テンプレートソースを直接修正する「構造カスタマイズ」の例
「テンプレートセットの紹介・仕様表」と、「デザインカスタマイズ例」に続いて、 テンプレートのソースを修正することで実現する「構造カスタマイズ例」の解説があります。
スタイルシートを追記すれば良いだけの「デザインカスタマイズ例」とは異なり、 Movable Typeのテンプレートセットを構成する各テンプレートのソースコードを直接編集することで実現します。 本書では、数行の編集だけで済む比較的簡単なカスタマイズテクニックが紹介されています。
 |
テンプレートセットごとに、構造のカスタマイズ例は1~2例が紹介されています。
本格的にカスタマイズするためには、別途Movable Typeの独自タグの記述方法を解説したリファレンスなどが必要になるでしょう。 本書にもごく簡単な解説は掲載されていますので、紹介されているカスタマイズをそのまま実践するだけなら楽に編集できます。 そこから、より望み通りのカスタマイズをしたいと思った場合には、リファレンス書籍やウェブ上のリファレンスサイトなどをご活用下さい。
なお、構造のカスタマイズとしては、以下のようなカスタマイズ例が紹介されています。
- フッターの著作権表示を編集する
- サイドバーに掲載できる項目数を増やす
- トップ画像を消して、任意のメッセージをたくさん掲載する
- メニュー項目数を増やす
- メニューの掲載順序を変更する
- 検索ボックスの前に文字を加える
- タイトルと紹介文の上下を逆にする
- 検索ボタンの表記を変える
- カテゴリ名を指定して、表示するブログ記事を限定する
- カテゴリを限定せず、すべてのブログ記事を表示する(ただし既に表示した記事は除く)
- 新着情報にタイトルだけでなく本文の一部も表示させる
- ブログ新着記事に日付も表示させる
- メニュー先頭項目の「ホーム」文字を変更する
- お知らせの日付とタイトルの表示形態を変える
- 任意のページへのリンクをメニューに加える
- カテゴリの限定を廃して、すべてのブログ記事を対象に掲載する
- サイドバーからブログ記事の掲載を消す
- 最も新しい1件のブログ記事を、本文まで掲載する
- ブログ記事の概要文の掲載量を増やす
- ブログ投稿者名を消し、代わりにトラックバック数を掲載する
- 占有面積はそのままで、ブログ記事の掲載個数を増やす
- 自分で考えたオリジナルのタグ名を作って特定箇所を更新しやすくする
- トップの画像の代わりに、文章を掲載できるようにする
- サイト名の直下に紹介文(Description)を掲載する
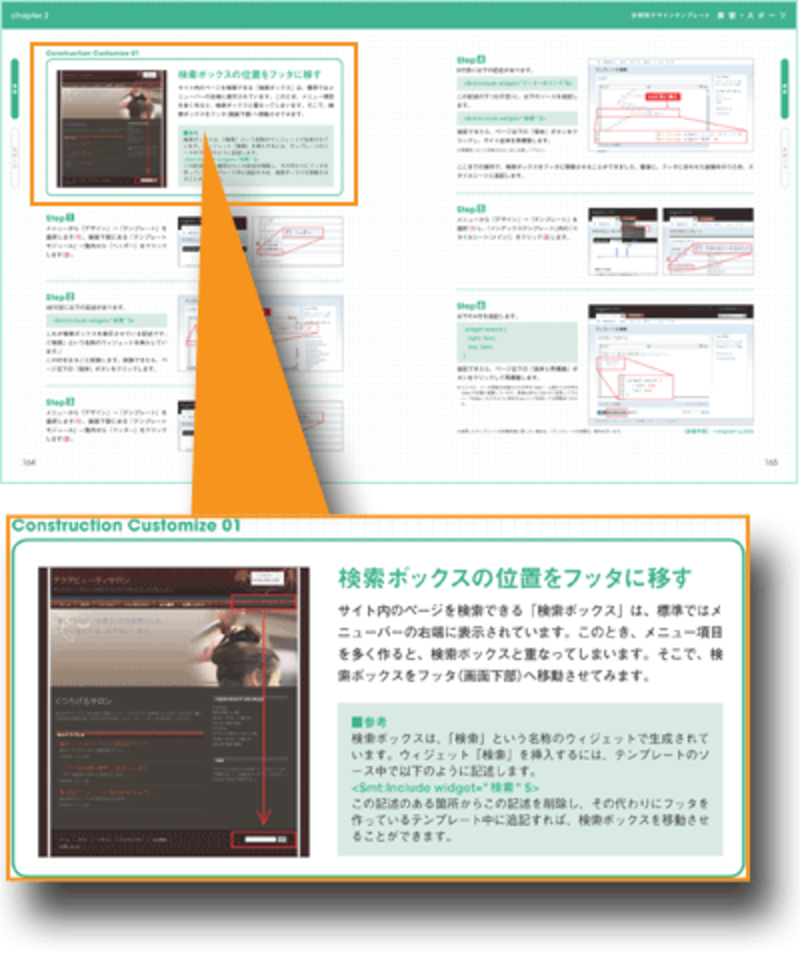
- 検索ボックスの位置をフッタに移す







