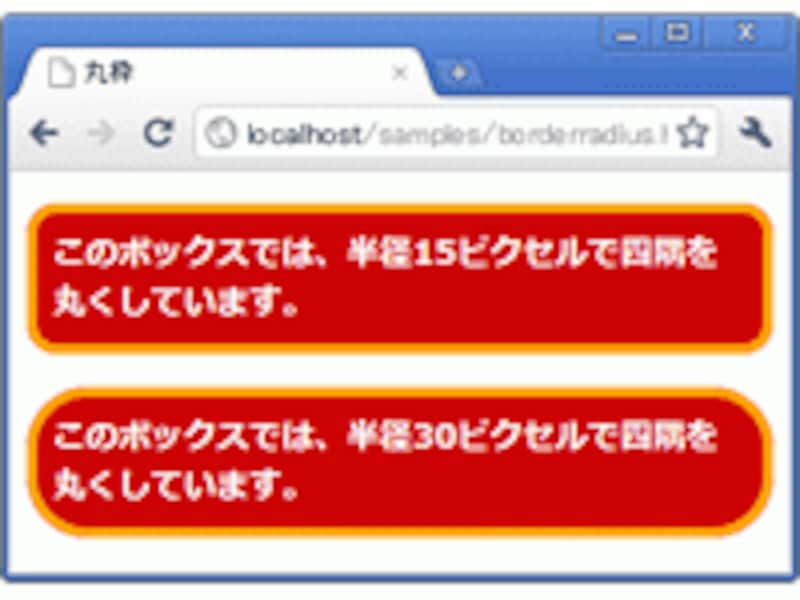
■角の丸い枠を作る
▲簡単に角を丸くできます。
ボックスの角を丸くしようと思うと、従来は画像を駆使するしかありませんでした。しかし、CSS3で追加されたborder-radiusプロパティを使えば、たった1行のCSSソースだけで任意のボックスの四隅を丸くできます。図は、分かりやすいように背景色と枠線を付加して表示した例です。

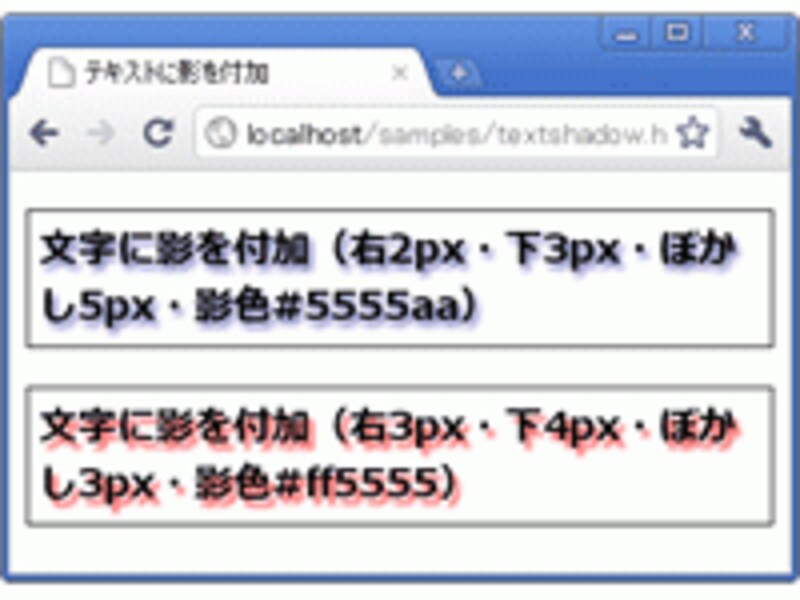
▲簡単に影を付けられます。
何かに影を付けたい場合も、従来なら画像を駆使する必要がありました。しかし、CSS3では文字に影を付けるtext-shadowプロパティや、ボックスに影を付けるbox-shadowプロパティが追加されたため、簡単に影が付けられるようになりました。図は、テキストに影を付けた例です。影の位置や色、ぼかし具合を自由に指定できます。
CSS3で新設されたセレクタの例

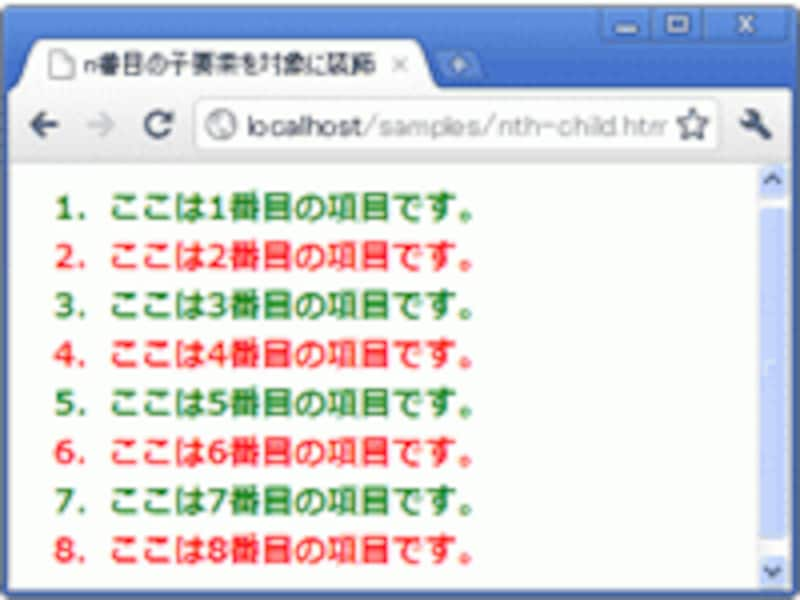
▲奇数・偶数項目を別々に一括装飾
図の例では、ol要素+li要素で作られた番号付きリストのうち、偶数項目の文字だけを赤色で表示し、奇数項目の文字は緑色で表示しています。







