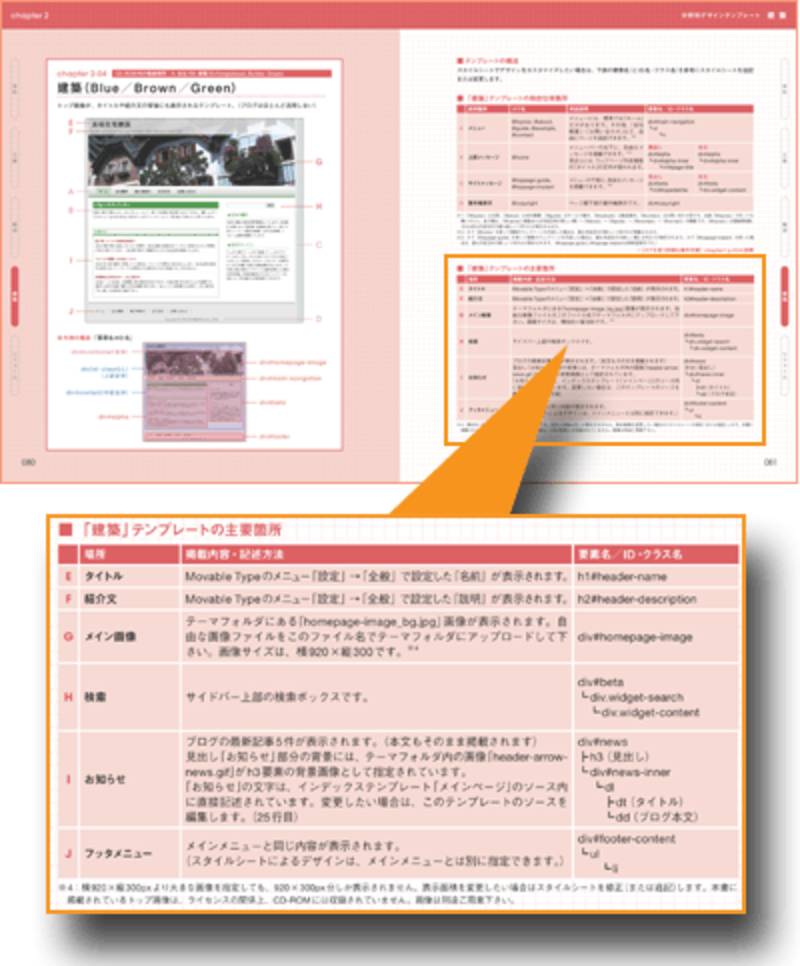
作成例の外観と、主要箇所のマークアップ構造の案内表
テンプレートセットの紹介では、最初に作成例の外観が掲載されていて、どんな感じのウェブサイトに仕上げられるかが分かります。 その隣に「仕様を記載した表」があり、カスタマイズする際に役に立ちます。
 |
この右側ページには、各部分をどのようにして作成すれば良いのかを示す仕様表と、 ページ内の主要部分がどのようなマークアップ(HTMLの構造)で作られているかを示す表が掲載されています。
マークアップの部分には、「HTMLの要素名」と「class属性の値」・「id属性の値」も書かれています。 そのため、スタイルシートを使って装飾する際には、ここに記載されている内容を読むだけで、(HTMLソースの中身を自分で調べなくても)装飾できます。
※テンプレートセットやデザインしたい場所によっては、自らHTMLソースの中を見てマークアップを調べないと装飾できない場合もあります。
……とはいえ、ページ内のすべての箇所の情報が、この小さな表の中に掲載できているわけではありません。 より細かく思い通りにカスタマイズしようと思うと、やはりHTMLソースを直接見て、どんな構造になっているのかを調べる必要があります。
その場合は、HTMLの外枠の構造を表した図が用意されていますので、それを参照すると良いでしょう。
 |
この図から、カスタマイズしたい箇所がどの要素(HTMLタグ)内に含まれているのかが分かります。 これを先に見ることで、ソースのどの辺を見れば良いのかが分かり、ソースの解読が多少なりとも楽になるはずです。







