ボックスそのものを作るHTML
まずは、ボックスそのものを作ります。HTMLで以下のように記述します。
■HTMLソース:
<div class="CollapsibleBox"> <div class="CollapsibleBoxTitle"> <p class="cBoxButtons"> <img src="buttoncol.gif" width="18" height="14" alt="折りたたみ/復元"> <img src="buttonclose.gif" width="18" height="14" alt="閉じる"> </p> <p class="cBoxTitle">ボックスタイトル:</p> </div> <div class="CollapsibleBoxBody"> <p> 1. ~本文~<br> 2. ~本文~<br> 3. ~本文~<br> </p> </div> </div>
ボタン画像は、以下の2つを使っています。
![]() : buttoncol.gif
: buttoncol.gif
![]() : buttonclose.gif
: buttonclose.gif
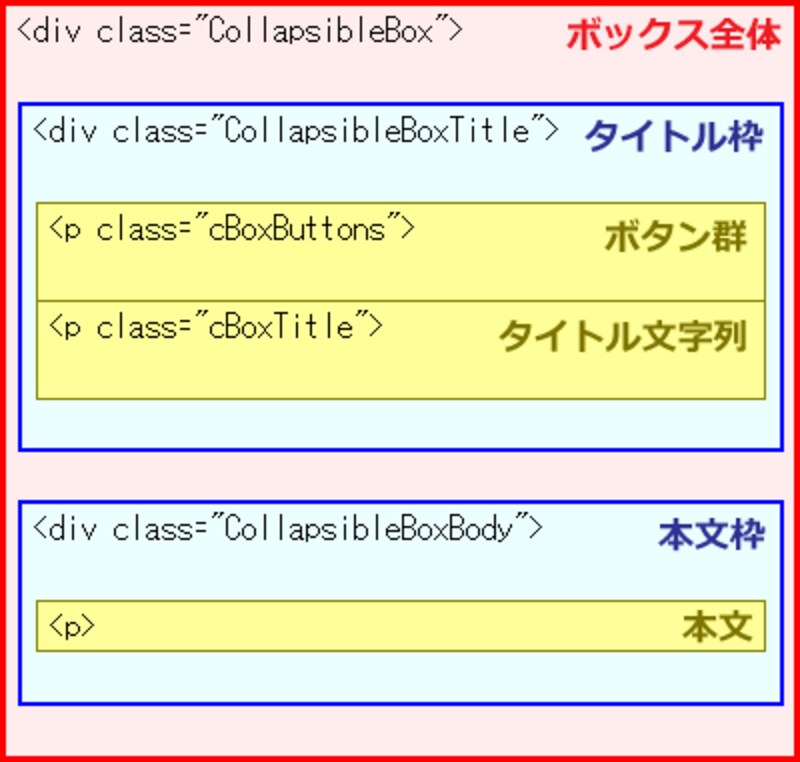
後からスタイルートで装飾するために、class属性を使ってクラス名を付加しています。 div要素がいっぱいで分かりにくいかも知れませんが、構造は下記の通りさほど複雑ではありません。
 |
| ▲HTMLの構造 |
なお、クラス名に使っている「CollapsibleBox」とは「折りたためるボックス」という意味で付けた名称です。 このクラス名である必要はないので、何でも自由に付けて下さい。(ただし、変更した場合は、後述のスタイルシート側の記述も同様に変更する必要があります。)
上記のソースを実際に表示させると、以下のように見えます。
何も装飾を施していないので、まだボックスのようには見えません。
※この記事内には、All Aboutサイト内共通のスタイルシートが適用されているため、標準の見え方とは少々異なる場合があります。
![]()
![]()
ボックスタイトル:
1. ~本文~
2. ~本文~
3. ~本文~
次に、スタイルシートを使って、ボックスらしく見えるよう装飾を施しましょう。







