定義型リストの基本的な記述方法
<dl> <dt>名称(用語)</dt> <dd>説明文(定義)</dd> <dt>名称(用語)</dt> <dd>説明文(定義)</dd> : : : <dt>名称(用語)</dt> <dd>説明文(定義)</dd> </dl>dl要素の中に、「dt要素・dd要素」のセットを必要なだけ列挙します。1つの「dt要素」に対して、複数の「dd要素」を連続して記述しても構いません。その場合は、『1つの名称(用語)に対して説明文(定義)が複数ある』という解釈になります。(複数の「dt要素」に対して「dd要素」を1つだけ書くこともできます)。
定義型リストの記述例
<dl> <dt>インターネット(INTERNET)</dt> <dd>世界中で相互に接続されたコンピューター...</dd> <dt>イントラネット(INTRANET)/dt> <dd>社内や家庭内などのLANに、インターネット...</dd> </dl>
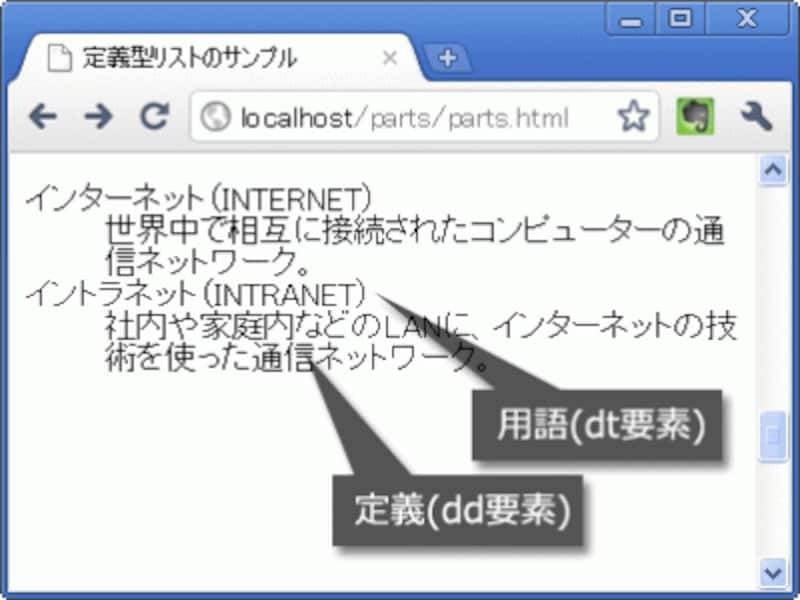
上記のソースでは、「名称と説明文」のセットを2つ記述しています。このソースをブラウザで表示させると、以下のように表示されます。

代表的なブラウザでは「定義」はインデントされて表示。
「名称(用語)」と「説明文(定義)」が対になって掲載されています。
定義型リストの装飾
次に、この「定義型リスト」をスタイルシートで装飾してみましょう。- リスト全体の装飾は、dl要素に対してスタイルを記述すればよく、
- 名称(用語)の装飾は、dt要素に対してスタイルを記述すればよく、
- 説明文(定義)の装飾は、dd要素に対してスタイルを記述すればよい
dl {
/* 定義型リスト全体の装飾 */
}
dl dt {
/* 名称(用語)の装飾 */
}
dl dd {
/* 説明文(定義)の装飾 */
}
もし、複数の「定義型リスト」を記述して別々に装飾したいのであれば、dl要素にだけクラス名を付加すれば良いでしょう。 例えば以下のように記述します。
dl.samplelist {
/* 定義型リスト全体の装飾 */
}
dl.samplelist dt {
/* 名称(用語)の装飾 */
}
dl.samplelist dd {
/* 説明文(定義)の装飾 */
}
上記は、「samplelist」というクラス名が付加された定義型リスト(dl要素)を対象に装飾するスタイルになります。
例えば、「背景色」と「枠線」と「余白」を加えるスタイルシートを記述する場合は、以下のようなソースになります。
/* ▼定義型リスト全体の装飾 */
dl {
background-color: #ffffcc; /* 背景色 */
border: 1px solid #808000; /* 周囲の枠線 */
padding: 1em; /* 内側の余白 */
}
/* ▼用語(dt要素)の装飾 */
dl dt {
background-color: #eeeeaa; /* 背景色 */
margin-top: 0.5em; /* 外側上部の余白 */
padding: 0.2em 0.5em; /* 内側の余白 */
}
/* ▼定義(dd要素)の装飾 */
dl dd {
background-color: #ffffdd; /* 背景色 */
border-left: 5px solid #808000; /* 左端の枠線 */
padding: 0.3em 0.5em; /* 内側の余白 */
}
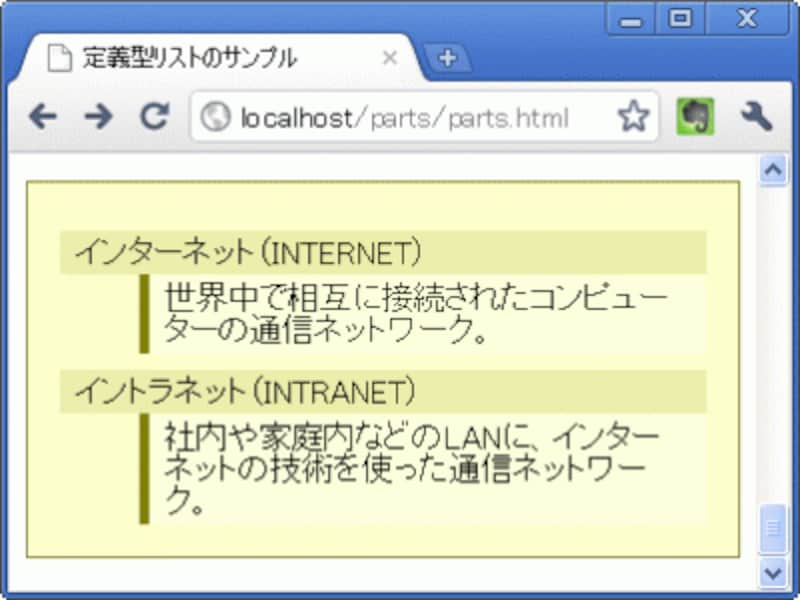
このスタイルシートソースを使って、先ほどのHTMLソースを表示させると、以下のように見えます。

スタイルシートで装飾した「定義型リスト」の例。
背景色・枠線・余白の3つを調節するだけで、このように見えます。
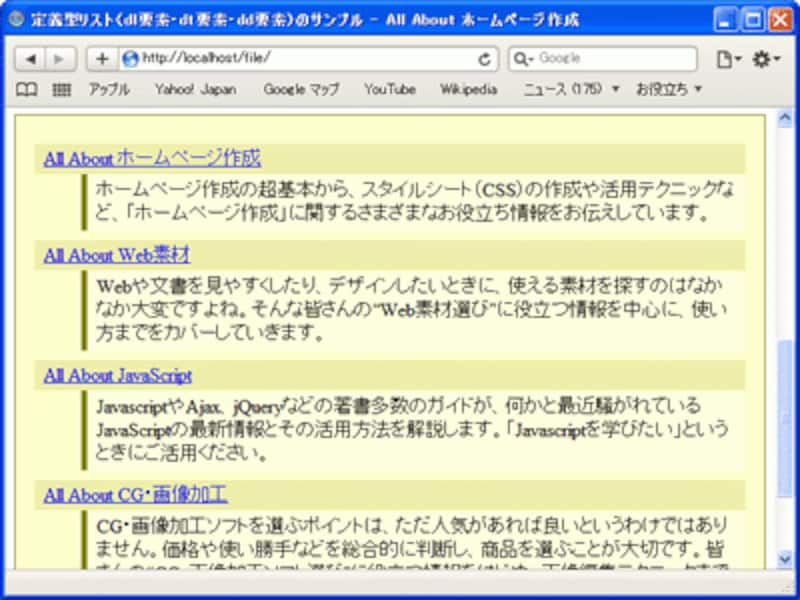
この「定義型リスト」は、用語説明だけでなく、冒頭でご紹介したように「友達のウェブサイトを紹介するリンクリスト」などにも活用できるでしょう。

友達のウェブサイトを紹介するリンクリストに「定義リスト」を活用した例
上記ページを実際にブラウザで表示確認するには、サンプルページをご参照下さい。 ソースを表示させてみて、どんなHTML・CSSが使われているのか見てみて下さい。 シンプルなソースで記述できることがお分かり頂けるはずです。







