【ここは記事の1ページ目】
現在のページをブラウザの履歴に残さないようにする
通常、リンクをたどって次のページに移動しても、ブラウザの「戻る」ボタンを押せば、元のページに戻る(再表示する)ことができます。
しかし、特殊なリンク方法を使えば、次のページに移動した後で「戻る」ボタンを押しても、そのページには戻って来られなくすることができます。
 |
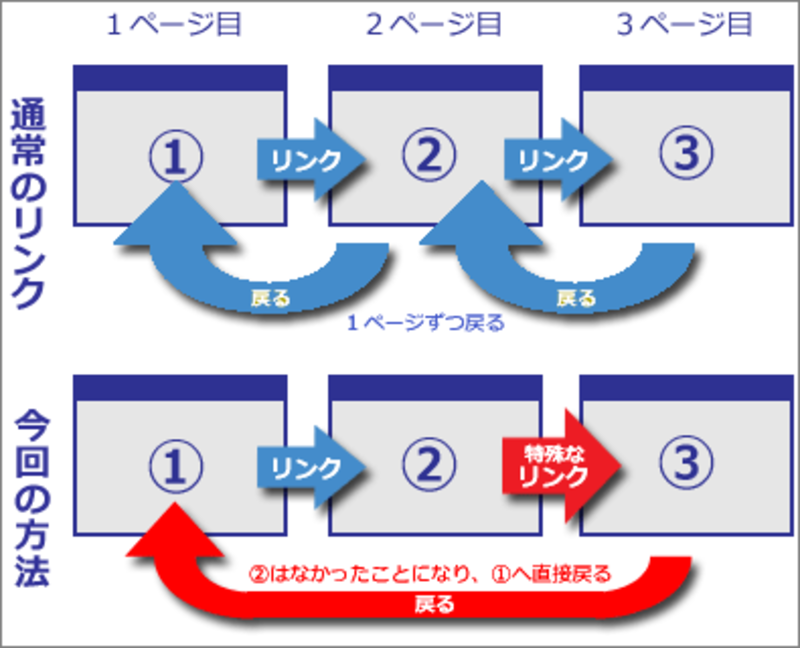
上図の上側は、通常のリンクの場合です。 2ページ目で「戻る」ボタンを押せば1ページ目に戻りますし、3ページ目で「戻る」ボタンを押せば2ページ目に戻ります。
上図の下側は、今回ご紹介する特殊なリンクを使った場合です。 3ページ目で「戻る」ボタンを押すと、履歴からは2ページ目の存在が消えているので、直接1ページ目に戻ります。
※2ページ目で「戻る」ボタンを押した場合は1ページ目に戻ります。
移転メッセージ用ページなどに活用
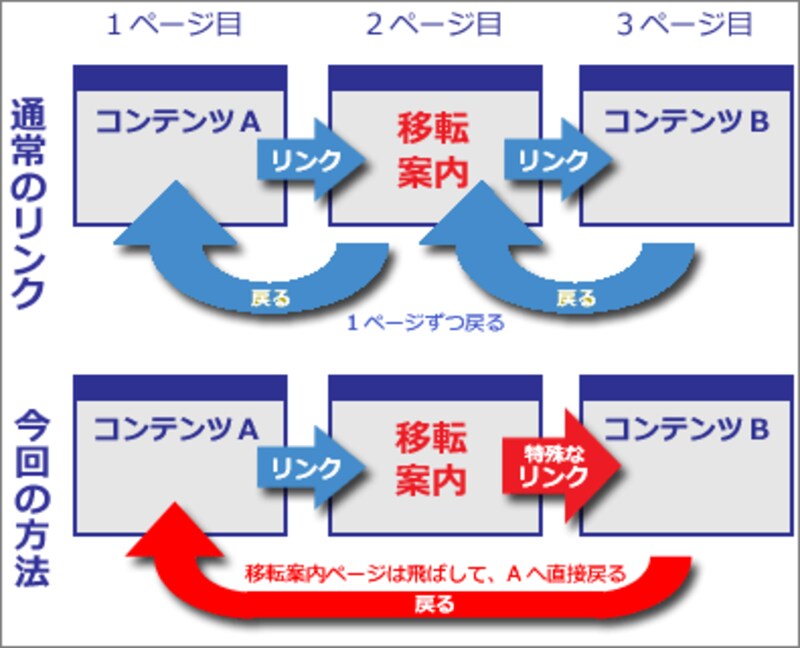
このような「リンク先へ移動したら戻って来られないリンク」は、移転案内だけのページのように、後から戻ってきても意味がないページを作る場合に活用できます。
 |
自動的に移転先に移動するよう作っているページでは、閲覧者が「戻る」ボタンを使った瞬間に再度自動移動してしまい、それよりも前のページに戻れなくなることがあります。
今回の方法を使えば、「戻る」ボタンを使っても移転案内ページには戻らず、そのさらに1ページ前まで直接戻れますから、この問題を防ぐことができます。
それでは、早速この特殊なリンクを作ってみましょう。
まずは、サンプルをご紹介いたしますので、実際に試してみて下さい。







