途中の番号や、マイナスの値から開始させる記述方法
「連番リスト」は、何も「1」からしかカウントできないわけではありません。「4」や「100」など途中の番号から開始することもできますし、「-3」や「-20」など負の値(マイナス値)から開始することもできます。
このように開始番号を指定するには、ol要素に対してstart属性を加えます。
※start属性は、HTML4やXHTML1で非推奨属性とされていましたが、HTML5では使えます。代表的なブラウザでは、どれも問題なく使用・表示できます。
■連番を「4」から始める場合:
<ol start="4">
例えば、最初に連番「1」~「3」を書いた後、文章を挟んでから残りの「4」~「6」を表示させたい場合などに活用できます。
■連番を「-3」から始める場合:
<ol start="-3">
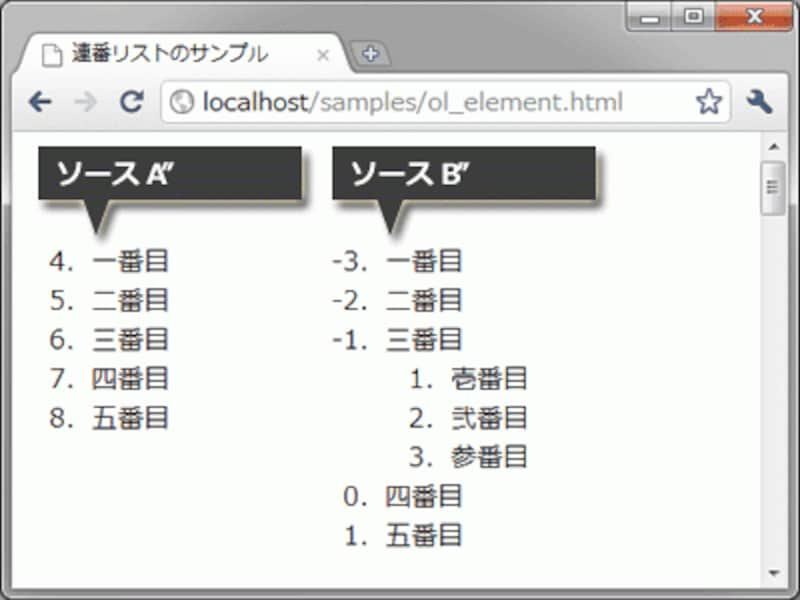
このstart属性を使って、前ページの[ソースA]・[ソースB]を表示させると、例えば以下のように表示されます。

連番の開始番号を指定することもできる
左側(ソースA)は「4」から、右側(ソースB)は「-3」から連番を開始しています。
start属性を使った開始番号の指定は、start属性を記述したol要素だけに有効です。上記の「ソースB」の例で分かるように、2階層目のol要素は(開始番号を指定していないため)1から順に番号が割り振られています。
任意の番号を割り振ったり、重複番号を割り振る記述方法
成績順位を表示する際などでは「同点1位」のように、同じ番号を複数個記述したい場合があります。 このような場合は、li要素に対して「value属性」を使って直接番号を指定することで対応できます。<li value="任意の値">
例えば、「1位」「1位」「3位」「4位」「5位」「5位」「7位」「8位」……のように、同点1位と同点5位が2つずつある場合には、以下のようなHTMLソースで対応できます。
<ol> <li>斉藤</li> <!-- 同点1位 --> <li value="1">鈴木</li> <!-- 同点1位 --> <li value="3">田中</li> <!-- 3位 --> <li>佐々木</li> <!-- 4位 --> <li>吉田</li> <!-- 同点5位 --> <li value="5">加藤</li> <!-- 同点5位 --> <li value="7">太田</li> <!-- 7位 --> <li>伊藤</li> <!-- 8位 --> </ol>
value属性を使って数値を指定すると、その項目(li要素)は指定した数値で表示されます。 それ以降の項目は、指定した数値に1を加えた値からカウントが再開されます。 ですから上記のように、「同点の項目」と「カウントを再開する項目」にだけvalue属性を加えれば、あとは自動で番号が割り振られます。
なお、「A・B・C……」や「i・ii・iii……」のように、算用数字以外の文字を使って連番を表示している場合でも、value属性の値には算用数字で番号を指定しなければならない点に注意して下さい。
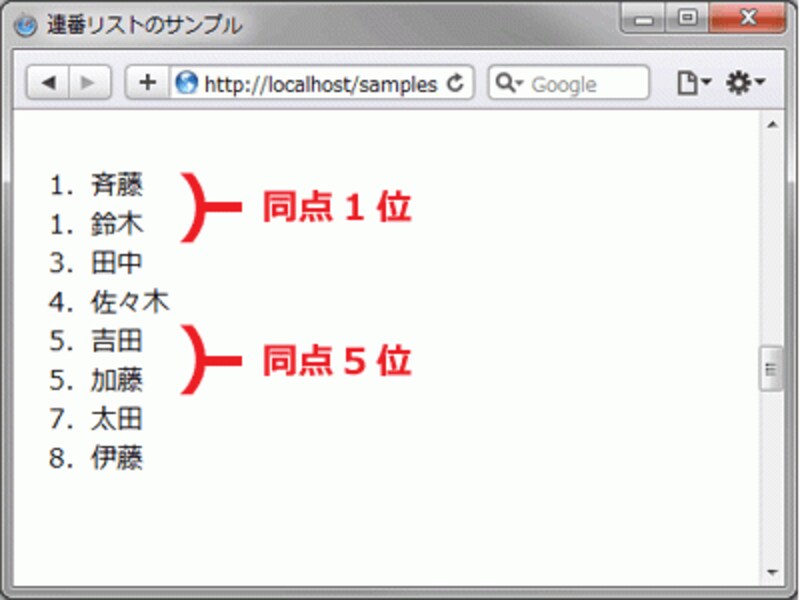
上記のソースを表示させると、以下のように見えます。

連番リスト内で、複数の項目に同じ番号を割り振ることもできる
最後に、HTML5から用意された「逆順でのカウント」を行える連番リストの作り方をご紹介いたします。







