画像に影を加えるには
写真などの画像に「影」を加えて表示させたい場合、どうしますか?
 |
| (左)画像単独の表示 (右)画像に影を加えたところ |
Photoshopなどの画像加工ソフトを使って影を加える方法もありますが、 たくさんの写真に影を付けたい場合にはとても手間がかかってしまいます。
そこで今回は、画像を直接加工せずに、複数の画像に対して簡単に影を加えられる方法をご紹介いたします。
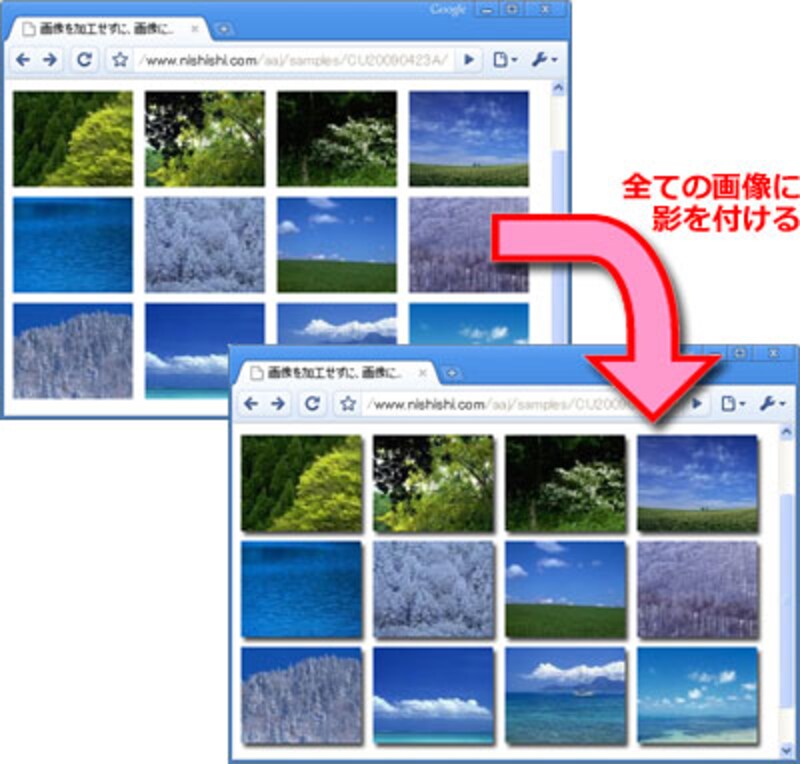
 |
| ▲いくつ画像があっても簡単に影を加えられます。サンプルを表示 |
具体的には、「影」の部分だけを独立した画像ファイルとして作っておき、スタイルシートを使って重ねて表示させます。 この方法なら、画像を加工する必要がなく、影を加えたい画像の数に関係なく、簡単に影を加えることができます。







