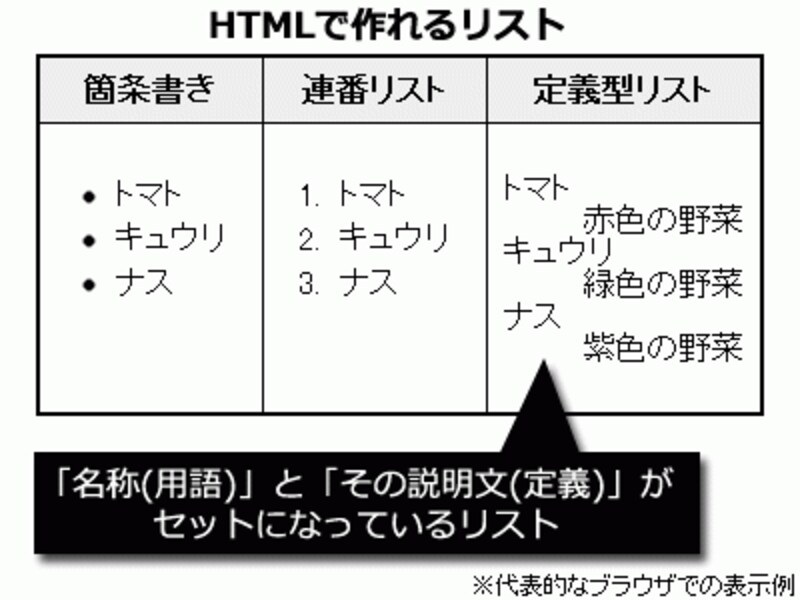
単純に複数の項目を列挙する「箇条書き」(ul要素)や「連番リスト」(ol要素)とは異なり、各項目(用語)に対する説明文(定義)を一緒に表示できる点が特徴です。

用語説明を記述する際に便利ですが、それ以外にも例えば「友達のウェブサイトを紹介するリンクリスト」などにも活用できるでしょう。

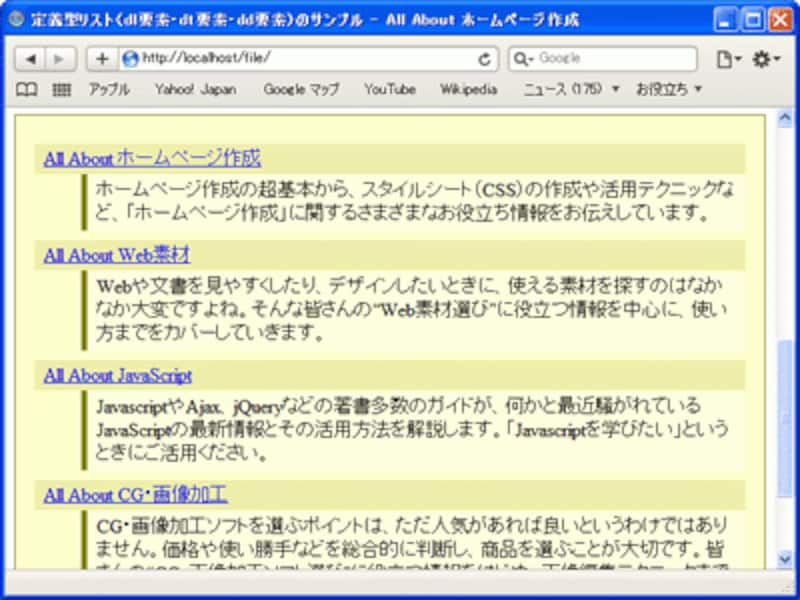
友達のウェブサイトを紹介するリンクリストに「定義型リスト」を活用した例
上記のサンプルは、HTMLで作った「定義型リスト」をスタイルシートで装飾して使っています。 このような「定義型リスト」は、HTMLのdl要素・dt要素・dd要素の3要素を使って簡単に記述できます。
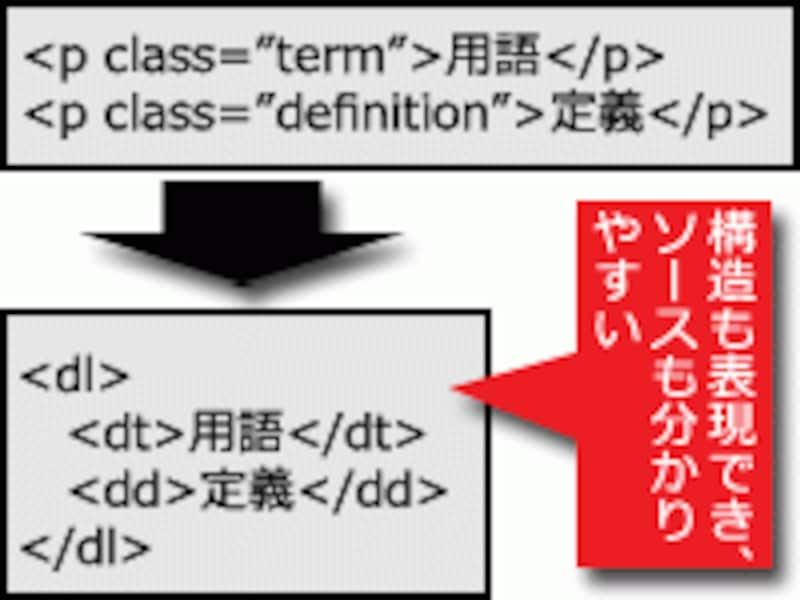
p要素ではなくdl・dt・dd要素を使う

dl・dt・dd要素を使う方が、文章構造が表現できる上、ソースも読みやすくなる。
しかし、HTMLは文章構造を表現できる言語ですから、 「『名称』と『その説明文』」という構造が複数個連続する内容なら、「定義型リスト」を使った方が良いでしょう。
その方が、HTMLソースを見ただけで記述内容の意味が把握しやすくなるメリットもあります。
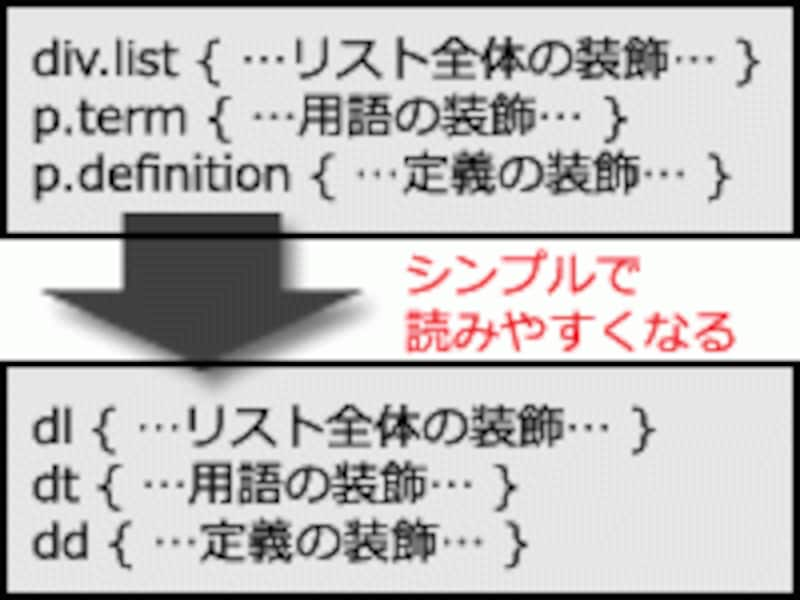
装飾のソースも見やすくなる

dl・dt・dd要素に対して装飾する方が、スタイルシートソースも分かりやすい。
p要素などを駆使して同様のデザインを作るには、クラス名を付加することで意味を区別できるように記述しておく必要があります。
そうすると、クラス名の内容から装飾対象を判断しないといけなくなるため、ソースが読みにくくなります。
定義型リストにしておけば、右上図のソース例で示しているように、
・リスト全体に対する装飾は dl要素に、
・名称(用語)に対する装飾は dt要素に、
・説明文(定義)に対する装飾は dd要素に
それぞれ記述すればよいので、スタイルシートソースが分かりやすくなります。
今回は、この定義型リストを作る方法と装飾例をご紹介いたします。では次のページから、dl要素・dt要素・dd要素を使って「定義型リスト」を記述してみましょう。







